¿Quieres aprender a crear un sitio web con HTML y CSS?
Estás en el lugar correcto. En esta guía, te mostramos todos los pasos para pasar de una pantalla en blanco a un sitio web que funcione, optimizado y bastante atractivo al mismo tiempo.
Pero primero, ¿qué es HTML y CSS?
Bueno, podrías simplemente buscar ambos términos en Wikipedia, pero esas definiciones no son muy amigables para el lector. Vamos a simplificar un poco las cosas:
- HTML (Hypertext Markup Language) define la estructura y el contenido de una página web – dónde van las cosas, cómo están dispuestas, y lo que hay en la página
- CSS (Cascading Style Sheets) define el estilo/presentación de una página web y los elementos que hay en ella
- Aprender los fundamentos de HTML
- Entender la estructura del documento HTML
- Conocer los selectores CSS
- Armar una hoja de estilos CSS
- Conocer Bootstrap
- Elegir un diseño
- Personalizar tu sitio web con HTML y CSS
- Añadir contenido e imágenes
- Ajustarafinar colores y fuentes
- Crear páginas adicionales
Realmente no se puede tener uno sin el otro – los dos trabajan juntos para hacer la página web final, su diseño, y el contenido que hay en ella.
Nota; cuando decimos «una página web», lo que queremos decir es un único documento HTML – una única página que forma parte de tu sitio web. Mientras que, «un sitio web» es la cosa completa – todo su sitio con todas sus páginas web individuales.
Cómo crear un sitio web usando HTML y CSS (tabla de contenidos):
Si crees que esto es demasiado complicado, te recomendamos que crees un sitio web con WordPress o que elijas uno de los constructores de sitios web.
Antes de empezar, reúne tus recursos:
Así que lo primero que necesitas incluso antes de crear un sitio web con HTML y CSS es un servidor web (hosting). Pero no te preocupes, no tienes que comprar tu propia máquina. Muchas empresas de alojamiento web te venderán un simple servicio de alojamiento en sus máquinas. Sólo tienes que buscar en Google «alojamiento web» y elegir algo que no sea demasiado caro o consultar nuestras reseñas de alojamiento web.
Con el servidor resuelto, lo siguiente que necesitas es un nombre de dominio. El nombre de dominio es lo que el sitio web se identifica en la web. Por ejemplo, el nombre de dominio de este sitio es websitesetup.org.
Cuando tienes tanto un nombre de dominio como un servidor, puedes conectar los dos juntos.
Para tener esto resuelto sin ningún dolor por tu parte, te recomendamos registrarte con una compañía como Bluehost.
Ellos se encargarán de toda la configuración por ti. Lo que significa que ellos: (a) configurar una cuenta de alojamiento para usted, (b) registrar un nombre de dominio en su nombre, (c) configurar todo para trabajar juntos, y (d) darle acceso a un panel de control fácil de usar.
Adelante, regístrese con cualquiera de los servicios de alojamiento web, vamos a esperar. Cuando estés de vuelta y tengas tu servidor web configurado y listo para funcionar, pasa al siguiente paso.
P.S. Si sólo quieres experimentar con un sitio web HTML en tu ordenador, y no tienes intención de hacerlo público, utiliza un software de servidor web local. El que recomendamos y nos gusta usar se llama XAMPP. Tiene versiones para Mac y PC, y es fácil de usar. Aquí tienes una guía sobre cómo instalarlo en tu ordenador.
Aprende los fundamentos de HTML
Si eres un novato en HTML, puede que te resulte útil este HTML para principiantes (Guía definitiva).
El elemento principal de una estructura HTML es una etiqueta HTML.
Una etiqueta, por ejemplo, tiene el siguiente aspecto:
<b>SOMETHING</b>
Pero hay otras etiquetas, por nombrar algunas:
Aparte de esas etiquetas simples, también hay etiquetas más complejas. Por ejemplo, si quieres construir una lista como la siguiente:
- Item 1
- Item 2
- Item 3
… puedes hacerlo con el siguiente código HTML:
<ul><li>Item 1</li><li>Item 2</li><li>Item 3</li></ul>
O, si quieres añadir un enlace a otra página, como esta:
Este es un enlace a nuestra página de inicio
… puedes hacerlo con este trozo de código:
<a href="https://websitesetup.org/">This is a link to my homepage</a>
Lee esto para obtener la lista completa de etiquetas HTML. Te resultará útil cuando crees un sitio web con HTML y CSS.
Entender la estructura del documento HTML
Piensa en tu página HTML como si estuviera construida con Legos. Pones diferentes ladrillos uno encima de otro para terminar con una determinada estructura más grande.
Pero en lugar de ladrillos de Lego, tienes etiquetas HTML…
Aquí tienes la estructura de documento HTML más sencilla:
Puedes coger el código de arriba, copiarlo y pegarlo en un nuevo archivo, guardar el documento como index.html, y será una página HTML perfectamente válida.
Vamos a explicar las partes individuales de este código:
-
<!doctype html>– la declaración inicial del documento -
<html lang="en">– otra declaración; dice que lo que viene a continuación es un documento HTML escrito en inglés -
<head>– marca el inicio de la sección head; la sección head es donde van todos los parámetros básicos de la página; la mayoría de ellos no se van a mostrar en la pantalla; sólo definen lo que sucede bajo el capó -
<meta charset="utf-8">– define qué conjunto de caracteres se utiliza para escribir el documento; no hay necesidad de gastar demasiado tiempo en esto; sólo tiene que utilizar esta declaración como es -
<title>Hello, world!</title>– el título de la página; esto es lo que la gente va a ver en la barra de título de sus navegadores, e.g.:

-
<body>– marca el inicio de la sección del cuerpo; aquí es donde va todo el contenido de la página; es la parte principal de un documento HTML; hagamos hincapié en esto, esta sección es donde vas a incluir todo el contenido que se pretende que aparezca en la página -
<h1>Hello, world!</h1>– la cabecera principal de la página -
<p>My first web page.</p>– un simple párrafo de texto -
</html>– la etiqueta de cierre de todo el documento HTML
.
Una nota importante aquí. Trabajar en un archivo HTML en una aplicación de texto básica o en un procesador de texto complejo como MS Word no es una buena experiencia. Para facilitarte las cosas, instala un editor de HTML llamado Sublime Text. Tiene versiones para Mac y PC, y es gratuito.
¿Por qué es mejor? Entre otras cosas, coloreará la sintaxis de un archivo HTML. Es decir, distinguirá visualmente tus etiquetas HTML del contenido del texto, los parámetros de las etiquetas y otros valores. Básicamente, todo será legible. Esto es lo que parece nuestra estructura HTML simple en Sublime Text:

Bien, volviendo al tema. Puedes tomar ese nuevo archivo index.html tuyo, copiarlo en donde esté el directorio principal de tu servidor web, y luego ver esa página navegando hacia ella a través de un navegador web. Eso sí, no te emociones demasiado; esta página será bastante fea (ver más abajo).

Bien, así que la página es fea, ¿cómo hacer que no lo sea?
Conoce los selectores CSS
Al igual que HTML tiene sus etiquetas, CSS tiene selectores.
Los selectores describen cómo debe comportarse un determinado elemento en cuanto a su apariencia. Este es un ejemplo de un selector CSS:
p { font-size: 18px;}
Este selector indica que todas las etiquetas HTML <p> dentro del documento tendrán un tamaño de fuente de 18px.
Sin embargo, una forma más práctica de utilizar los selectores CSS es no restringir todas las etiquetas de un tipo determinado a un estilo determinado, sino crear diferentes «clases» y asignarlas a las etiquetas una por una.
Por ejemplo, un selector de clase en CSS tiene este aspecto:
.normal-text { font-size: 18px;}
Nota el punto (.) antes del nombre de la clase (normal-text). Con la clase «texto-normal» definida, ahora podemos asignar esa clase a aquellas etiquetas HTML específicas que queremos que tengan un tamaño de 18px.
Por ejemplo:
<p class="normal-text">This text is going to be 18px.</p>
Tomemos un minuto más para explicar todos los elementos de ese trozo de código CSS de arriba:
-
.normal-text– definición de la clase; todo lo que hay después del nombre de la clase y entre los paréntesis de apertura y cierre{}define cómo serán los elementos asignados a esta clase -
font-size– una propiedad CSS de ejemplo -
18px– un valor asignado a la propiedad - Opción (a): aprender Bootstrap – ve a la página principal de Bootstrap, descarga el paquete principal de Bootstrap y empieza a construir sobre él.
- Opción (b): tomar un atajo – conseguir un paquete de inicio para Bootstrap con un diseño atractivo y una página web de demostración ya construida.
Hay una tonelada de propiedades CSS aparte de la anterior font-size. Aquí está la lista completa si tienes curiosidad.
Armando una hoja de estilos CSS
Un documento HTML es muy estructural – cada elemento tiene su lugar, y el orden de los elementos es crucial para la construcción final y la apariencia de la página web en cuestión. Un documento CSS lo es mucho menos.
Los documentos CSS suelen denominarse hojas de estilo. Básicamente, una hoja de estilos CSS es una lista de todas las definiciones de clase que se están utilizando en el documento HTML correspondiente. El orden de las definiciones de clase no es tan crucial la mayoría de las veces (al menos para diseños sencillos).
La forma de armar una hoja de estilos CSS es definiendo cada clase una por una, y luego probando si el resultado en el diseño de tu página es el que querías.
Esto suena como un trabajo tedioso, y lo es.
Pero te facilitaremos las cosas, y no te obligaremos a aprender diseño HTML y CSS a mano. En lugar de enseñarte todo desde cero, tomaremos un organismo vivo y diseccionaremos sus elementos.
Aquí es donde entra en juego una cosa llamada Bootstrap.
Descarga/Instala Bootstrap
Bootstrap es un kit de herramientas de código abierto para crear un sitio web con HTML y CSS.
En términos sencillos, Bootstrap se encarga de la estructura básica de un documento HTML y una hoja de estilos CSS por ti. Ofrece un marco de trabajo que se asegura de que el andamiaje principal de tu página web esté listo y optimizado para el desarrollo posterior.
Básicamente, Bootstrap te permite no empezar desde cero, y en su lugar ir directamente a la parte divertida. Con él, no tienes que trabajar en las a menudo aburridas primeras etapas de la creación de un sitio web con HTML y CSS.
Hay dos caminos que puedes tomar:
La opción (a) puede tener cierta curva de aprendizaje al principio, pero no es de ninguna manera la peor manera de abordar la creación de un sitio web con HTML y CSS. Una vez que domines la estructura central de Bootstrap, puede que te resulte más fácil construir nuevas páginas y hacerlas lucir exactamente como quieres. La documentación de Bootstrap es un gran lugar para comenzar con este camino.
Vamos a ir con la opción (b) para esta guía. Hacemos esto por un par de razones, la principal de ellas:
Comenzar con una estructura ya hecha ahorra mucho dolor al tratar de averiguar las necesidades básicas de un documento HTML. Esto te permite centrarte en las cosas interesantes – como diseñar el contenido y hacer que se vea bien.
En resumen, aprender las cosas de esta manera te dará un resultado de mejor aspecto más rápido, que suponemos es lo que quieres.
Elige un diseño
Cuando estás creando un sitio web con HTML y CSS, eres libre de utilizar cualquier plantilla de Bootstrap que te guste. Todas deberían funcionar de manera similar.
Sin embargo, para esta guía, vamos a utilizar una de las plantillas de Start Bootstrap. Tienen una buena selección de plantillas gratuitas que están optimizadas, funcionan sin problemas y además están muy bien diseñadas.
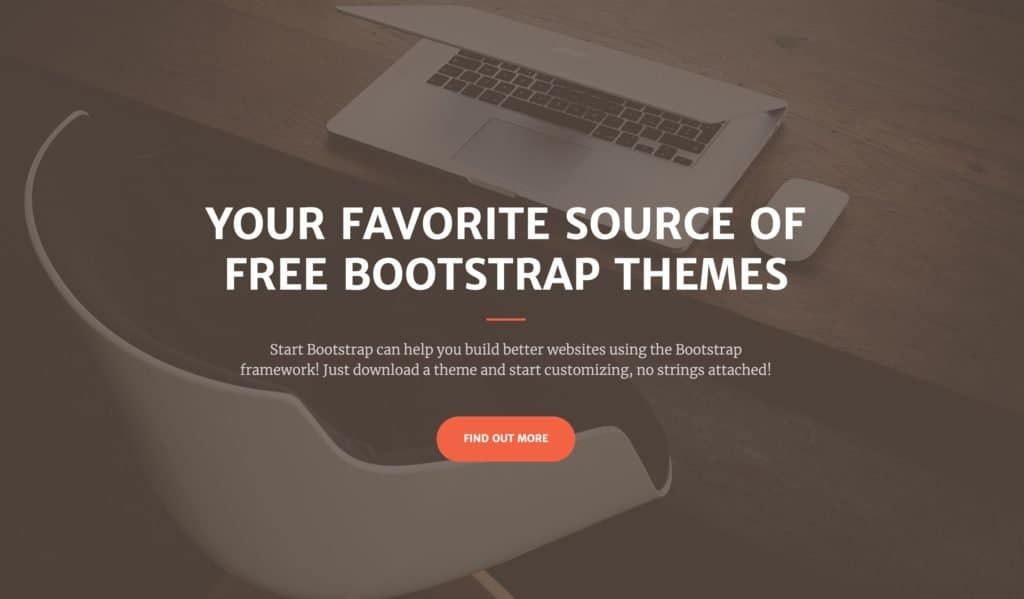
El tema que vamos a utilizar se llama Creative. El efecto final que vamos a conseguir será algo así:

Para empezar, la plantilla Creative, haz clic en el botón de Descarga gratuita que hay a la derecha (en esta página) y guarda el paquete zip en tu escritorio.
Descomprime el paquete y mueve su contenido al directorio principal de tu servidor web local o de tu cuenta de alojamiento web.
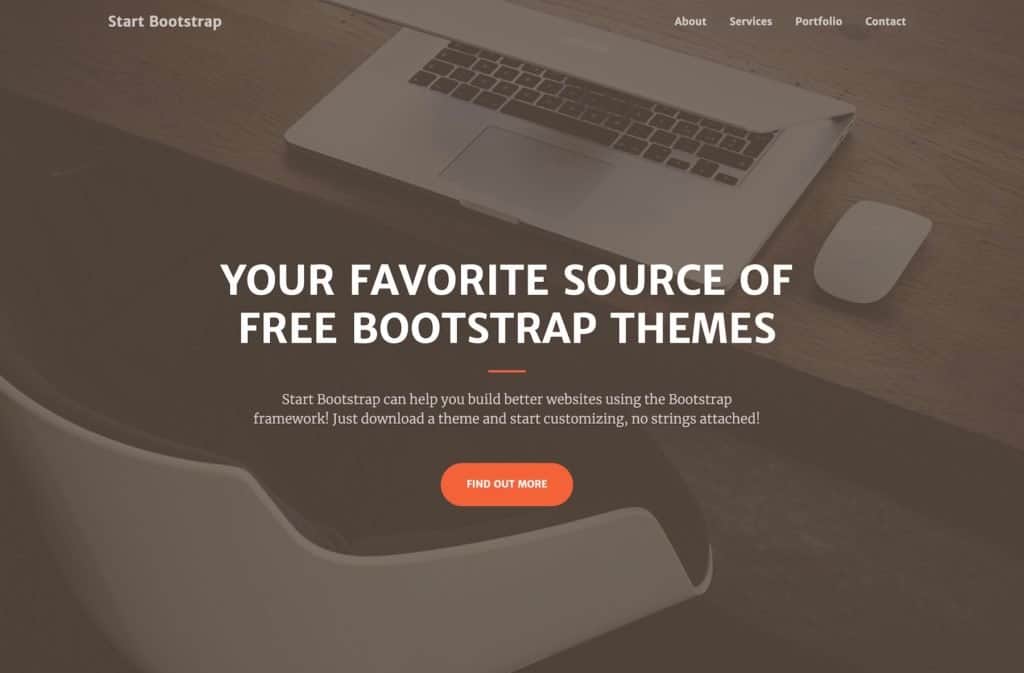
Ahora abre esa ubicación a través de tu navegador web. Verás la versión de stock de la plantilla:

Ya es bastante bonita, pero ahora es el momento de aprender a usar HTML y CSS para convertirla en lo que tú quieras.
Personaliza tu sitio web con HTML y CSS
Trabajemos primero en la página de inicio del diseño. Esto nos va a mostrar cómo reemplazar los gráficos, los textos, y afinar todo en general.
Hemos hablado de la sección de la cabeza de un documento HTML brevemente arriba. Vamos a echarle un vistazo más a fondo aquí.
Cuando abres el archivo index.html de tu sitio Bootstrap en Sublime Text, verás una sección head como esta (hemos eliminado todo lo no crucial de este código para mayor claridad *):
* Aparte de lo anterior, también había código para cargar Google Fonts, iconos Font Awesome y un módulo lightbox para las imágenes que se muestran en la página.
La mayoría de las declaraciones de aquí ya las conocemos, pero hay un par de ellas nuevas:
Modifiquemos esa última declaración -la línea que carga el CSS- para facilitar el trabajo posterior.
Cambia esa línea por:
<link href="css/creative.css" rel="stylesheet">
Esto es sólo una pequeña diferencia – cargará la versión no acortada de la misma hoja CSS. Esta versión es más fácil de modificar.
Ahora desplázate hasta el final del archivo index.html. Verás las siguientes líneas justo antes de la etiqueta de cierre del cuerpo:
Son responsables de cargar los archivos JavaScript que manejan algunas de las interacciones más visuales del diseño. Por ejemplo, cuando haces clic en el enlace Acerca de en el menú superior, serás llevado sin problemas al bloque Acerca de en la misma página – esto, entre otras cosas, se hace a través de JavaScript. No es necesario que nos molestemos en entender este código ahora mismo. Dejémoslo para otra ocasión.
En su lugar, vamos a trabajar en añadir nuestro propio contenido a la página:
Añadir contenido e imágenes
Lo primero que querrás hacer es cambiar el título de la página.
1. Cambia el título
Busca la etiqueta title en la sección head y sustituye el texto entre las etiquetas por algo propio:
<title>My HTML Site</title>
2. Personalizar la sección de héroe
La sección de héroe es como llamamos a este bloque:

Sería genial tener nuestro propio contenido dentro de él. Para modificar este bloque, vuelve a tu archivo index.html y encuentra esta sección:
Todo este bloque de código controla lo que hay en la sección de héroe.
Aquí hay algunas etiquetas nuevas:
-
<header>– esta es una etiqueta que define que toda esta sección es la cabecera de la página; esta etiqueta tiene un par de hermanos en la forma de la etiqueta<section>y la etiqueta<footer> -
<div>– es una etiqueta CSS general que indica que lo que sigue es una sección separada (aka división) en el documento HTML; su uso facilita la distinción visual de las secciones individuales en la página
También notarás que algunas de las otras etiquetas (que ya conocemos) parecen ser un poco más complejas, con múltiples clases CSS asignadas. Por ejemplo:
<h1 class="text-uppercase text-white font-weight-bold">...</h1>
Las clases asignadas a la etiqueta <h1> aquí es text-uppercase text-white font-weight-bold.
Estas clases han sido creadas por Bootstrap y por el desarrollador del tema Creative. La buena noticia es que tú también puedes utilizarlas libremente al crear un sitio web con HTML y CSS.
Francamente, puedes personalizar cualquier etiqueta que añadas a la estructura de tu página asignándole cualquier número de clases.
Si quieres ver la lista completa de las clases disponibles, puedes abrir el archivo principal creative.css que está en el subdirectorio css del tema Creative.
Conocer todas estas clases puede parecer intimidante al principio, pero en realidad es mucho más fácil de lo que parece.
Por ejemplo, una de las clases asignadas a algunos de los párrafos de nuestro archivo index.html es font-weight-light. Cuando saltas al archivo creative.css y ctrl+f buscando ese nombre de clase, verás que simplemente establece el parámetro font-weight así:
.font-weight-light { font-weight: 300;}
Modificar los textos por defecto en el archivo index.html es muy sencillo. Sólo tienes que buscar la etiqueta que quieres editar y cambiar lo que hay entre las etiquetas de apertura y cierre.
Por ejemplo, para cambiar el titular principal, sólo tienes que cambiar esto:
<h1 class="text-uppercase text-white font-weight-bold">Your Favorite ...</h1>
Por algo como lo siguiente:
<h1 class="text-uppercase text-white font-weight-bold">Admire my HTML website!</h1>
Puedes hacer lo mismo con todos los párrafos y otras etiquetas de la página.
Lo importante es que también puedes añadir nuevos párrafos libremente. Por ejemplo, podemos coger el párrafo que ya está en la página, hacer una copia del mismo y pegarlo justo debajo del párrafo original; así:
<p class="text-white-75 font-weight-light">Start Bootstrap can ...</p><p class="text-white-75 font-weight-light">Paragraph 2</p>
Ahora, con los textos solucionados, vamos a reemplazar la imagen que está de fondo.
Esto es un poco más complicado de hacer ya que requiere que entremos en el archivo de hoja de estilos CSS y hagamos la modificación allí. Como puedes ver en el código HTML de la sección Masthead, ninguna etiqueta indicaría incluir una imagen a la página de ninguna manera. Todo esto se hace a través de CSS.
Cuando eches otro vistazo a todo el bloque de código que maneja la sección Masthead, verás que está asignada a una clase llamada masthead. Esta línea de código se encarga de la asignación de la clase:
<header class="masthead">
La clase masthead es la que pone una imagen en el fondo de todo el bloque.
Volvamos a abrir el archivo creative.css y busquemos la clase «masthead»:
Este código hace todo tipo de cosas extravagantes a nuestra imagen (como añadir una superposición, sombreado, etc.), pero la parte importante es esta: url("../img/bg-masthead.jpg"). Esta es la línea que indica dónde encontrar la imagen de fondo. Va a estar en el subdirectorio img.
3. Personalizar los otros bloques de la página
Al recorrer el archivo index.html, te darás cuenta de que ya hay un montón de secciones diferentes en la página. Tenemos una sección para la navegación, y sobre un bloque, algunos servicios, un portafolio, una llamada a la acción, un bloque de contacto, y un pie de página.
Aunque hay diferentes contenidos en todas estas secciones, las secciones en sí son similares en estructura. Todas tienen más o menos el mismo conjunto de etiquetas HTML – sólo diferentes clases CSS asignadas a ellos.
La mejor manera de modificar la página para adaptarse a sus necesidades es ir a través de los bloques uno por uno y experimentar cambiando cosas.
Aparte de modificar los textos, también puede mover secciones enteras (las partes entre las etiquetas <section>). Aunque hay que hacerlo a mano (cortando y pegando elementos en su lugar), es fácil de hacer.
Dicho esto, hay dos modificaciones bastante básicas de las que aún no hemos hablado. Vamos a cubrirlas a continuación:
Ajuste de colores y fuentes
Cambiar los colores o las fuentes es muy fácil de hacer en HTML y CSS. Lo más sencillo que puedes hacer es asignar algún estilo en línea a una etiqueta HTML. Por ejemplo:
<p style="color: #FF0000;">Red text</p>
En HTML, los colores se representan por sus valores hexadecimales; «#FF0000» es rojo. Aquí tienes una tabla con el resto de colores estándar.
Una forma mejor de asignar colores es hacerlo a través de la hoja de estilos CSS. Por ejemplo, para conseguir el mismo efecto que el código anterior, podríamos poner esto en nuestra hoja de estilos CSS:
p.red {color: #FF0000;}
Y luego usar el siguiente trozo de código HTML en el documento principal:
<p class="red">Red text</p>
Este segundo método es básicamente como se hacen las cosas en Bootstrap.
Para cambiar el color de cualquier texto de la página, primero hay que encontrar la etiqueta responsable de dar estilo a ese texto, y luego ir a la hoja de estilos y modificar la clase correspondiente, o crear una nueva clase.
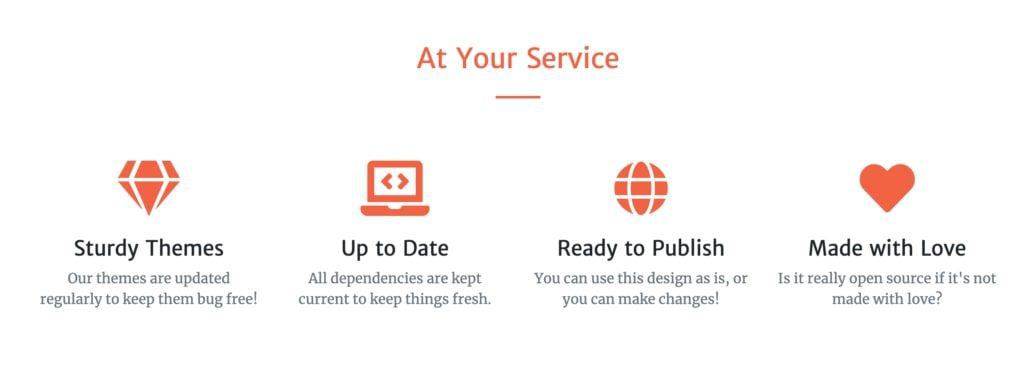
Aquí tienes un ejemplo; digamos que quieres cambiar el color de la cabecera que dice «A tu servicio». Actualmente, es negro, y este es el código que lo maneja:
<h2 class="text-center">At Your Service</h2>
Para cambiar su color, la mejor manera es crear una nueva clase llamada, digamos, .text-orange y establecer el valor del color allí, así:
.text-orange { color: #f4623a !important;}
* El !important se asegurará de que este ajuste de color sobreescriba cualquier otro ajuste de color anterior.
Ahora, podemos volver a nuestra cabecera, y cambiar su código a:
<h2 class="text-center text-orange">At Your Service</h2>
Con estos cambios, la cabecera será ahora naranja:

Para cambiar la fuente y su tamaño, puedes hacer algo muy parecido. Pero antes, un ejemplo de cómo es un bloque de definición de fuente en CSS:
.SOMECLASS {font-family: "Merriweather", Roboto, sans-serif;font-size: 18px;}
- Cargar las fuentes Merriweather, Roboto, y una fuente sans-serif por defecto del sistema (lee esto para aprender sobre las fuentes seguras para la web)
- Ajustar el tamaño de la fuente a 18px
Este tipo de definición se puede colocar en cualquier clase CSS, al igual que la definición de color. En realidad, las definiciones de fuente y color se encuentran a menudo en las mismas declaraciones de clase.
Volviendo a nuestro ejemplo anterior, para cambiar el tamaño de la fuente de esa cabecera que dice «A su servicio», podríamos crear primero una clase como esta:
.text-xxl { font-size: 50px;}
Y luego asignar esta clase a la cabecera:
<h2 class="text-center text-orange text-xxl">At Your Service</h2>
Cuando cambies los colores o las fuentes de tu plantilla hecha con Bootstrap, primero busca en la hoja de estilos CSS las clases que ya podrían ofrecerte tamaños o colores alternativos. Utilízalas cuando estén disponibles.
Crea páginas adicionales
Ahora que tienes la página de inicio personalizada, es el momento de empezar a trabajar en algunas páginas adicionales y luego enlazarlas a la página de inicio.
Al crear un sitio web con HTML y CSS, puedes construir cualquier número de subpáginas y luego enlazarlas todas juntas.
Aquí hay algunas de las páginas comunes que la mayoría de los sitios web necesitan:
- página de presentación
- contacto
- portafolio
- productos/servicios
- equipo
- políticas (política de privacidad, términos, etc.)
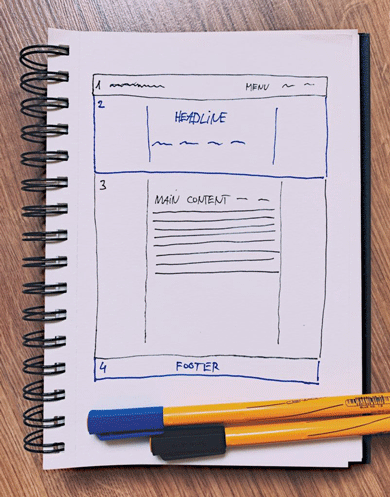
- Hay un menú de navegación en la parte superior,
- un bloque de titulares de ancho completo debajo del menú,
- la sección de contenido principal en el medio, encajonada en el centro de la pantalla (no de ancho completo),
- y un pie de página.
1. Empezar por el diseño
Cuando se construye una nueva página web, la primera decisión que hay que tomar es cuál es el diseño que se desea.
Cuando se crea un sitio web con HTML y CSS, nada impide elaborar el diseño que se desee. La única dificultad es la de armarlo.
El HTML y el CSS pueden ser difíciles de manejar cuando se parte de una pantalla en blanco, por lo que vamos a utilizar Bootstrap aquí también. En primer lugar, vamos a mostrar algunos principios de la elaboración de un diseño y luego demostrar cómo hacerlo con Bootstrap.
La forma de pensar en el diseño de su página web es considerarlo como una secuencia de bloques individuales – uno encima de otro. Algo así (fíjate en los cuatro bloques distintos):

Lo bueno de Bootstrap es que se encarga de los principios básicos de la maquetación y de los detalles de la apariencia por ti, de modo que sólo tienes que centrarte en colocar esos bloques en los lugares adecuados.
En esta sección de la guía, vamos a crear una nueva página «sobre».
Para empezar, crearemos sólo un proyecto muy básico de la maquetación. Algo así como el de arriba.
Ahora vamos a construir este diseño en HTML.
2. Construir una nueva página
La forma más fácil de empezar a trabajar en una nueva página es duplicar una página existente y utilizarla como plantilla. Eso es lo que vamos a hacer.
Crea una copia del archivo index.html y renómbralo about.html.
Sólo para que las páginas sean más fáciles de distinguir en esta primera fase, edita el nuevo archivo about.html y cambia lo que hay en la etiqueta <title>. Por ejemplo, <title>About Me</title>.
Ahora vamos a repasar el archivo línea por línea y a decidir qué vamos a dejar y qué vamos a eliminar:
Esto hace que nuestro código actual sea bastante sencillo. Básicamente es esto:
Lo que nos falta aquí es la sección de contenido principal. Para construirla, vamos a reutilizar la sección about.
Sigue adelante y haz una copia de la sección about. Esta:
Ahora cambia las dos primeras líneas por esto:
<!-- Main Content Section --><section class="page-section bg-primary">
Como no necesitamos la cabecera <h2> y el elemento <hr>, vamos a eliminarlos. Lo único que queda dentro de todo este bloque va a ser un párrafo de texto. Así:
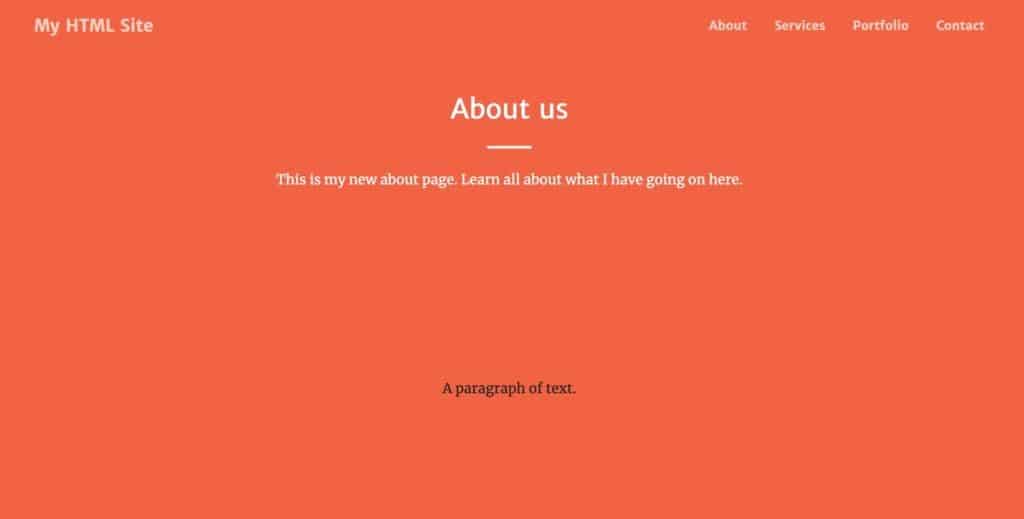
Cuando guardes el archivo y navegues hasta él a través de tu navegador, verás que básicamente tienes dos bloques muy similares uno debajo del otro, con el mismo color de fondo:

Sería mejor tener un fondo blanco en la sección de contenido principal. Para cambiarlo, lo único que tenemos que hacer es eliminar la clase bg-primary de la etiqueta principal <section>. En otras palabras, convierte la etiqueta en esto:
<section class="page-section">
Así está mejor:

Añadamos algunos párrafos ficticios a la página para poblarla un poco más, además de quizás un subtítulo:
Así se ve en la página:

Si no quieres que el texto esté centrado sólo tienes que quitar la clase text-center de una de las etiquetas <div>.

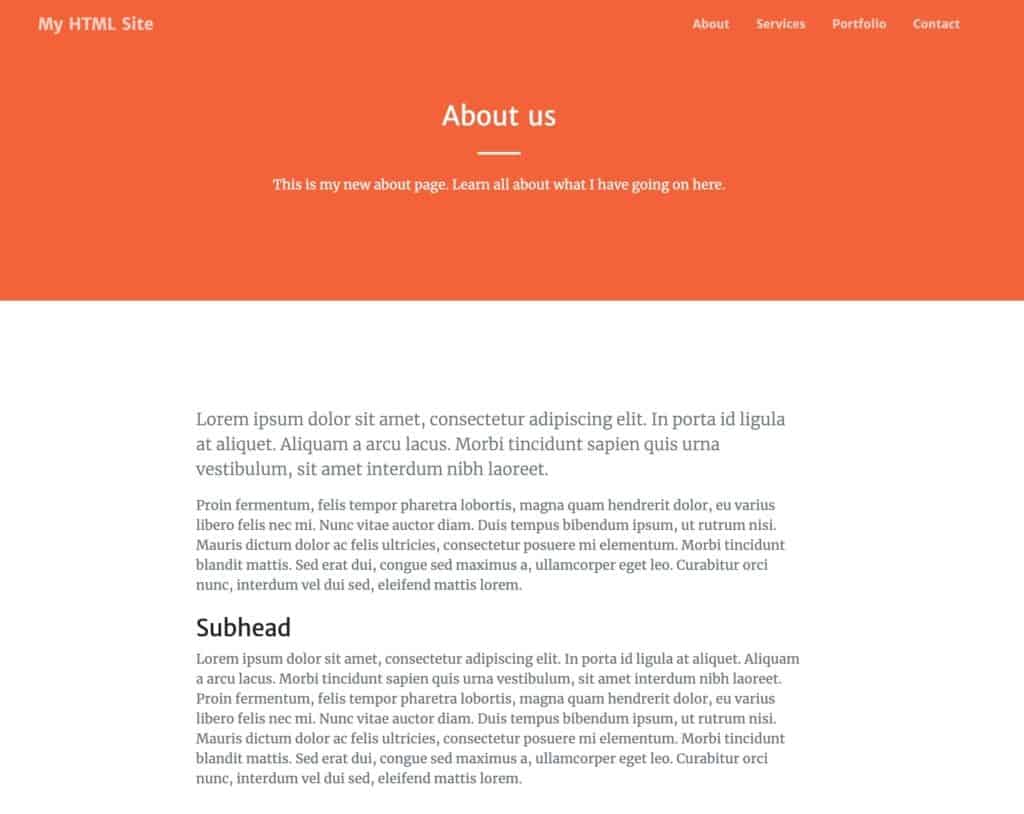
Si quieres darle más estilo a estos bloques de texto, puedes crear nuevas clases CSS (como antes) y asignarlas a los párrafos del bloque. O bien, puedes echar un vistazo a la hoja de estilos actual y ver qué clases hay ya para este fin. Aquí están las que asignamos a las etiquetas <p> y <h3>:
Y aquí está el efecto:

Una cosa más que vamos a hacer aquí es añadir una imagen en algún lugar de la página.
Aquí tienes un ejemplo de etiqueta de imagen en HTML:
<img src="https://websitesetup.org/website-coding-html-css/image.jpg">
Bastante sencillo, ¿verdad? El único parámetro allí es la ruta del archivo de imagen. Para mantener las cosas bien organizadas, puedes poner tu imagen en el directorio img de nuevo (igual que hiciste con ese fondo hace un rato). En tal caso, la etiqueta de la imagen será:
<img src="img/https://websitesetup.org/website-coding-html-css/image.jpg">
Dicho esto, la etiqueta de la imagen en esta configuración particular es bastante limitada. Para hacerla un poco más refinada, vamos a asignarle algunas clases de Bootstrap. En particular:
<img src="https://websitesetup.org/website-coding-html-css/img/image" class="rounded img-fluid">
Estas dos clases le darán a tu imagen esquinas redondeadas y también se asegurarán de que el tamaño de la imagen no exceda el tamaño del bloque donde se asienta.
Ahora puedes añadir una etiqueta como esta en algún lugar de la sección de contenido principal de tu página about. Por ejemplo, aquí:
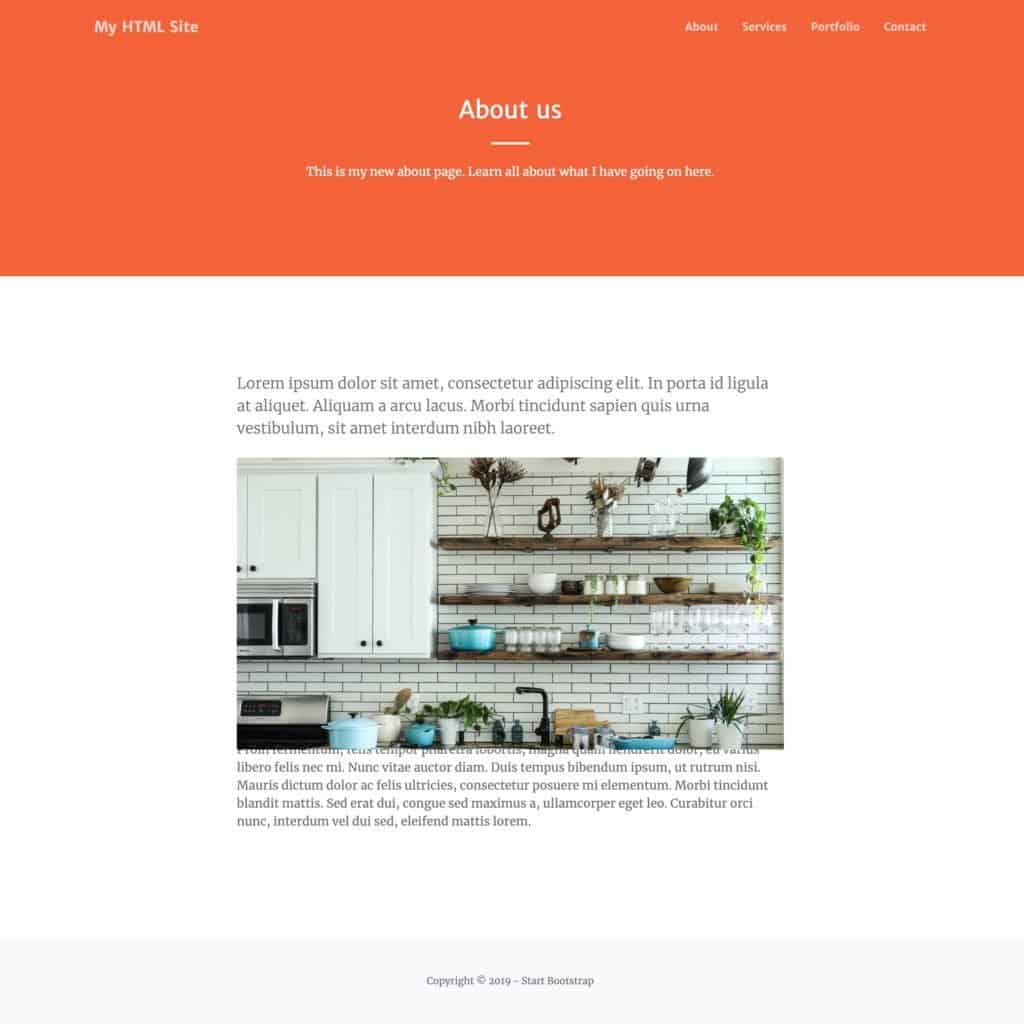
Y aquí está el efecto final en la página:

Aquí está nuestra página sobre en toda su gloria:

3. Enlace a la nueva página
En particular, busca esta línea:
<a class="nav-link js-scroll-trigger" href="#about">About</a>
Vamos a cambiarla por esta:
<a class="nav-link" href="about.html">About</a>
Esto es algo de lo que no hemos hablado todavía, pero la etiqueta <a> es una etiqueta de enlace en HTML. Con ella, puedes enlazar a cualquier página web proporcionando la dirección de esa página en el parámetro href. El texto del enlace -la parte en la que se puede hacer clic- será el que se encuentre entre las etiquetas <a></a> de apertura y cierre.
Cuando actualices la página de inicio ahora, verás tu nuevo enlace apuntando a la página de información.
Más información
A estas alturas, básicamente has construido un sitio web sencillo que consta de dos páginas: una página de inicio y una página de información.
Lo que debes hacer ahora es enjuagar y repetir creando nuevas páginas, afinándolas, añadiendo contenido a ellas, y luego enlazando todo desde el menú de navegación.
Otras cosas que vale la pena hacer a medida que avanzas en estos pasos es seguir aprendiendo los principios de HTML y CSS, repasando la lista de verificación, y también aprendiendo Bootstrap y sus estructuras y clases. Algunos recursos para ello:
- Hoja de trucos de HTML5
- Hoja de trucos de CSS
- Hoja de trucos de Javascript
- Tutorial de HTML
- Tutorial de Bootstrap
- Hoja de trucos de Bootstrap
Dominar Bootstrap, muy probablemente el mejor camino disponible actualmente para construir sitios web optimizados y hermosos con HTML y CSS.
0 comentarios