JavaScript é uma das linguagens mais populares na web. Apesar de ter sido inicialmente desenvolvida apenas para páginas web, registou um crescimento exponencial nas últimas duas décadas.
Agora, o JavaScript é capaz de fazer quase tudo e funciona em várias plataformas e dispositivos, incluindo IoT. E com o recente lançamento do SpaceX Dragon, o JavaScript está mesmo no espaço.
Uma das razões da sua popularidade é a disponibilidade de um grande número de estruturas e bibliotecas. Estas tornam o desenvolvimento muito mais fácil em comparação com o desenvolvimento tradicional do Vanilla JS.
Existem bibliotecas para quase tudo e mais estão a sair quase todos os dias. Mas com tantas bibliotecas para escolher, torna-se difícil manter um registo de cada uma delas e de como pode ser adaptada especificamente às suas necessidades.
Neste artigo, discutiremos 10 das mais populares bibliotecas JS que poderá utilizar para construir o seu próximo projecto.

Penso que o Leaflet é a melhor biblioteca de código aberto para adicionar mapas interactivos móveis à sua aplicação.
Its small size (39kB) torna-a uma óptima alternativa a considerar em relação a outras bibliotecas de mapas. Com eficiência multiplataforma e uma API bem documentada, tem tudo o que precisa para o fazer apaixonar-se.
Aqui está algum código de amostra que cria um mapa de desdobráveis:
var map = new L.Map("map", { center: new L.LatLng(40.7401, -73.9891), zoom: 12, layers: new L.TileLayer("https://tile.openstreetmap.org/{z}/{x}/{y}.png")});No desdobrável, precisamos de fornecer uma camada de azulejo, uma vez que não existe uma por defeito. Mas isso também significa que podemos escolher entre uma vasta gama de camadas, tanto grátis como premium. Pode explorar várias camadas de ladrilhos gratuitas aqui.
Leia os Documentos ou siga os Tutoriais para saber mais.
fullPage.js
Esta biblioteca de código aberto ajuda-o a criar websites de rolagem em ecrã inteiro, como pode ver no GIF acima. É fácil de usar e tem muitas opções para personalizar, por isso não é surpresa que seja utilizada por milhares de programadores e tenha mais de 30k estrelas no GitHub.
Aqui está uma demonstração do Codepen com a qual pode jogar:
P> Pode mesmo utilizá-lo com estruturas populares, como por exemplo:
- react-fullpage
- vue-fullpage
- angulares-fullpage
Deparei-me com esta biblioteca há cerca de um ano e desde então tornou-se uma das minhas favoritas. Esta é uma das poucas bibliotecas que se pode utilizar em quase todos os projectos. Se ainda não começou a utilizá-la, então experimente-a, não ficará desapontado.
anime.js
br>>Uma das melhores bibliotecas de animação por aí, Anime.js é flexível e simples de utilizar. É a ferramenta perfeita para o ajudar a adicionar alguma animação realmente fixe ao seu projecto.
Anime.js funciona bem com propriedades CSS, SVG, atributos DOM, e Objectos JavaScript e pode ser facilmente integrado nas suas aplicações.
Como desenvolvedor, é importante ter um bom portfólio. A primeira impressão que as pessoas têm do seu portfólio ajuda a decidir se o contratam ou não. E que melhor ferramenta do que esta biblioteca para dar vida ao seu portefólio. Não só melhorará o seu sítio web, como também ajudará a mostrar as competências reais.
p>Check out this Codepen to learn more:
P>P>Pode também dar uma vista de olhos a todos os outros projectos interessantes sobre o Codepen ou ler os documentos aqui.
Screenfull.js

deparei-me com esta biblioteca enquanto procurava uma forma de implementar uma funcionalidade de ecrã completo no meu projecto.
Se também quiser ter uma funcionalidade de ecrã inteiro, eu recomendaria a utilização desta biblioteca em vez de API de ecrã inteiro devido à sua eficiência de cruzamentos de navegadores (embora seja construída em cima disso).
É tão pequena que nem se dá por ela – apenas cerca de 0,7kB gzip.
Tente a Demo ou leia os Documentos para saber mais.
Moment.js

Trabalhar com data e hora pode ser uma grande dor, especialmente com chamadas API, diferentes fusos horários, línguas locais, e assim por diante. O Moment.js pode ajudá-lo a resolver todos esses problemas, quer seja a manipular, validar, analisar, ou formatar datas ou horas.
Existem tantos métodos fixes que são realmente úteis para os seus projectos. Por exemplo, utilizei o método .fromNow() num dos meus projectos de blogue para mostrar a hora em que o artigo foi publicado.
const moment = require('moment'); relativeTimeOfPost = moment().fromNow(); // a year ago Embora não o utilize com muita frequência, sou adepto do seu apoio à internacionalização. Por exemplo, podemos personalizar o resultado acima usando o .locale() método.
// Frenchmoment.locale('fr');relativeTimeOfPostInFrench = moment().fromNow(); //il y a un an// Spanishmoment.locale('es');relativeTimeOfPostInSpanish = moment().fromNow(); //hace un añoLeia os Docs aqui.
Atualizar Setembro de 2020: Moment.js entrou em modo de manutenção. Leia mais sobre isto aqui. Poderá querer explorar alternativas tais como Day.js ou date-fns.
Hammer.js
Hammer.js é uma biblioteca JavaScript leve que lhe permite adicionar gestos multi-toque às suas aplicações Web.
Eu recomendaria esta biblioteca para adicionar alguma diversão aos seus componentes. Aqui está um exemplo com o qual pode brincar. Basta correr a caneta e tocar ou clicar no div.
P>P>Pode reconhecer gestos feitos por toque, rato e ponteiroEventos. Para utilizadores jQuery eu recomendaria a utilização do plugin jQuery.
$(element).hammer(options).bind("pan", myPanHandler);Leia os Docs aqui.
Masonry

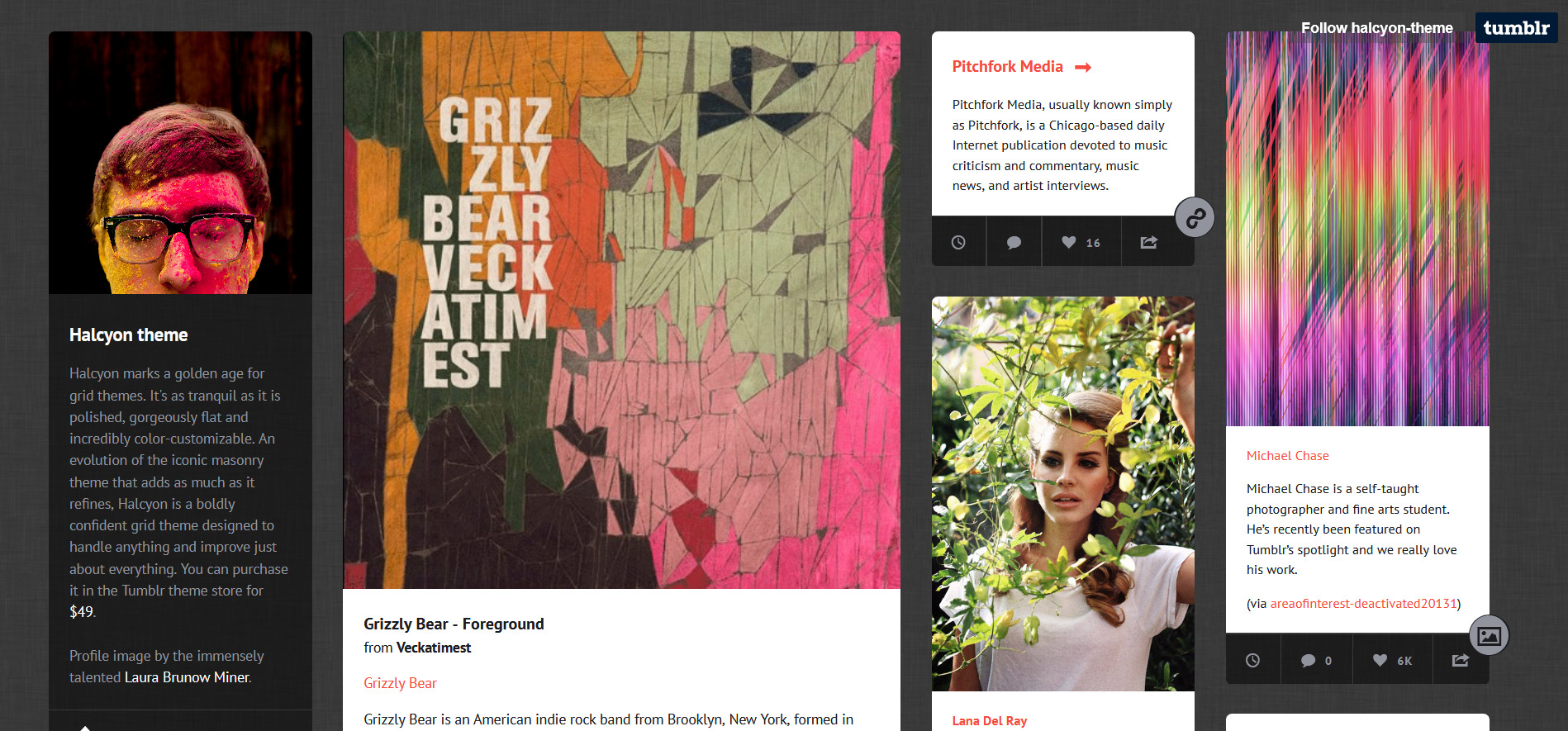
Masonry é uma biblioteca de layout de grelha em JavaScript. É super espectacular e utilizo-a para muitos dos meus projectos. Pode pegar nos seus simples elementos de grelha e colocá-los com base no espaço vertical disponível, como por exemplo como os empreiteiros encaixam pedras ou blocos numa parede.
Pode usar esta biblioteca para mostrar os seus projectos sob uma luz diferente. Utilize-a com cartões, imagens, modais, e assim por diante.
Aqui está um exemplo simples para lhe mostrar a magia em acção. Bem, não exactamente magia, mas como a disposição muda quando se faz zoom na página web.
E aqui está o código para o acima:
var elem = document.querySelector('.grid');var msnry = new Masonry( elem, { itemSelector: '.grid-item', columnWidth: 400});var msnry = new Masonry( '.grid');Aqui está uma demonstração fixe no Codepen:
Cheque estes Projectos
- https://halcyon-theme.tumblr.com/
- https://tympanus.net/Development/GridLoadingEffects/index.html
- https://www.erikjo.com/work
D3.js

