Vuoi imparare a creare un sito web con HTML e CSS?
Sei nel posto giusto. In questa guida, ti mostreremo tutti i passi per passare da una schermata vuota a un sito web funzionante, ottimizzato e allo stesso tempo di bell’aspetto.
Ma prima, cosa sono HTML e CSS?
Beh, potresti semplicemente cercare entrambi i termini su Wikipedia, ma quelle definizioni non sono molto facili da leggere. Semplifichiamo un po’ le cose:
- HTML (Hypertext Markup Language) definisce la struttura e il contenuto di una pagina web – dove vanno le cose, come sono disposte, e cosa c’è sulla pagina
- CSS (Cascading Style Sheets) definisce lo stile/presentazione di una pagina web e gli elementi su di essa
Non si può davvero avere uno senza l’altro – i due lavorano insieme per formare la pagina web finale, il suo design, e il contenuto che c’è su di essa.
Nota; quando diciamo “una pagina web”, ciò che intendiamo è un singolo documento HTML – una singola pagina che fa parte del tuo sito web. Invece, “un sito web” è la cosa completa – il tuo intero sito con tutte le sue singole pagine web.
Come creare un sito web usando HTML e CSS (indice):
- Impara le basi dell’HTML
- Comprendi la struttura del documento HTML
- Conosci i selettori CSS
- Metti insieme un foglio di stile CSS
- Prendi Bootstrap
- Scegli un design
- Personalizza il tuo sito web con HTML e CSS
- Aggiungi contenuti e immagini
- Fine-colori e font
- Crea pagine aggiuntive
Se pensi che questo sia troppo complicato, ti consigliamo di creare un sito web usando WordPress o di scegliere uno dei costruttori di siti web.
Prima di iniziare, raccogli le tue risorse:
Quindi, la prima cosa di cui hai bisogno ancora prima di creare un sito web con HTML e CSS è un server web (hosting). Non preoccuparti, però; non devi comprare la tua macchina. Molte compagnie di web hosting ti venderanno un semplice servizio di hosting sulle loro macchine. Basta cercare su Google “web hosting” e scegliere qualcosa che non sia troppo costoso o controllare le nostre recensioni di web hosting.
Con il server risolto, la prossima cosa di cui hai bisogno è un nome di dominio. Il nome di dominio è quello che identifica il sito web sul web. Per esempio, il nome di dominio di questo sito è websitesetup.org.
Quando hai sia un nome di dominio che un server, puoi collegare i due insieme.
Per avere tutto questo risolto senza problemi, ti consigliamo di firmare con una compagnia come Bluehost.
Loro gestiranno tutto il setup per te. Significa che loro: (a) creerà un account di hosting per te, (b) registrerà un nome di dominio per tuo conto, (c) configurerà tutto per lavorare insieme, e (d) ti darà accesso a un dashboard facile da usare.
Vai avanti e registrati con uno qualsiasi dei servizi di web hosting, noi aspetteremo. Quando sei tornato e hai il tuo server web configurato e pronto a partire, passa al passo successivo.
P.S. Se vuoi solo sperimentare un sito HTML sul tuo computer, e non hai intenzione di renderlo pubblico, usa un software per server web locale. Quello che raccomandiamo e che ci piace usare si chiama XAMPP. Ha versioni sia per Mac che per PC, ed è facile da usare. Ecco una guida su come installarlo sul tuo computer.
Impara le basi dell’HTML
Se sei nuovo dell’HTML, potresti trovare utile questo HTML per principianti (Guida definitiva).
L’elemento principale di una struttura HTML è un tag HTML.
Un tag, per esempio, assomiglia a questo:
<b>SOMETHING</b>
Ma ci sono altri tag, solo per nominarne alcuni:
Oltre a questi tag semplici, ci sono anche tag più complessi. Per esempio, se vuoi costruire una lista come la seguente:
- Item 1
- Item 2
- Item 3
… puoi farlo con il seguente codice HTML:
<ul><li>Item 1</li><li>Item 2</li><li>Item 3</li></ul>
O, se vuoi aggiungere un link ad un’altra pagina, come questa:
Questo è un link alla nostra homepage
… puoi farlo con questo pezzo di codice:
<a href="https://websitesetup.org/">This is a link to my homepage</a>
Leggi questo per avere la lista completa dei tag HTML. Diventerà utile quando creerai un sito web con HTML e CSS.
Capire la struttura del documento HTML
Pensa alla tua pagina HTML come se fosse costruita con i Lego. Metti diversi mattoncini uno sopra l’altro per finire con una data struttura più grande.
Ma invece dei mattoncini Lego, hai i tag HTML…
Ecco la struttura del documento HTML più semplice:
Puoi prendere il codice sopra, copiarlo e incollarlo in un nuovo file, salvare il documento come index.html, e sarà una pagina HTML perfettamente valida.
Spieghiamo le singole parti di questo codice:
-
<!doctype html>– la dichiarazione iniziale del documento -
<html lang="en">– un’altra dichiarazione; dice che quello che verrà dopo è un documento HTML scritto in inglese -
<head>– segna l’inizio della sezione head; la sezione head è dove vanno tutti i parametri di base della pagina; la maggior parte di questi non saranno mostrati sullo schermo; definiscono solo ciò che succede sotto il cofano -
<meta charset="utf-8">– definisce quale set di caratteri è usato per scrivere il documento; non c’è bisogno di spendere troppo tempo su questo; basta usare questa dichiarazione così com’è -
<title>Hello, world!</title>– il titolo della pagina; questo è ciò che la gente vedrà nella barra del titolo dei loro browser, ad es.g.:

-
<body>– segna l’inizio della sezione corpo; questo è dove va tutto il contenuto della pagina; è la parte principale di un documento HTML; sottolineiamo questo, questa sezione è dove includerai tutto il contenuto che deve apparire nella pagina -
<h1>Hello, world!</h1>– l’intestazione principale della pagina -
<p>My first web page.</p>– un semplice paragrafo di testo -
</html>– il tag di chiusura dell’intero documento HTML
Una nota importante. Lavorare su un file HTML in un’applicazione di testo di base o in un elaboratore di testo complesso come MS Word non è una buona esperienza. Per renderti le cose facili, installa un editor HTML chiamato Sublime Text. Ha versioni sia per Mac che per PC, ed è gratuito.
Perché è meglio? