El modo estricto fue una nueva característica de ECMAScript 5 que permite colocar un programa, o una función, en un contexto de funcionamiento «estricto». Este contexto estricto impide que se realicen ciertas acciones y lanza más excepciones. La declaración «use strict»; indica al navegador que utilice el modo estricto, que es un conjunto de características reducido y más seguro de JavaScript.
Beneficios de utilizar use strict: El modo estricto realiza varios cambios en la semántica normal de JavaScript.
- El modo estricto elimina algunos errores silenciosos de JavaScript cambiándolos por errores de lanzamiento.
- El modo estricto corrige errores que dificultan las optimizaciones de los motores de JavaScript: a veces se puede hacer que el código en modo estricto se ejecute más rápido que un código idéntico que no lo sea.
- El modo estricto prohíbe algunas sintaxis que probablemente se definan en futuras versiones de ECMAScript.
- Impide, o lanza errores, cuando se realizan acciones relativamente «inseguras» (como obtener acceso al objeto global).
- Desactiva las características que son confusas o mal pensadas.
- El modo estricto hace más fácil escribir un JavaScript «seguro»
- Se utiliza en el ámbito global para todo el script.
- Se puede aplicar a funciones individuales.
Cómo utilizar el modo estricto: El modo estricto se puede utilizar de dos maneras, recuerda que el modo estricto no funciona con declaraciones de bloque encerradas en llaves {}.
Usando el modo estricto para todo el script: Para invocar el modo estricto para todo un script, ponga la declaración exacta «use strict»; (o ‘use strict’;) antes de cualquier otra declaración.
// Whole-script strict mode syntax'use strict'; let v = "strict mode script!";
Esta sintaxis tiene un flujo, no es posible concatenar ciegamente scripts no conflictivos. Considere la posibilidad de concatenar un script en modo estricto con un script en modo no estricto. Toda la concatenación parece estricta, la inversa también es cierta. El no estricto más el estricto parece no estricto. La concatenación de scripts de modo estricto entre sí está bien, y la concatenación de scripts de modo no estricto está bien. Sólo la concatenación de scripts estrictos y no estrictos es problemática. Por lo tanto, se recomienda habilitar el modo estricto función por función (al menos durante el período de transición).
Utilizar el modo estricto para una función: Igualmente, para invocar el modo estricto para una función, ponga la declaración exacta «use strict»; (o ‘use strict’;) en el cuerpo de la función antes de cualquier otra declaración.
function strict() { // Function-level strict mode syntax 'use strict'; function nested() { return 'Javascript on GeeksforGeeks'; } return "strict mode function! " + nested();}function notStrict() { return "non strict function"; }
Ejemplos de uso del modo estricto:
- Ejemplo: En JavaScript normal, si se escribe mal el nombre de una variable se crea una nueva variable global. En el modo estricto, esto arrojará un error, haciendo imposible la creación accidental de una variable global.
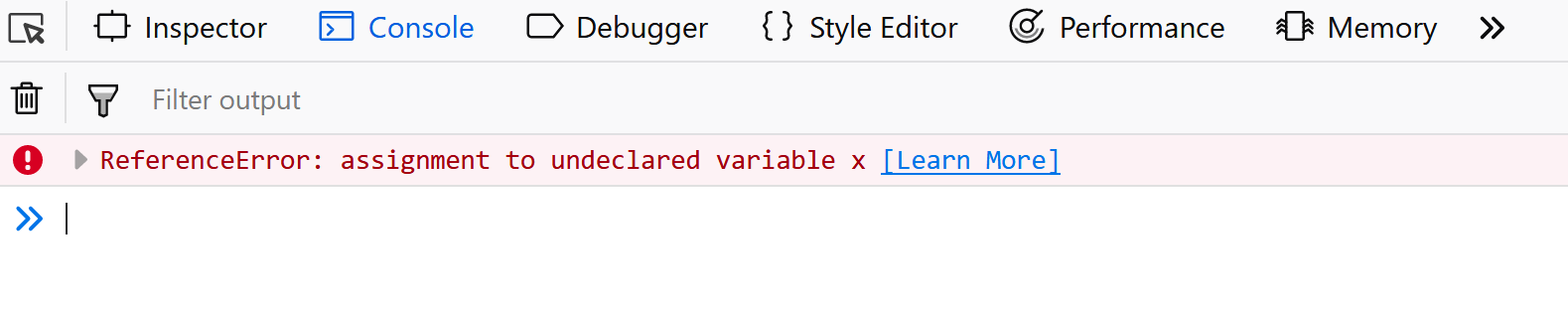
'use strict';x = 3.14;- Salida:

- Ejemplo: Usando el modo estricto, no permite usar una variable sin declararla.
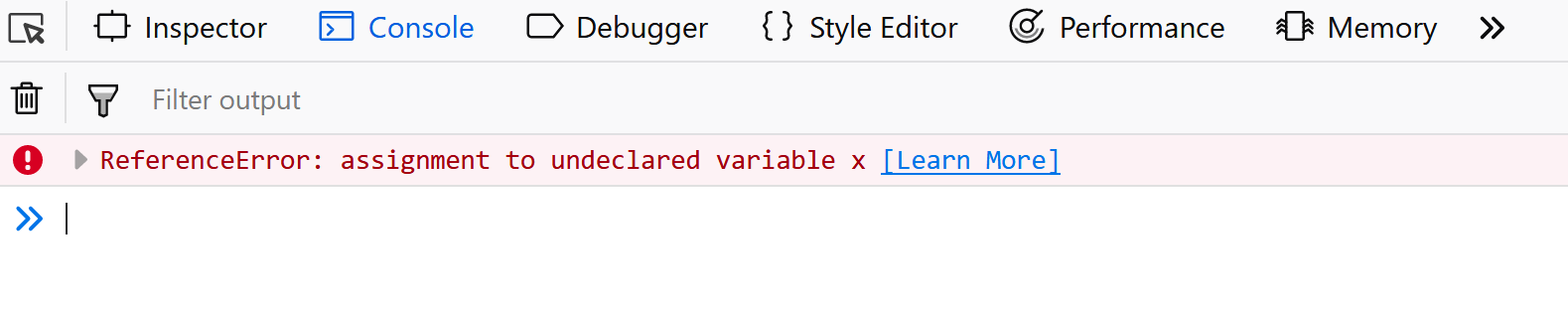
'use strict';x = {p1:10, p2:20};- Salida:

- Ejemplo: No se permite borrar una variable (u objeto) y una función.
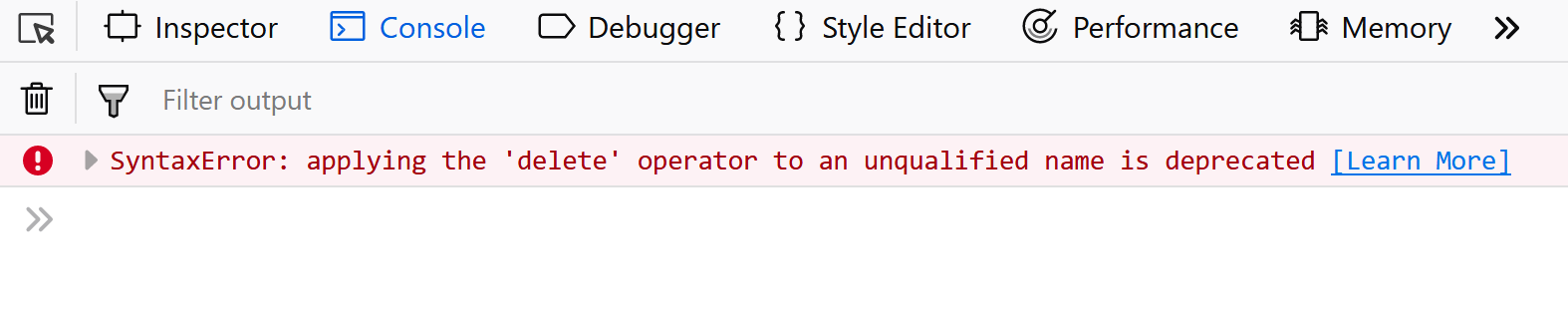
'use strict';let x = 3.14;'use strict';functionx(p1, p2) {};deletex;- Salida:

- Ejemplo: No se permite duplicar el nombre de un parámetro.
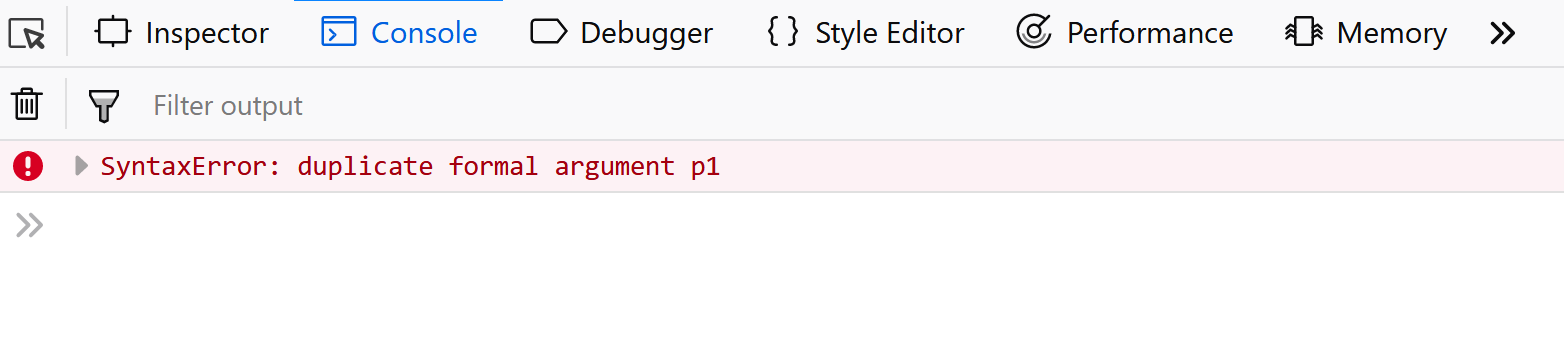
'use strict';functionx(p1, p1) {};- Salida:

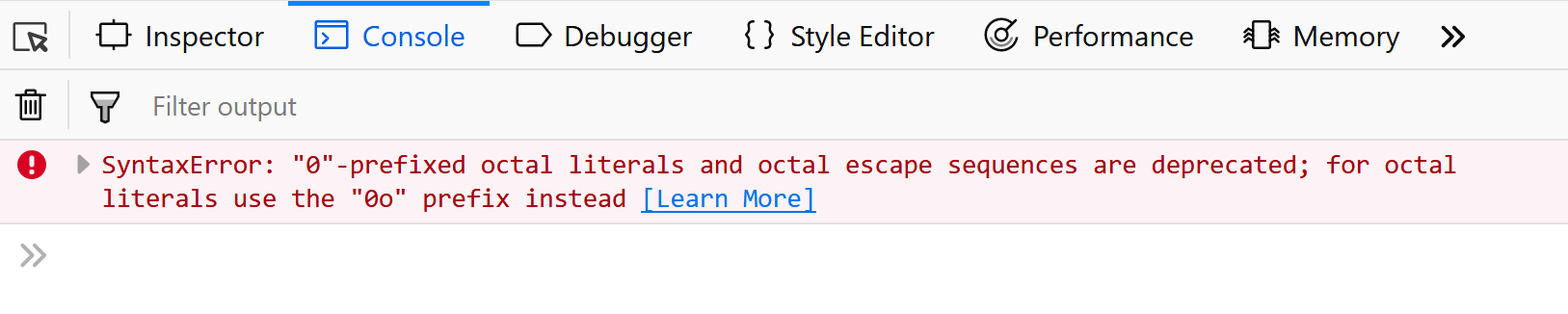
- Ejemplo: Los literales numéricos octales no están permitidos.
'use strict';let x = 010;- Salida:

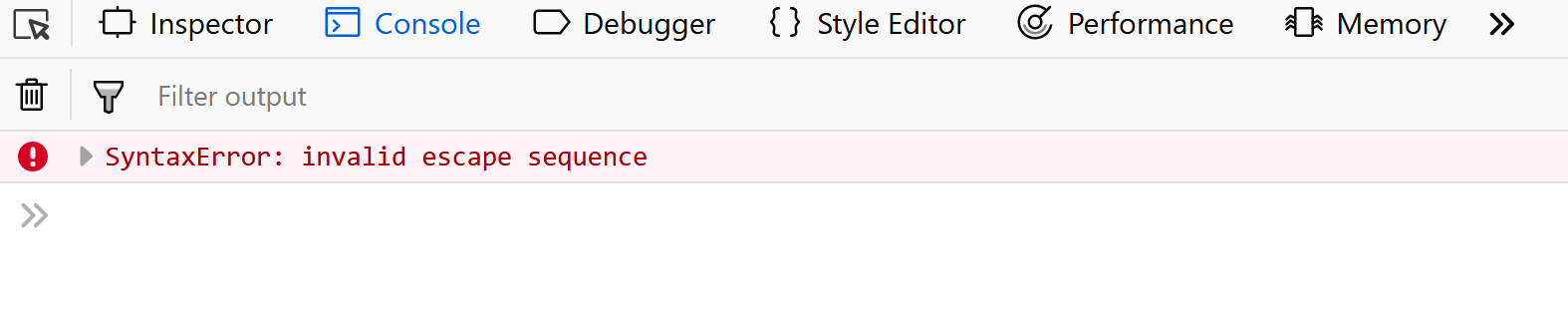
- Ejemplo: Los caracteres de escape no están permitidos.
'use strict';let x = \010;- Salida:

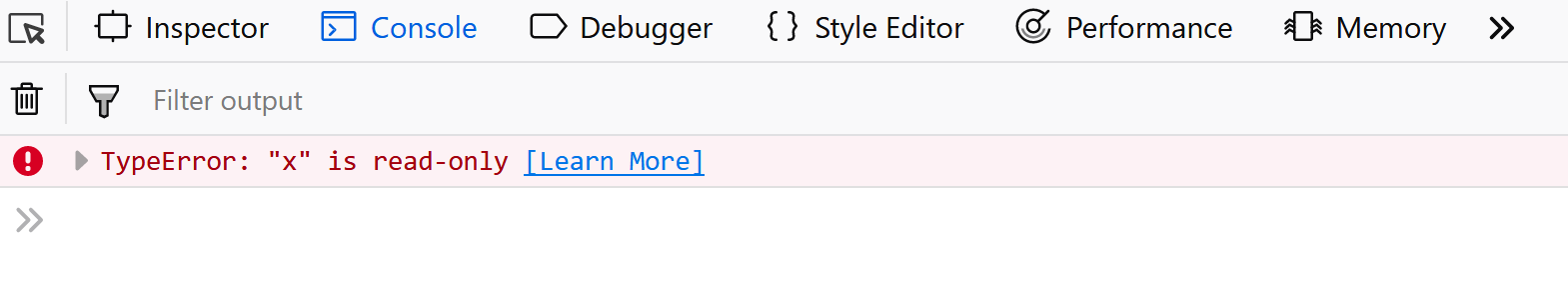
- Ejemplo: No se permite escribir en una propiedad de sólo lectura.
'use strict';let obj = {};Object.defineProperty(obj,, {value:0, writable:false});- Salida:

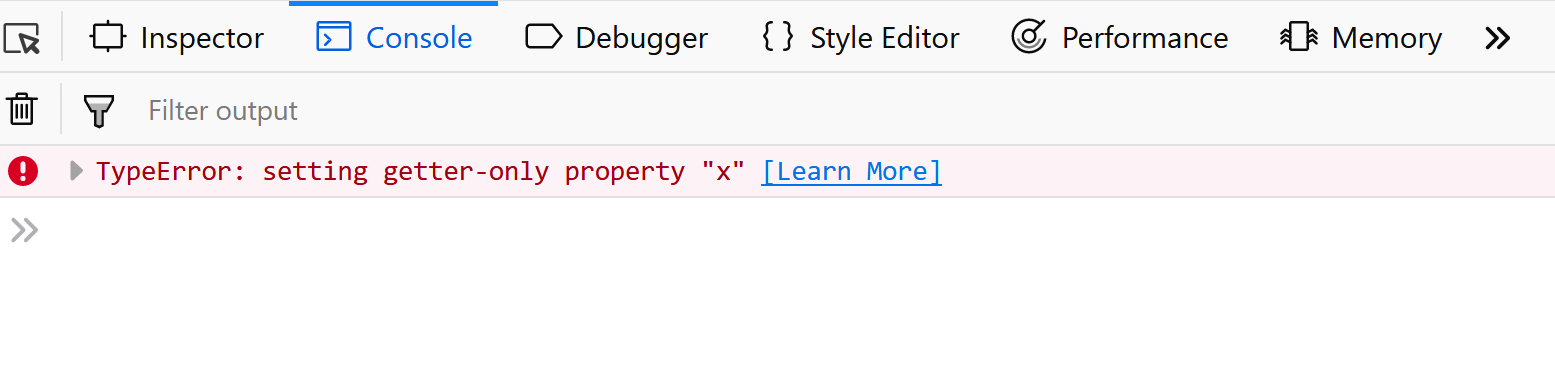
- Ejemplo: No se permite escribir en una propiedad de sólo obtención.
'use strict';let obj = {get x() {return0} };obj.x = 3.14;- Salida:

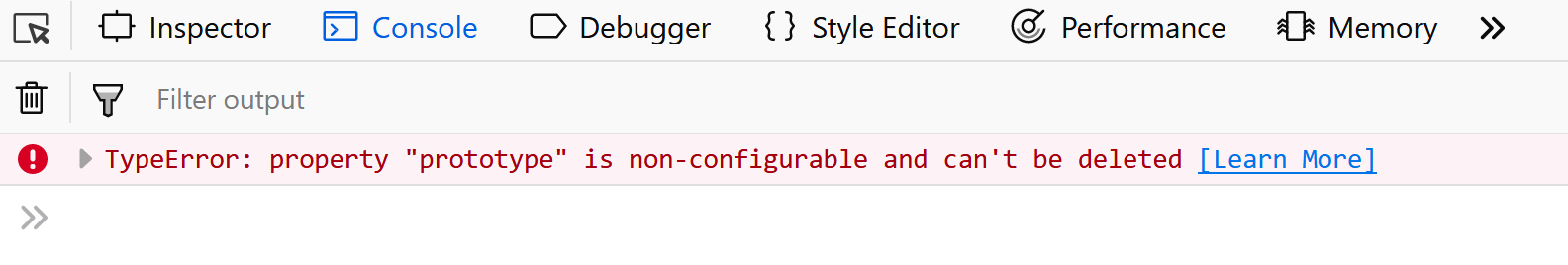
- Ejemplo: No se permite borrar una propiedad indeleble.
'use strict';deleteObject.prototype;- Salida:

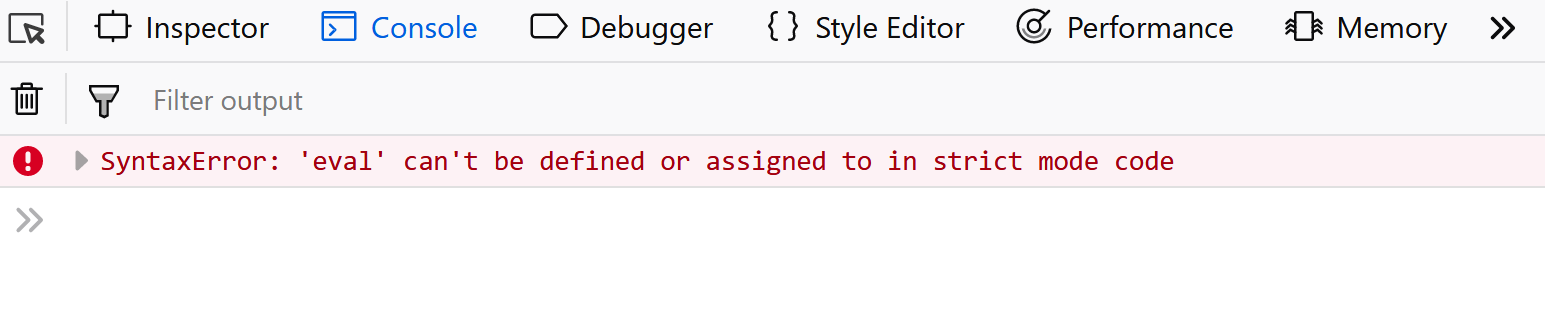
- Ejemplo: La cadena «eval» no se puede utilizar como variable.
'use strict';let eval = 3.14;- Salida:

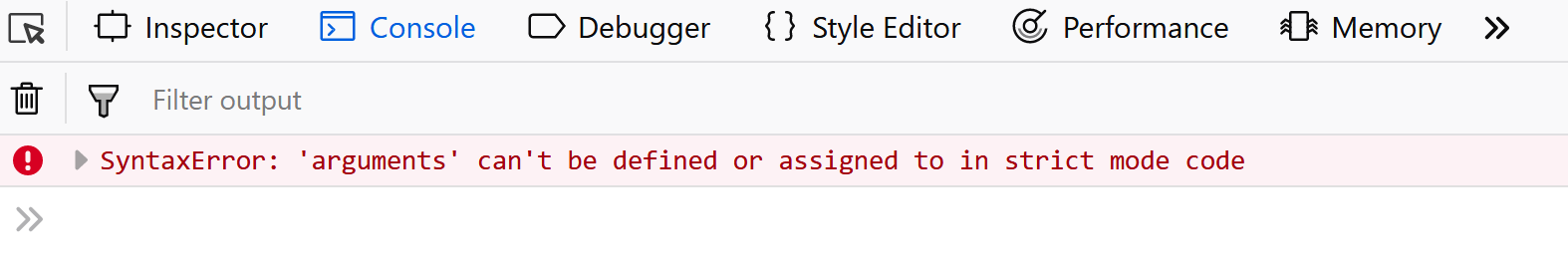
- Ejemplo: La cadena «argumentos» no se puede utilizar como variable.
'use strict';let arguments = 3.14;- Salida:

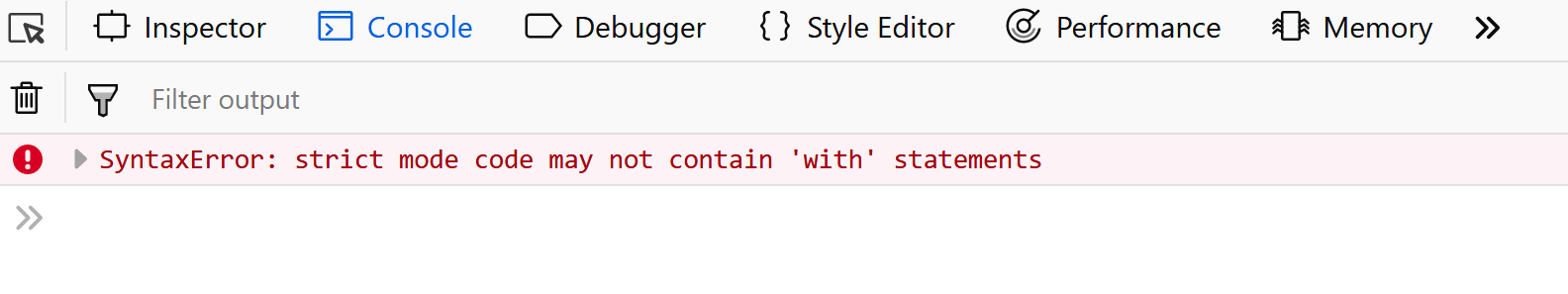
- Ejemplo: La sentencia with no está permitida.
'use strict';with(Math){x = cos(2)};- Salida:

Nota: En las llamadas a funciones como f(), este valor era el objeto global. En modo estricto, ahora es indefinido. En JavaScript normal, un desarrollador no recibirá ningún comentario de error asignando valores a propiedades no escribibles.
Etiquetas del artículo : - Salida:
- Salida:
- Salida:
- Salida:
- Salida:
- Salida:
- Salida:
- Salida:
0 comentarios