Quer aprender a criar um website com HTML e CSS?
Você está no sítio certo. Neste guia, mostramos-lhe todos os passos para passar de um ecrã em branco para um website funcional que é optimizado e bastante bonito ao mesmo tempo.
Mas primeiro, o que é HTML e CSS?
P>Bem, poderia simplesmente procurar os dois termos na Wikipedia, mas essas definições não são muito fáceis de ler. Vamos simplificar um pouco as coisas:
- HTML (Hypertext Markup Language) define a estrutura e o conteúdo de uma página web – para onde vão as coisas, como estão dispostas, e o que está na página
- CSS (Cascading Style Sheets) define o estilo/apresentação de uma página web e os elementos nela
Não se pode ter uma sem a outra – os dois trabalham em conjunto para compor a página web final, o seu design, e o conteúdo que está nela.
Nota; quando dizemos “uma página web”, o que queremos dizer é um único documento HTML – uma única página que faz parte do seu sítio web. Enquanto que “um sítio web” é a coisa completa – o seu sítio web completo com todas as suas páginas web individuais.
Como criar um sítio web utilizando HTML e CSS (índice):
- Aprenda os princípios básicos de HTML
- Escreva a estrutura do documento HTML
- Pick a design
- Adicionar conteúdo e imagens
- Finale-afinar cores e fontes
- Criar páginas adicionais
li>Conheça os selectores de CSSli>Faça uma folha de estilo CSSli>Encontrole de Bootstrap
Li>Personalize o seu sítio web com HTML e CSS
se achar que isto é demasiado complicado, recomendamos ou a criação de um website utilizando o WordPress ou a escolha de um dos construtores do website.
Antes de Começar, Reúna os seus Recursos:
Por isso, a primeira coisa de que precisa mesmo antes de criar um sítio web com HTML e CSS é um servidor web (alojamento). Mas não se preocupe; não precisa de comprar a sua própria máquina. Muitas empresas de alojamento web irão vender-lhe um simples serviço de alojamento nas suas máquinas. Basta procurar “web hosting” no Google e escolher algo que não seja demasiado caro ou verificar as nossas revisões de web hosting.
Com o servidor ordenado, a próxima coisa de que precisa é um nome de domínio. O nome de domínio é o que o sítio web é identificado na web. Por exemplo, o nome de domínio deste site é websitesetup.org.
Quando tiver um nome de domínio e um servidor, pode ligar os dois juntos.
Para ter isto resolvido sem problemas, recomendamos que se inscreva numa empresa como a Bluehost.
Eles tratarão de toda a configuração para si. O que significa que o farão: (a) criar uma conta de alojamento para si, (b) registar um nome de domínio em seu nome, (c) configurar tudo para trabalhar em conjunto, e (d) dar-lhe acesso a um painel de controlo fácil de usar.
Vá em frente e inscreva-se com qualquer um dos serviços de alojamento web, nós esperamos. Quando estiver de volta e tiver o seu servidor web configurado e pronto a funcionar, vá para o próximo passo.
P.S. Se quiser apenas experimentar um sítio web HTML no seu computador, e não pretende torná-lo público, utilize um software de servidor web local. Aquele que recomendamos e gostamos de utilizar chama-se XAMPP. Tem versões tanto para Mac como para PC, e é fácil de usar. Aqui está um guia sobre como instalá-lo no seu computador.
Aprenda o básico de HTML
Se é um novato em HTML, pode achar útil este HTML para Principiantes (Ultimate Guide).
O elemento principal de uma estrutura HTML é uma tag HTML.
Uma tag, por exemplo, parece-se com isto:
<b>SOMETHING</b>
Mas existem outras tags, só para citar algumas:
Parte dessas tags simples, existem também tags mais complexas. Por exemplo, se quiser construir uma lista como a seguinte:
- Item 1
- Item 2
- Item 3
… pode fazer isso com o seguinte código HTML:
<ul><li>Item 1</li><li>Item 2</li><li>Item 3</li></ul>
Or, se quiser adicionar um link para outra página, como esta:
Este é um link para a nossa homepage
… pode fazê-lo com este código:
<a href="https://websitesetup.org/">This is a link to my homepage</a>
Leia isto para obter a lista completa de tags HTML. Vai tornar-se útil ao criar um website com HTML e CSS.
Understand HTML Document Structure
P>Pense na sua página HTML como se tivesse sido construída de Legos. Colocam-se tijolos diferentes uns sobre os outros para acabar com uma dada estrutura maior.
Mas em vez de tijolos Lego, obtém-se tags HTML…
Aqui está a mais simples estrutura de documentos HTML:
Pode pegar no código acima, copiá-lo e colá-lo num novo ficheiro, guardar o documento como index.html, e vai ser uma página HTML perfeitamente válida.
Vamos explicar as partes individuais deste código:
-
<!doctype html>– a declaração inicial do documento -
<html lang="en">– outra declaração; diz que o que vem a seguir é um documento HTML escrito em inglês -
<head>– marca o início da secção principal; a secção principal é para onde vão todos os parâmetros básicos da página; a maioria destes não serão mostrados no ecrã; eles apenas definem o que se passa por baixo do capô -
<meta charset="utf-8">– define que conjunto de caracteres é utilizado para escrever o documento; não é necessário gastar demasiado tempo com isto; basta usar esta declaração como é -
<title>Hello, world!</title>– o título da página; isto é o que as pessoas verão na barra de título dos seus navegadores, e.g.:

-
<body>– marca o início da secção do corpo; é aqui que vai todo o conteúdo da página; é a parte principal de um documento HTML; sublinhemos isto, esta secção é onde irá incluir todo o conteúdo que deverá aparecer na página -
<h1>Hello, world!</h1>– o cabeçalho principal na página -
<p>My first web page.</p>– um simples parágrafo de texto -
</html>– a etiqueta de fecho de todo o documento HTML
Uma nota importante aqui. Trabalhar num ficheiro HTML numa aplicação de texto básico ou num processador de texto complexo como o MS Word não é uma boa experiência. Para facilitar a sua vida, instale um editor HTML chamado Texto Sublime. Tem versões tanto para Mac como para PC, e é gratuito.
Porquê é melhor? Entre outras coisas, ele colorirá a sintaxe de um ficheiro HTML. Ou seja, irá distinguir visualmente as suas tags HTML do conteúdo do texto, parâmetros de tags, e outros valores. Basicamente, tudo se tornará legível. Eis como se parece a nossa estrutura HTML simples em Texto Sublime:

Okay, de volta ao tópico. Pode levar esse novo ficheiro index.html para onde se encontra o directório principal do seu servidor web, e depois ver essa página navegando para ela através de um navegador web. Mas não fique muito entusiasmado; esta página será bastante feia (ver abaixo).

Okay, então a página é feia, como fazê-la não ser assim?
Conhecer os selectores CSS
Apenas como o HTML tem as suas etiquetas, o CSS tem selectores.
Selectores descrevem como um dado elemento deve comportar-se em termos de aparência. Eis um exemplo de um selector CSS:
p { font-size: 18px;}
Este selector indica que todas as tags HTML <p> no documento terão um tamanho de fonte de 18px.
No entanto, uma forma mais prática de usar selectores CSS não é restringir todas as etiquetas de um determinado tipo a um determinado estilo, mas sim criar “classes” diferentes e atribuí-las a etiquetas uma a uma.
Por exemplo, um selector de classes em CSS parece-se com isto:
Nota o ponto (.) antes do nome da classe (normal-text). Com a classe “texto normal” definida, podemos agora atribuir essa classe às etiquetas HTML específicas que pretendemos fazer 18px em tamanho.
Por exemplo:
<p class="normal-text">This text is going to be 18px.</p>
P>Demos mais um minuto para explicar todos os elementos desse pedaço de código CSS acima:
-
.normal-text– definição de classe; tudo depois do nome da classe e entre os parênteses de abertura e fecho{}define como serão os elementos atribuídos a esta classe -
font-size– um exemplo de propriedade CSS -
18px– um valor atribuído à propriedade
Existe uma tonelada de propriedades CSS para além das acima indicadas font-size. Aqui está a lista completa se estiver curioso.
Junta uma folha de estilo CSS
Um documento HTML é muito estrutural – cada elemento tem o seu lugar, e a ordem dos elementos é crucial para a construção final e aparência da página web em questão. Um documento CSS é muito menos assim.
Os documentos CSS são frequentemente referidos como folhas de estilo. Basicamente, uma folha de estilo CSS é uma lista de todas as definições de classe que estão a ser utilizadas no documento HTML correspondente. A ordem das definições de classe não é tão crucial na maioria das vezes (pelo menos para desenhos simples).
A forma de juntar uma folha de estilo CSS é definindo cada classe uma a uma, e depois testando se o resultado no desenho da sua página é o que pretendia.
Isto parece um trabalho enfadonho, e é.
Mas vamos facilitar-lhe as coisas, e não forçá-lo a aprender HTML e desenho CSS à mão. Em vez de lhe ensinar tudo do zero, vamos pegar num organismo vivo e dissecar os seus elementos.
É aqui que uma coisa chamada Bootstrap entra em jogo.
Download/Install Bootstrap
Bootstrap é um conjunto de ferramentas de código aberto para criar um sítio web com HTML e CSS.
Em inglês simples, Bootstrap trata da estrutura básica de um documento HTML e folha de estilo CSS para si. Fornece uma estrutura que assegura que o andaime principal da sua página web está pronto e optimizado para desenvolvimento posterior.
Basicamente, Bootstrap permite-lhe não começar do zero, e em vez disso ir directamente para a parte divertida. Com ela, não tem de trabalhar nas fases iniciais muitas vezes aborrecidas da criação de um website com HTML e CSS.
Existem dois caminhos que pode seguir:
- Opção (a): aprenda Bootstrap – vá à página inicial do Bootstrap, descarregue o pacote principal Bootstrap e comece a construir em cima dele.
- Opção (b): apanhar um atalho – obter um pacote inicial para a Bootstrap com um design bonito e uma página web de demonstração já construída.
Opção (a) pode ter alguma curva de aprendizagem no início, mas não é de modo algum a pior maneira de abordar a criação de um sítio web com HTML e CSS. Uma vez dominada a estrutura central do Bootstrap, poderá ser mais fácil para si construir novas páginas e fazê-las parecer exactamente como as quer. A documentação do Bootstrap é um óptimo local para começar com este caminho.
Vamos com a Opção (b) para este guia. Estamos a fazer isto por um par de razões, principais:
Começar com uma estrutura pronta poupa muita dor ao tentar perceber as necessidades básicas de um documento HTML. Isto permite que se concentre no material interessante – como a disposição do conteúdo e a sua aparência.
Em suma, aprender as coisas desta forma dar-lhe-á um resultado mais rápido, o que supomos ser o que pretende.
Pick a Design
Quando estiver a criar um website com HTML e CSS, é livre de usar qualquer template Bootstrap que queira. Todos eles devem funcionar de forma semelhante.
No entanto, para este guia, vamos utilizar um dos modelos por Start Bootstrap. Eles têm uma boa selecção de modelos gratuitos que são optimizados, funcionam sem problemas, e estão também muito bem concebidos.
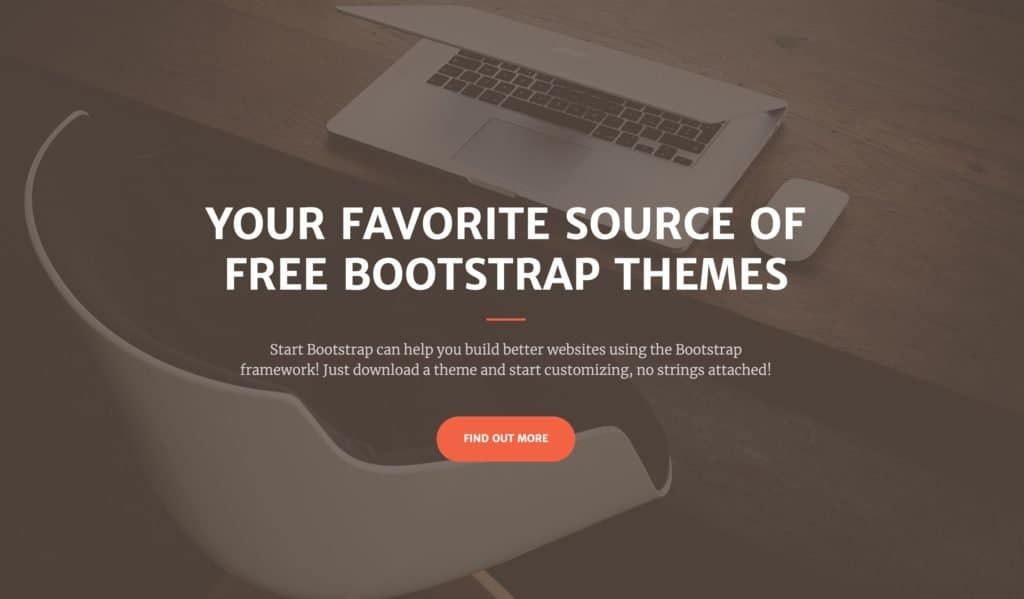
O tema que vamos utilizar chama-se Creative. O efeito final a que vamos chegar será algo parecido com isto:

Para começar, o template Criativo, clique no botão Download Grátis que se encontra à direita (nesta página) e guarde o pacote zip no seu ambiente de trabalho.
Descomprima o pacote e mova o seu conteúdo para o directório principal do seu servidor web local ou para a sua conta de alojamento web.
Agora abra essa localização através do seu navegador web. Verá a versão em stock do modelo:

Já é bastante bonito, mas agora é altura de aprender a usar HTML e CSS para o tornar exactamente naquilo que quer que seja.
Personalize o seu sítio web com HTML e CSS
P>Primeiro trabalho na página inicial do design. Isto vai mostrar-nos como substituir os gráficos, textos, e afinar tudo em geral.
Falámos brevemente sobre a secção principal de um documento HTML acima. Vamos dar uma olhada mais aprofundada aqui.
Quando abrir o ficheiro index.html do seu site Bootstrap em Sublime Text, verá uma secção de cabeça como esta (removemos todas as coisas não cruciais deste código para maior clareza *):
* Além do acima mencionado, havia também um código para carregar as Fontes do Google, ícones de Fontes Fantásticas e um módulo de caixa de luz para as imagens exibidas na página.
A maior parte das declarações aqui já sabemos, mas há um par de novas:
Vamos modificar essa última declaração – a linha que carrega o CSS – para facilitar o trabalho posterior.
Mude essa linha para:
<link href="css/creative.css" rel="stylesheet">
Esta é apenas uma pequena diferença – irá carregar a versão não abreviada da mesma folha do CSS. Esta versão é apenas mais fácil de modificar.
Agora, desce até ao fundo do ficheiro index.html. Verá as seguintes linhas mesmo antes da etiqueta de fecho do corpo:
São responsáveis pelo carregamento de ficheiros JavaScript que lidam com algumas das interacções mais visuais do design. Por exemplo, quando clicar no link Sobre no menu superior, será levado sem problemas para o bloco about na mesma página – isto, entre outras coisas, é feito via JavaScript. Não precisamos de nos preocupar em compreender este código neste momento. Vamos deixar isto para outra altura.
Em vez disso, vamos trabalhar para adicionar o nosso próprio conteúdo à página:
Adicionar Conteúdo e Imagens
A primeira coisa que vai querer fazer é alterar o título da página.
1. Altere o título
Contecte a tag do título na secção da cabeça e substitua o texto entre as tags por algo seu:
<title>My HTML Site</title>
2. Personalize a secção Herói
A secção herói é o que chamamos a este bloco:

