JavaScript es uno de los lenguajes más populares de la web. Aunque inicialmente fue desarrollado sólo para páginas web, ha visto un crecimiento exponencial en las últimas dos décadas.
Ahora, JavaScript es capaz de hacer casi cualquier cosa y funciona en varias plataformas y dispositivos, incluyendo IoT. Y con el reciente lanzamiento de SpaceX Dragon, JavaScript está incluso en el espacio.
Una de las razones de su popularidad es la disponibilidad de un gran número de frameworks y librerías. Estos hacen que el desarrollo sea mucho más fácil en comparación con el desarrollo tradicional de Vanilla JS.
Hay librerías para casi todo y salen más casi todos los días. Pero con tantas librerías para elegir se hace difícil llevar un control de cada una de ellas y de cómo podría adaptarse específicamente a tus necesidades.
En este artículo hablaremos de 10 de las librerías JS más populares que puedes utilizar para construir tu próximo proyecto.

Creo que Leaflet es la mejor librería de código abierto para añadir mapas interactivos amigables con el móvil a tu aplicación.
Su pequeño tamaño (39kB) la convierte en una gran alternativa a considerar sobre otras librerías de mapas. Con una eficiencia multiplataforma y una API bien documentada, tiene todo lo que necesitas para enamorarte.
Aquí tienes un código de ejemplo que crea un mapa Leaflet:
var map = new L.Map("map", { center: new L.LatLng(40.7401, -73.9891), zoom: 12, layers: new L.TileLayer("https://tile.openstreetmap.org/{z}/{x}/{y}.png")});En Leaflet, necesitamos proporcionar una capa de azulejos ya que no hay una por defecto. Pero eso también significa que puede elegir entre una amplia gama de capas tanto gratuitas como premium. Puedes explorar varias capas de mosaico gratuitas aquí.
Lee los Docs o sigue los Tutoriales para aprender más.
fullPage.js
Esta librería de código abierto te ayuda a crear sitios web con desplazamiento a pantalla completa como puedes ver en el GIF de arriba. Es fácil de usar y tiene muchas opciones de personalización, por lo que no es de extrañar que sea utilizada por miles de desarrolladores y tenga más de 30k estrellas en GitHub.
Aquí tienes una demo de Codepen con la que puedes jugar:
Incluso puedes usarlo con frameworks populares como:
- react-fullpage
- vue-fullpage
- angular-fullpage
Me encontré con esta librería hace aproximadamente un año y desde entonces se ha convertido en una de mis favoritas. Es una de las pocas librerías que puedes utilizar en casi todos los proyectos. Si aún no has empezado a usarla, pruébala, no te decepcionará.
anime.js
Una de las mejores librerías de animación que existen, Anime.js es flexible y sencilla de usar. Es la herramienta perfecta para ayudarte a añadir alguna animación realmente genial a tu proyecto.
Anime.js funciona bien con propiedades CSS, SVG, atributos DOM y objetos JavaScript y puede integrarse fácilmente en tus aplicaciones.
Como desarrollador es importante tener un buen portafolio. La primera impresión que la gente tiene de tu portafolio ayuda a decidir si te contratan o no. Y qué mejor herramienta que esta librería para darle vida a tu portafolio. No sólo mejorará tu sitio web sino que ayudará a mostrar las habilidades reales.
Consulta este Codepen para saber más:
También puedes echar un vistazo a todos los demás proyectos geniales en Codepen o Leer los Docs aquí.
Screenfull.js

Me encontré con esta librería mientras buscaba una manera de implementar una función de pantalla completa en mi proyecto.
Si también quieres tener una función de pantalla completa, te recomendaría usar esta librería en lugar de Fullscreen API por su eficiencia entre navegadores (aunque está construida sobre ella).
Es tan pequeña que ni la notarás – sólo unos 0,7kB gzipped.
Prueba la Demo o lee los Docs para saber más.
Moment.js