Se é um programador obcecado por dados, então esta biblioteca é para si. Tenho ainda de encontrar uma biblioteca que manipule dados de forma tão eficiente e bela como D3. Com mais de 92k estrelas em GitHub, D3 é a biblioteca de visualização de dados preferida de muitos programadores.
Utilizei recentemente D3 para visualizar dados COVID-19 com React e o Johns Hopkins CSSE Data Repository em GitHub. Foi um projecto realmente interessante, e se estás a pensar em fazer algo semelhante, sugiro que experimentes o D3.js.
Leia mais sobre o assunto aqui.
slick

Slick é totalmente reactivo, com capacidade de deslizar, looping infinito, e muito mais. Como mencionado na página inicial, é verdadeiramente o último carrossel de que alguma vez precisará.
Utilizo esta biblioteca há bastante tempo, e poupou-me muito tempo. Com apenas algumas linhas de código, pode adicionar tantas características ao seu carrossel.
$('.autoplay').slick({ slidesToShow: 3, slidesToScroll: 1, autoplay: true, autoplaySpeed: 2000,});Check out the demos aqui.
Popper.js

Popper.js é uma biblioteca JavaScript leve ~3 kB com zero dependências que fornece um motor de posicionamento fiável e extensível que pode utilizar para assegurar que todos os seus elementos popper estão posicionados no lugar certo.
Pode não parecer importante passar tempo a configurar elementos popper, mas estas pequenas coisas são o que o faz sobressair como um revelador. E com um tamanho tão pequeno não ocupa muito espaço.
Leia os documentos aqui.
Conclusão
Como programador, ter e usar as bibliotecas de JavaScript certas é importante. Torná-lo-á mais produtivo e tornará o desenvolvimento muito mais fácil e rápido. No final, depende de si qual a biblioteca que prefere com base nas suas necessidades.
Estas são 10 bibliotecas JavaScript que pode tentar e começar a utilizar nos seus projectos hoje. Que outras bibliotecas de JavaScript interessantes utiliza? Deseja outro artigo como este? Tweet e avise-me.
0 comentários