Seria fixe ter o nosso próprio conteúdo dentro dele. Para modificar este bloco, volte ao seu ficheiro index.html e encontre esta secção:
Este bloco inteiro de código controla o que está na secção do herói.
Há aqui algumas etiquetas novas:
-
<header>– esta é uma etiqueta que define que toda esta secção é o cabeçalho da página; esta tag tem um par de irmãos e irmãs na forma do<section>tag e<footer>tag -
<div>– é uma tag CSS geral que indica que o que se segue é uma secção separada (também conhecida como divisão) no documento HTML; a sua utilização facilita a distinção visual de secções individuais na página
Também notará que algumas das outras etiquetas (que já conhecemos) parecem ser um pouco mais complexas, com múltiplas classes CSS atribuídas a elas. Por exemplo:
<h1 class="text-uppercase text-white font-weight-bold">...</h1>
As classes atribuídas ao <h1> tag aqui é text-uppercase text-white font-weight-bold.
Estas classes foram criadas pela Bootstrap e pelo criador do tema Creative. A boa notícia é que também pode utilizá-las livremente ao criar um website com HTML e CSS.
Qui>Qui>Bastante francamente, pode personalizar qualquer tag que acrescente à estrutura da sua página atribuindo-lhe qualquer número de classes.
Se quiser ver a lista completa das classes disponíveis, pode abrir o ficheiro principal creative.css que está no subdirectório css do tema Criativo.
A compreensão de todas estas classes pode parecer intimidante no início, mas na realidade é muito mais fácil do que parece.
Por exemplo, uma das classes atribuídas a alguns dos parágrafos do nosso index.html ficheiro é font-weight-light. Quando saltar para o creative.css ficheiro e ctrl+f à procura desse nome de classe, verá que simplesmente define o parâmetro font-weight como tal:
.font-weight-light { font-weight: 300;}
Modificar os textos por defeito no ficheiro index.html é muito simples. Basta encontrar a etiqueta que deseja editar e alterar o que se encontra entre a etiqueta de abertura e a etiqueta de fecho.
Por exemplo, para alterar o cabeçalho principal, basta alterar isto:
<h1 class="text-uppercase text-white font-weight-bold">Your Favorite ...</h1>
Para algo como o seguinte:
<h1 class="text-uppercase text-white font-weight-bold">Admire my HTML website!</h1>
Pode fazer o mesmo a todos os parágrafos e outras etiquetas na página.
O que é importante é que também pode adicionar novos parágrafos livremente. Por exemplo, podemos pegar no parágrafo que já está na página, fazer uma cópia do mesmo e colá-lo logo abaixo do parágrafo original; assim:
<p class="text-white-75 font-weight-light">Start Bootstrap can ...</p><p class="text-white-75 font-weight-light">Paragraph 2</p>
Agora, com os textos tratados, vamos substituir a imagem que está no fundo.
Isto é um pouco mais complicado de fazer uma vez que requer que entremos no ficheiro da folha de estilo CSS e façamos a modificação lá. Como se pode ver no código HTML da secção Masthead, nenhuma etiqueta indicaria a inclusão de uma imagem na página de forma alguma. Tudo isto é feito através de CSS.
Quando voltar a olhar para todo o bloco de código que lida com a secção Masthead, verá que está atribuído a uma classe chamada masthead. Esta linha de código trata da atribuição da classe:
<header class="masthead">
O masthead classe é aquela que coloca uma imagem no fundo de todo o bloco.
Vamos abrir o creative.css arquivar novamente e procurar a classe “masthead”:
Este código faz todo o tipo de coisas extravagantes à nossa imagem (como adicionar uma sobreposição, sombreamento, etc.), mas a parte importante é esta: url("../img/bg-masthead.jpg"). Esta é a linha que indica onde encontrar a imagem de fundo. Vai estar no ficheiro img subdirectório.
3. Personalize os Outros Blocos na Página
Ao passar pelo ficheiro index.html, notará que já há muitas secções diferentes na página. Temos uma secção para a navegação, e sobre um bloco, alguns serviços, uma carteira, uma chamada à acção, um bloco de contacto, e um rodapé.
Embora haja diferentes conteúdos em todas estas secções, as secções em si são semelhantes em estrutura. Todas têm aproximadamente o mesmo conjunto de tags HTML – apenas diferentes classes CSS atribuídas a elas.
A melhor maneira de modificar a página de acordo com as suas necessidades é percorrer os blocos um a um e experimentar alterando as coisas em torno de.
Parte da modificação dos textos, pode também mover secções inteiras (as partes entre as tags <section>). É verdade que tem de o fazer à mão (cortando e depois colando elementos no lugar), ainda é simples de fazer.
Com isto dito, há duas modificações bastante básicas de que ainda não falámos. Vamos cobrir estas a seguir:
Afinar Cores e Fontes
Mudar cores ou fontes é muito fácil de fazer em HTML e CSS. A coisa mais simples que se pode fazer é atribuir algum estilo em linha a uma etiqueta HTML. Por exemplo:
<p style="color: #FF0000;">Red text</p>
Em HTML, as cores são representadas pelos seus valores hexadecimais; “#FF0000” é vermelho. Aqui está uma tabela de todas as outras cores padrão.
Uma melhor maneira de atribuir cores é fazê-lo através da folha de estilos CSS. Por exemplo, para obter o mesmo efeito que o código acima, poderíamos colocar isto na nossa folha de estilos CSS:
p.red {color: #FF0000;}
E depois usar a seguinte peça de código HTML no documento principal:
<p class="red">Red text</p>
Esse segundo método é basicamente como as coisas são feitas em Bootstrap.
Para alterar a cor de qualquer texto na página, primeiro encontre a etiqueta responsável pelo estilo desse texto, e depois entre na folha de estilo e modifique a classe correspondente, ou crie uma nova classe.
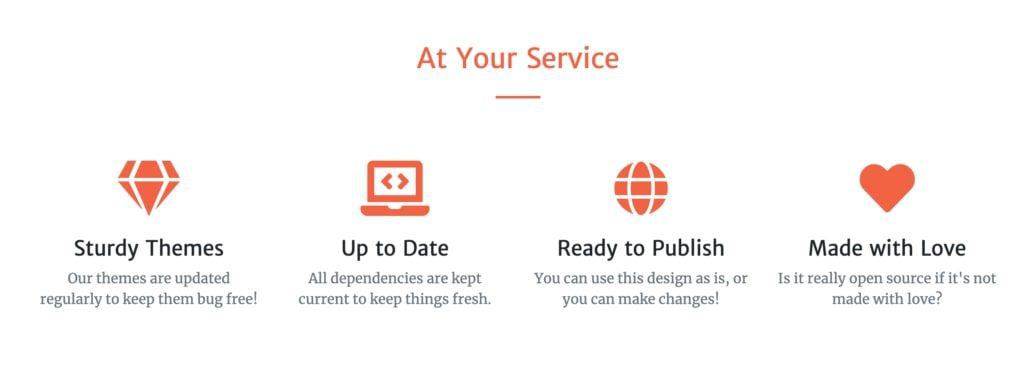
Aqui está um exemplo; diga que quer alterar a cor do cabeçalho dizendo “Ao Seu Serviço”. Actualmente, é preto, e este é o código que o trata:
<h2 class="text-center">At Your Service</h2>
Para alterar a sua cor, a melhor maneira é criar uma nova classe chamada, digamos, .text-orange e definir aí o valor da cor, assim:
.text-orange { color: #f4623a !important;}
* O !important certificar-se-á de que esta configuração de cor irá sobrescrever qualquer outra configuração de cor que lhe tenha chegado antes.
Agora, podemos voltar ao nosso cabeçalho, e alterar o seu código para:
<h2 class="text-center text-orange">At Your Service</h2>
Com estas alterações, o cabeçalho será agora laranja:

Para alterar a fonte e o seu tamanho, pode-se fazer algo muito semelhante. Mas primeiro, um exemplo do aspecto de um bloco de definição de fonte no CSS:
.SOMECLASS {font-family: "Merriweather", Roboto, sans-serif;font-size: 18px;}
- carregar fontes Merriweather, Roboto, e uma fonte sem-serifa do sistema (leia isto para aprender sobre fontes seguras para a web)
- definir o tamanho da fonte para 18px
Este tipo de definição pode ser colocado em qualquer classe CSS, tal como a definição de cor. Na verdade, as definições da fonte e da cor encontram-se frequentemente nas mesmas declarações de classe.
Voltando ao nosso exemplo anterior, para alterar o tamanho da fonte para aquele cabeçalho que diz “Ao Seu Serviço”, poderíamos primeiro criar uma classe como esta:
.text-xxl { font-size: 50px;}
E depois atribuir esta classe ao cabeçalho:
<h2 class="text-center text-orange text-xxl">At Your Service</h2>
Ao alterar as cores ou fontes no seu modelo Bootstrap-made, primeiro procure na folha de estilo CSS classes que já lhe possam fornecer tamanhos ou cores alternativas. Use as que estiverem disponíveis.
Criar Páginas Adicionais
Agora que tem a página inicial personalizada, é altura de começar a trabalhar em algumas páginas adicionais e depois ligá-las à página inicial.
Ao criar um website com HTML e CSS, pode construir qualquer número de sub-páginas e depois ligá-las todas juntas.
Aqui estão algumas das páginas comuns que a maioria dos sítios web precisa:
- sobre página
- contacto
- portfolio
- produtos/serviços
- equipa
- políticas (política de privacidade, termos, etc.)
1. Comece com o Layout
Ao construir uma nova página web, a primeira decisão que tem de tomar é o que quer que o layout seja.
Ao criar um website com HTML e CSS, nada o impede de elaborar o layout que quiser. A única dificuldade é a de o montar.
HTML e CSS podem ser difíceis de lidar quando se começa a partir de um ecrã em branco, por isso vamos usar o Bootstrap aqui também. Primeiro, vamos mostrar-lhe alguns princípios de elaboração de um layout e depois demonstrar como fazê-lo com Bootstrap.
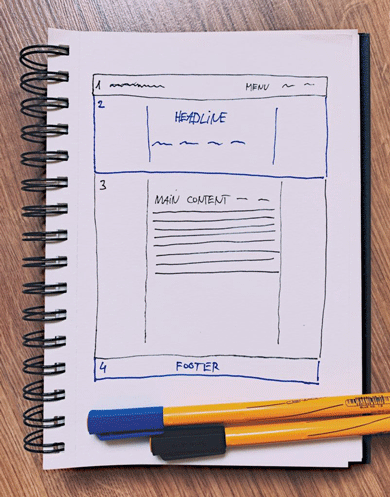
A forma de pensar no layout da sua página web é considerá-lo uma sequência de blocos individuais – um em cima do outro. Algo do género (repare nos quatro blocos distintos):