Trabajar con la fecha y la hora puede ser un gran dolor, especialmente con las llamadas a la API, las diferentes zonas horarias, los idiomas locales, etc. Moment.js puede ayudarte a resolver todos esos problemas ya sea manipulando, validando, parseando o formateando fechas u horas.
Hay muchos métodos geniales que son realmente útiles para tus proyectos. Por ejemplo, he utilizado el método .fromNow() en uno de mis proyectos de blog para mostrar la hora de publicación del artículo.
const moment = require('moment'); relativeTimeOfPost = moment().fromNow(); // a year agoAunque no lo uso muy a menudo, soy fan de su soporte para la internacionalización. Por ejemplo, podemos personalizar el resultado anterior utilizando el método .locale().
// Frenchmoment.locale('fr');relativeTimeOfPostInFrench = moment().fromNow(); //il y a un an// Spanishmoment.locale('es');relativeTimeOfPostInSpanish = moment().fromNow(); //hace un añoLee los Docs aquí.
Actualización septiembre 2020: Moment.js ha entrado en modo de mantenimiento. Lee más al respecto aquí. Quizás quieras explorar alternativas como Day.js o date-fns.
Hammer.js
Hammer.js es una librería JavaScript ligera que te permite añadir gestos multitáctiles a tus Web Apps.
Recomiendo esta librería para añadir algo de diversión a tus componentes. Aquí hay un ejemplo para jugar. Sólo tienes que ejecutar el lápiz y tocar o hacer clic en el div gris.
Puede reconocer gestos realizados por el tacto, el ratón y pointerEvents. Para los usuarios de jQuery recomendaría usar el plugin de jQuery.
$(element).hammer(options).bind("pan", myPanHandler);Lee los Docs aquí.
Masonry

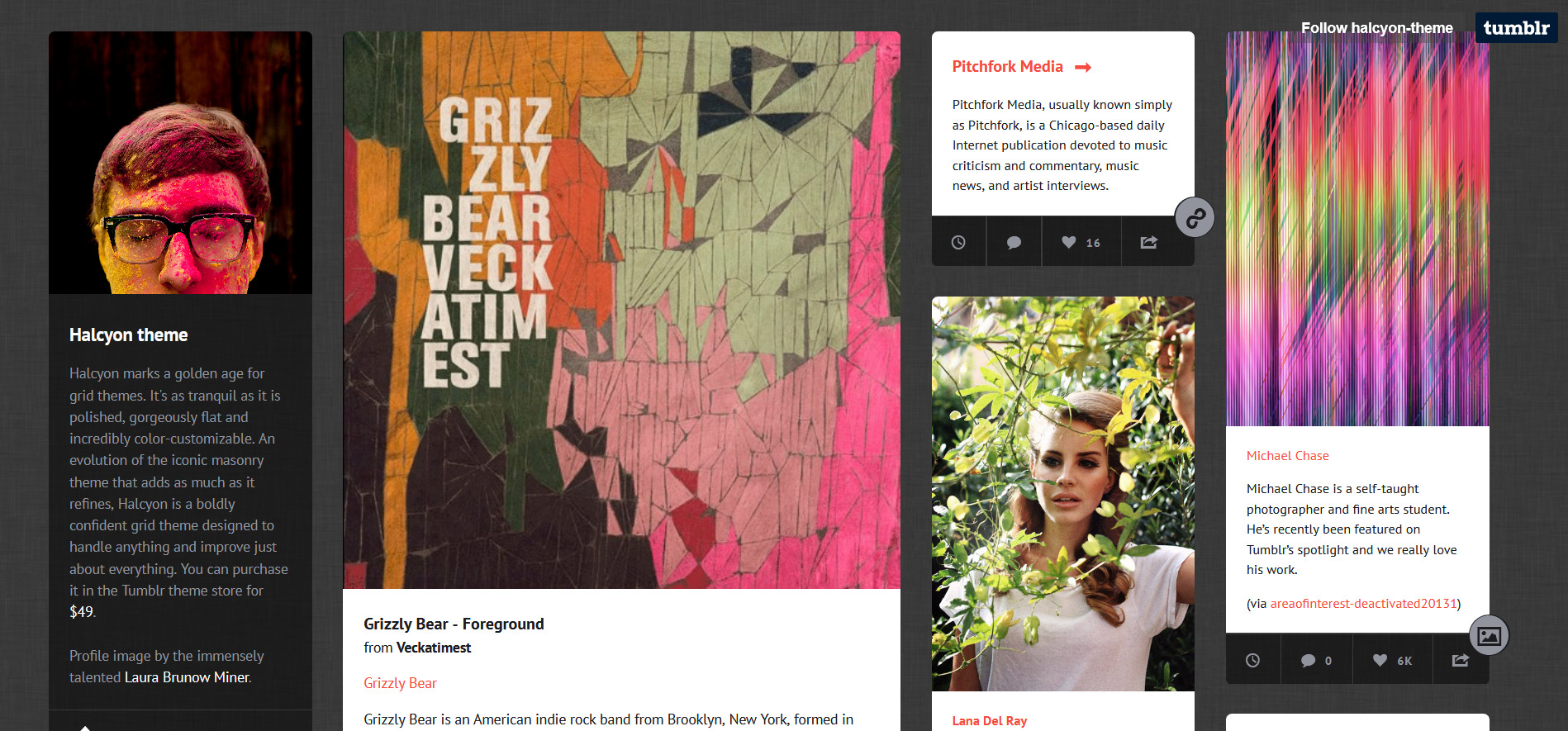
Masonry es una librería de diseño de rejillas en JavaScript. Es super impresionante y lo uso para muchos de mis proyectos. Puede tomar sus elementos de cuadrícula simples y colocarlos en función del espacio vertical disponible, algo así como los contratistas encajan piedras o bloques en una pared.
Puede utilizar esta biblioteca para mostrar sus proyectos en una luz diferente. Utilízala con tarjetas, imágenes, modales, etc.
Aquí tienes un sencillo ejemplo para mostrarte la magia en acción. Bueno, no la magia exactamente, sino cómo cambia el diseño cuando se amplía la página web.
Y aquí está el código de lo anterior:
var elem = document.querySelector('.grid');var msnry = new Masonry( elem, { itemSelector: '.grid-item', columnWidth: 400});var msnry = new Masonry( '.grid');Aquí tienes una genial demostración en Codepen:
Mira estos Proyectos
- https://halcyon-theme.tumblr.com/
- https://tympanus.net/Development/GridLoadingEffects/index.html
- https://www.erikjo.com/work
D3.js

