Modo estrito foi uma nova funcionalidade no ECMAScript 5 que lhe permite colocar um programa, ou uma função, num contexto operacional “estrito”. Este contexto estrito impede que certas acções sejam tomadas e lança mais excepções. A declaração “use strict”; instrui o navegador a utilizar o modo Strict, que é um conjunto de funções reduzido e mais seguro de JavaScript.
p>Benifícios de utilização strict: O modo estrito faz várias alterações à semântica normal do JavaScript.
- O modo estrito elimina alguns erros silenciosos de JavaScript, alterando-os para lançar erros.
- O modo estrito corrige erros que dificultam aos motores JavaScript a realização de optimizações: o código do modo estrito pode, por vezes, ser feito para correr mais rapidamente do que o código idêntico que não é o modo estrito.
- O modo restrito proíbe alguma sintaxe susceptível de ser definida em futuras versões de ECMAScript.
- Previne, ou lança erros, quando são tomadas acções relativamente “inseguras” (tais como obter acesso ao objecto global).
- Desactiva características que são confusas ou mal pensadas.
- Modo restrito torna mais fácil escrever JavaScript.
Como usar o modo restrito: O modo estrito pode ser usado de duas maneiras: lembre-se que o modo estrito não funciona com frases em bloco incluídas em {} chaves.
- Utilizado em âmbito global para todo o script.
- Pode ser aplicado a funções individuais.
Utilizando o modo Strict para todo o script: Para invocar o modo estrito para todo um script, colocar a declaração exacta “use strict”; (ou “use strict”;) antes de qualquer outra declaração.
// Whole-script strict mode syntax'use strict'; let v = "strict mode script!";
Esta sintaxe tem um fluxo, não é possível concatenar cegamente scripts não conflituosos. Considere a concatenação de um script de modo estrito com um script de modo não estrito. Toda a concatenação parece estrita, o inverso também é verdade. O não-estrito mais estrito parece não-estrito. A concatenação de guiões de modo estrito entre si é óptima, e a concatenação de guiões de modo não estrito é óptima. Apenas a concatenação de scripts rígidos e não rígidos é problemática. Assim, recomenda-se que se active o modo estrito numa base função por função (pelo menos durante o período de transição).
br>>p>Usar o modo estrito para uma função: Do mesmo modo, para invocar o modo estrito para uma função, colocar a declaração exacta “usar estrito”; (ou “usar estrito”;) no corpo da função antes de qualquer outra declaração.
function strict() { // Function-level strict mode syntax 'use strict'; function nested() { return 'Javascript on GeeksforGeeks'; } return "strict mode function! " + nested();}function notStrict() { return "non strict function"; }
Exemplos de utilização do modo estrito:
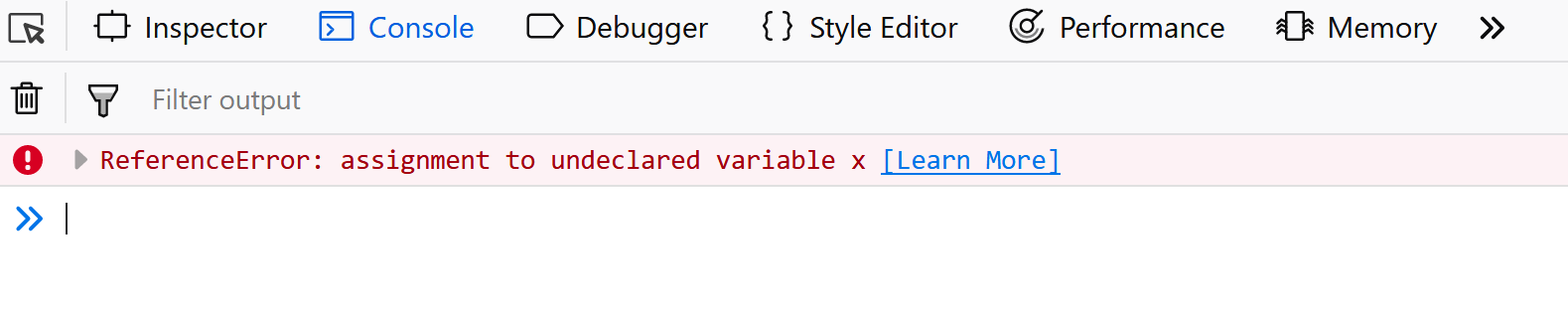
- Exemplo: Em JavaScript normal, escrever um nome de variável de forma errada cria uma nova variável global. No modo estrito, isto irá lançar um erro, tornando impossível a criação acidental de uma variável global.
>br>>>/p>
>div>'use strict';x = 3.14;>br>>>/div>
Saída:

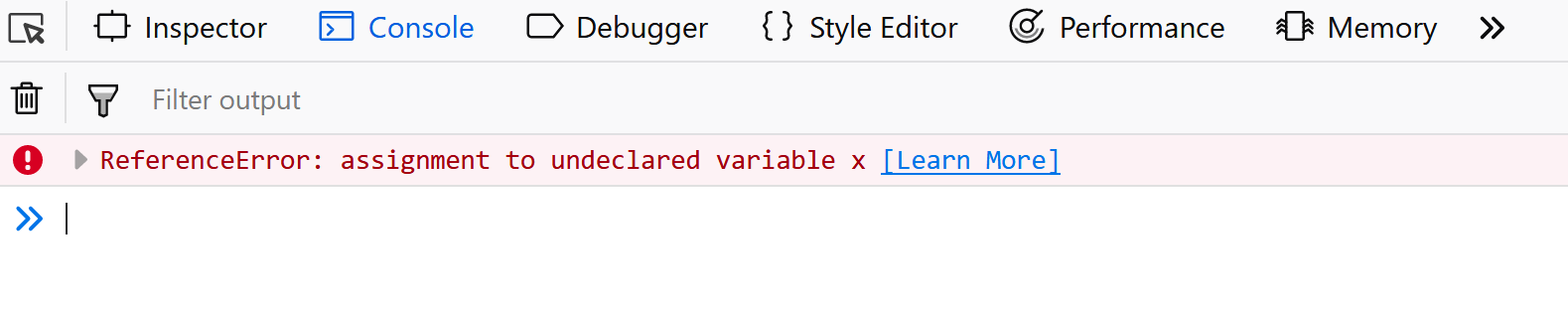
- Exemplo: Usando o modo estrito, não permita a utilização de uma variável sem a declarar.
>>/p>
>div>>br>'use strict';x = {p1:10, p2:20};br>>>/div>
Saída:

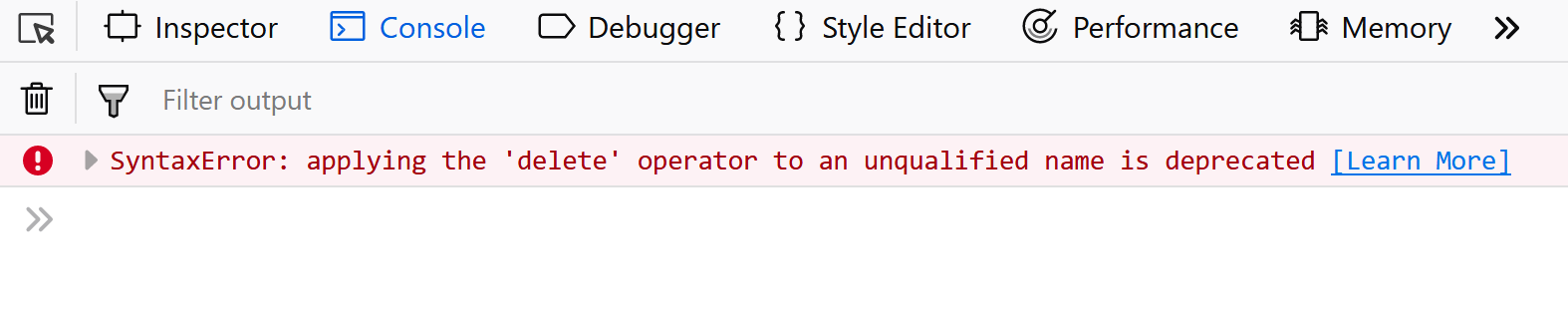
- Exemplo: A eliminação de uma variável (ou objecto) e de uma função não é permitida.
>br>>>/p>
>div>'use strict';let x = 3.14;'use strict';functionx(p1, p2) {};deletex;br>
Saída:

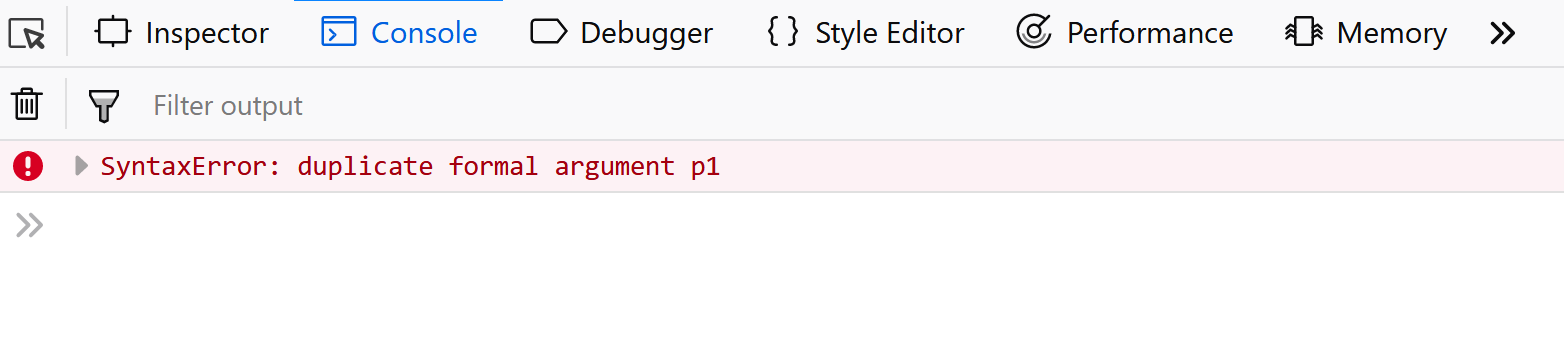
- Exemplo: A duplicação de um nome de parâmetro não é permitida.
>/p>
>div>>br>'use strict';functionx(p1, p1) {};br>>>/div>
Saída:

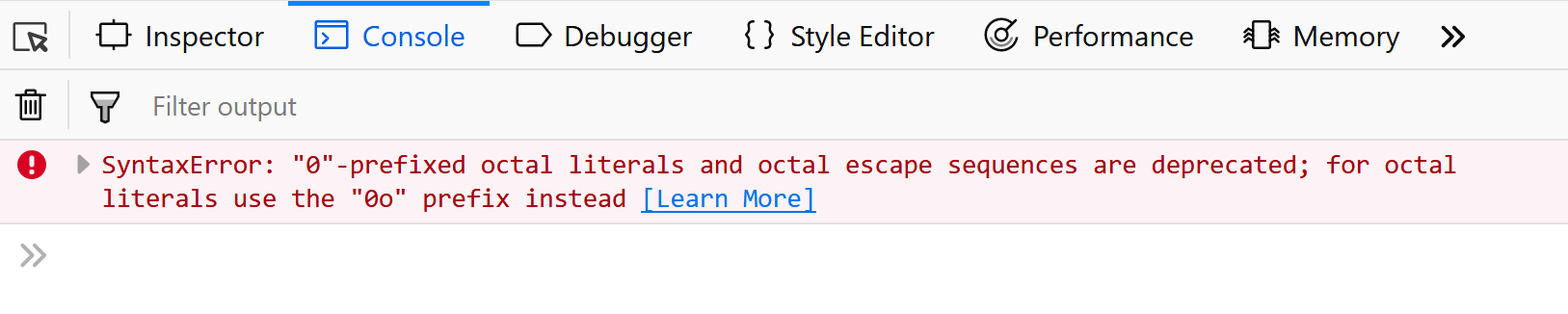
- Exemplo: Não são permitidos literais numéricos octálicos.
>>/p>
>div>>br>'use strict';let x = 010;Saída:

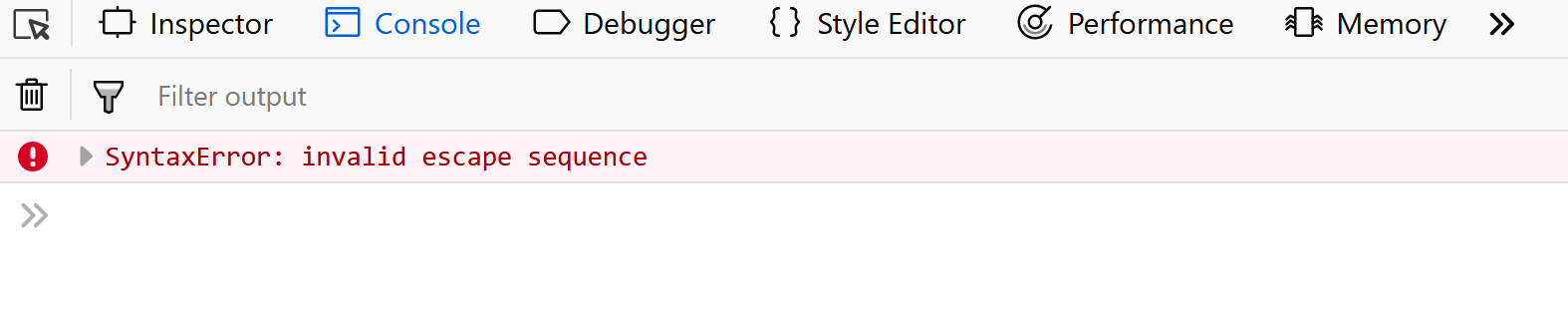
- Exemplo: Os caracteres de fuga não são permitidos.
>/p>
>div>>br>'use strict';let x = \010;Saída:

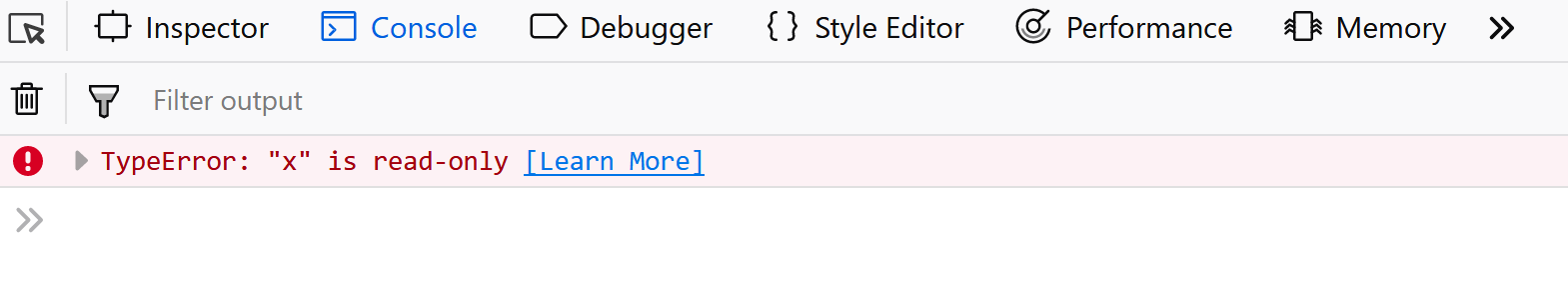
- Exemplo: Não é permitida a escrita a uma propriedade só de leitura.
br>
>/p>
>div>>>div>'use strict';let obj = {};Object.defineProperty(obj,"x", {value:0, writable:false});obj.x = 3.14;br>>>/div>
- Exemplo: Os caracteres de fuga não são permitidos.
Output:

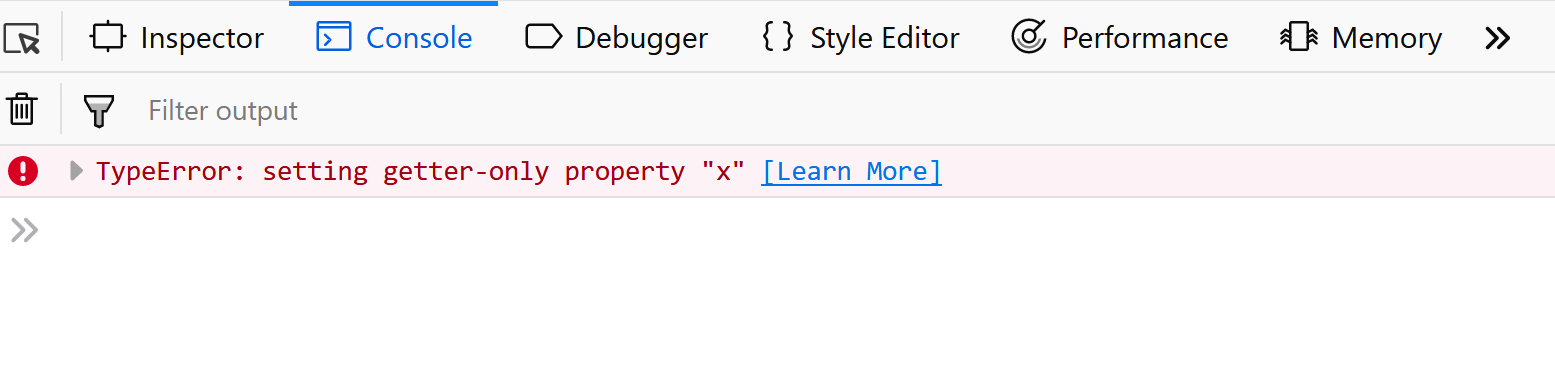
- Exemplo: Não é permitido escrever para uma propriedade só de get-only.
>br>>>/p>
>div>'use strict';let obj = {get x() {return0} };obj.x = 3.14;
Output:

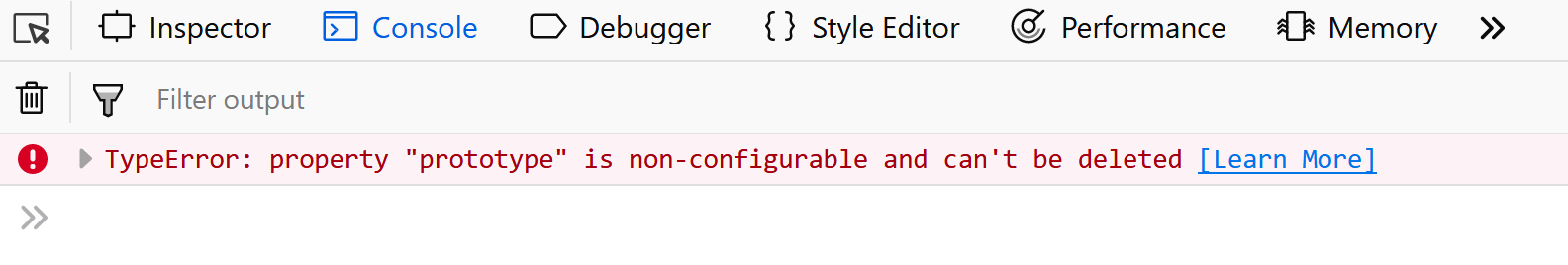
- Exemplo: Não é permitida a eliminação de um bem indelével.
>>/p>
>div>>br>'use strict';deleteObject.prototype;br>>>/div>
Saída:

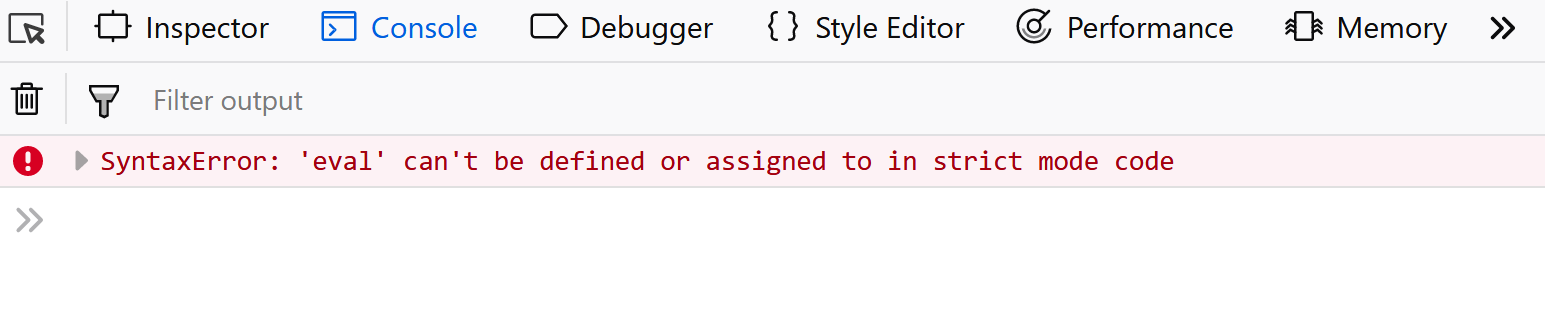
- Exemplo: A string “eval” não pode ser usada como variável.
>/p>
>div>>br>'use strict';let eval = 3.14;Saída:

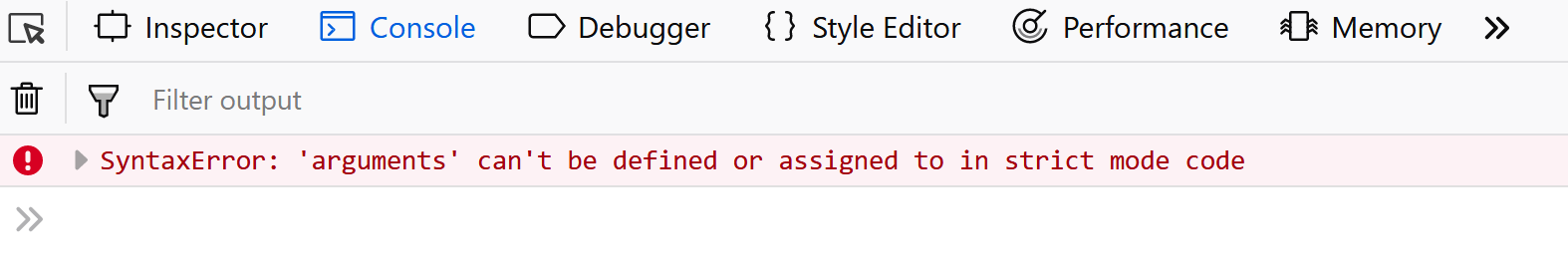
- Exemplo: A string “argumentos” não pode ser usada como variável.
>/p>
>div>>br>'use strict';let arguments = 3.14;br>
Saída:

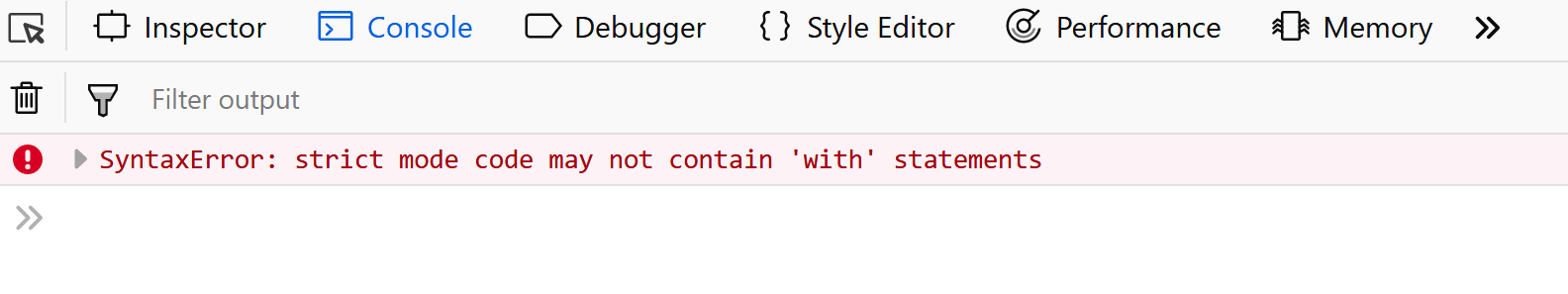
- Exemplo: O com declaração não é permitido.
>/p>
>div>>br>'use strict';with(Math){x = cos(2)};br>>>/div>
Saída:

Nota: Em chamadas de função como f(), este valor era o objecto global. Em modo estrito, está agora indefinido. Em JavaScript normal, um programador não receberá qualquer feedback de erro atribuindo valores a propriedades não escritas.
Etiquetas de artigo :
- Exemplo: O com declaração não é permitido.
- Exemplo: A eliminação de uma variável (ou objecto) e de uma função não é permitida.
- Exemplo: Usando o modo estrito, não permita a utilização de uma variável sem a declarar.
0 comentários