O óptimo do Bootstrap é que lida com os princípios básicos de layout e detalhes de aparência para si, para que se possa concentrar apenas em colocar esses blocos nos lugares certos.
Nesta secção do guia, vamos criar uma nova página “sobre”.
Para começar, vamos criar apenas um projecto muito básico do layout. Algo como o acima.
- há um menu de navegação no topo,
- um bloco de cabeçalho de largura total abaixo do menu,
- a secção de conteúdo principal no meio, encaixotada no centro do ecrã (não de largura total),
- e um rodapé.
Agora vamos construir este esquema em HTML.
2. Construir uma nova página
A maneira mais fácil de começar a trabalhar numa nova página é duplicar uma página existente e utilizá-la como modelo. É isso que vamos fazer.
Criar uma cópia do ficheiro index.html e renomeá-lo about.html.
Apenas para tornar as páginas mais fáceis de distinguir nesta fase inicial, editar o novo about.html ficheiro e alterar o que está no <title> tag. Por exemplo, <title>About Me</title>.
Agora, vamos percorrer o ficheiro linha a linha e decidir o que vamos deixar e o que vamos remover:
Isto torna o nosso código actual bastante simples. Basicamente é apenas isto:
O que nos falta aqui é a secção de conteúdo principal. Para a construir, vamos reutilizar a secção about.
Vá em frente e faça uma cópia da secção about. Esta aqui:
Agora mude as duas primeiras linhas para this:
<!-- Main Content Section --><section class="page-section bg-primary">
Desde que não precisamos do elemento <h2> cabeçalho ali e o elemento <hr>, vamos apenas removê-los. A única coisa que resta dentro de todo este bloco vai ser um parágrafo de texto. Assim:
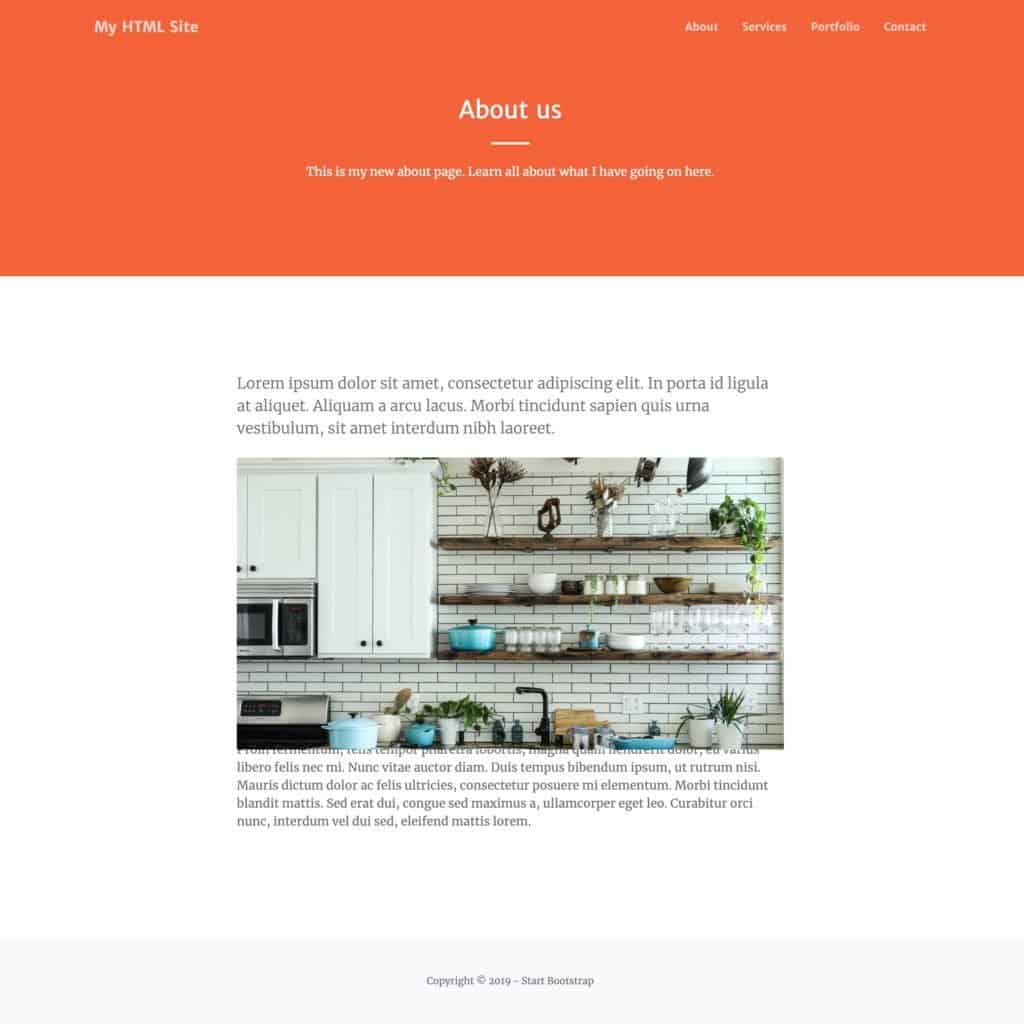
Quando guardar o ficheiro e navegar até ele através do seu browser, verá que basicamente tem dois blocos muito semelhantes um por baixo do outro, com a mesma cor de fundo:

Seria melhor ter um fundo branco na secção de conteúdo principal. Para o alterar, a única coisa que precisamos de fazer é remover o bg-primary classe da principal <section> tag. Por outras palavras, fazer a tag neste:
<section class="page-section">
Isso é melhor:

Vamos adicionar alguns parágrafos fictícios à página para a preencher um pouco mais, mais talvez um subtítulo:
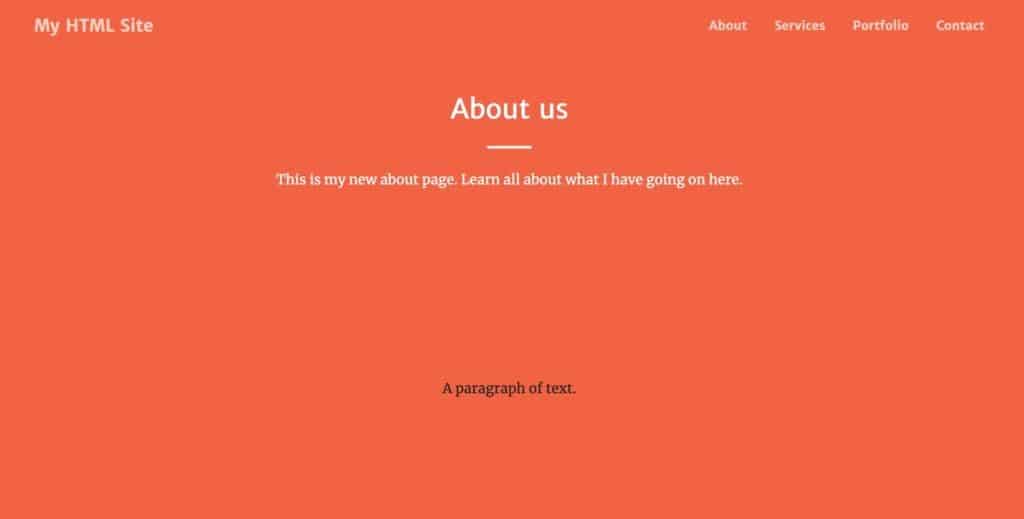
Aqui está como isto se parece na página:

Se não gostar que o texto seja centrado então basta remover a classe text-center de uma das etiquetas <div>.

Se quiser colocar um pouco mais de estilo nestes blocos de texto, pode criar novas classes CSS (como antes) e atribuí-las aos parágrafos do bloco. Ou, pode dar uma espreitadela à folha de estilo actual e ver que classes já existem para este fim. Aqui estão as que atribuímos ao <p> e <h3> tags:
E aqui está o efeito:

Mais uma coisa que vamos fazer aqui é adicionar uma imagem algures na página.
Aqui está como se parece uma etiqueta de imagem de exemplo em HTML:
<img src="https://websitesetup.org/website-coding-html-css/image.jpg">
Fairly simple, right? O único parâmetro ali é o caminho para o ficheiro de imagem. Para manter as coisas bem organizadas, pode colocar a sua imagem no directório img novamente (tal como fez com esse fundo há algum tempo atrás). Nesse caso, a etiqueta da imagem será:
<img src="img/https://websitesetup.org/website-coding-html-css/image.jpg">
p> Dito isto, a etiqueta da imagem nesta configuração em particular é bastante limitada. Para a tornar um pouco mais refinada, vamos atribuir-lhe algumas classes de Bootstrap. Particularmente:
<img src="https://websitesetup.org/website-coding-html-css/img/image" class="rounded img-fluid">
Estas duas classes darão à sua imagem cantos arredondados e também garantirão que o tamanho da imagem não excede o tamanho do bloco onde se senta.
Pode agora adicionar uma etiqueta como esta algures na secção principal do conteúdo da sua página sobre. Por exemplo, aqui:
E aqui está o efeito final na página:

Aqui está a nossa página sobre toda a sua glória:

3. Link para a Nova Página
Em particular, procure esta linha:
<a class="nav-link js-scroll-trigger" href="#about">About</a>
Vamos alterá-la para this:
<a class="nav-link" href="about.html">About</a>
Isto é algo de que ainda não falámos, mas a tag <a> é uma tag de link em HTML. Ao utilizá-la, é possível ligar a qualquer página web fornecendo o endereço dessa página no parâmetro href. O texto da ligação – a parte clicável da ligação – será o texto entre a abertura e o fecho <a></a> tags.
Quando actualizar agora a página inicial, verá a sua nova ligação apontando para o about page.
Further Reading
Nesta fase, construiu basicamente um website simples constituído por duas páginas – uma página inicial e um about page.
O que deve fazer agora é enxaguar e repetir, criando novas páginas, afinando-as, adicionando-lhes conteúdo, e depois ligando tudo a partir do menu de navegação.
Outras coisas que vale a pena fazer, uma vez que está a passar por estas etapas, é aprender mais HTML e princípios CSS, passando pela lista de verificação, e também aprender Bootstrap e as suas estruturas e aulas. Alguns recursos para isso:
- HTML5 cheat sheet
- CSS cheat sheet
- Javascript cheat sheet
- HTML tutorial
- Bootstrap tutorial
- Bootstrap cheat sheet
Mastering Bootstrap, muito provavelmente o melhor caminho actualmente disponível para construir websites optimizados e bonitos com HTML e CSS.
0 comentários