Si eres un desarrollador obsesionado con los datos entonces esta librería es para ti. Todavía no he encontrado una biblioteca que manipule los datos de manera tan eficiente y hermosa como D3. Con más de 92k estrellas en GitHub, D3 es la librería de visualización de datos favorita de muchos desarrolladores.
Recientemente usé D3 para visualizar los datos de COVID-19 con React y el Repositorio de Datos CSSE de Johns Hopkins en GitHub. Fue un proyecto realmente interesante, y si estás pensando en hacer algo similar, te sugiero que le des una oportunidad a D3.js.
Lee más sobre ello aquí.
slick

Slick es totalmente responsivo, con capacidad de deslizamiento, bucle infinito, y más. Como se menciona en la página de inicio es realmente el último carrusel que necesitarás.
He estado usando esta biblioteca durante bastante tiempo, y me ha ahorrado mucho tiempo. Con sólo unas pocas líneas de código, puedes añadir tantas características a tu carrusel.
$('.autoplay').slick({ slidesToShow: 3, slidesToScroll: 1, autoplay: true, autoplaySpeed: 2000,});Mira las demos aquí.
Popper.js

Popper.js es una biblioteca JavaScript ligera de ~3 kB con cero dependencias que proporciona un motor de posicionamiento fiable y extensible que puedes utilizar para asegurarte de que todos tus elementos de popper se posicionan en el lugar correcto.
Puede que no parezca importante dedicar tiempo a configurar los elementos del popper, pero estas pequeñas cosas son las que te hacen destacar como desarrollador. Y con un tamaño tan pequeño no ocupa mucho espacio.
Lee los Docs aquí.
Conclusión
Como desarrollador, tener y usar las librerías JavaScript adecuadas es importante. Te hará más productivo y hará que el desarrollo sea mucho más fácil y rápido. Al final, depende de ti qué biblioteca preferir en base a tus necesidades.
Estas son 10 bibliotecas JavaScript que puedes probar y empezar a utilizar en tus proyectos hoy mismo. Qué otras bibliotecas JavaScript geniales utilizas? Te gustaría otro artículo como este? Tuitea y hazme saber.
0 comentarios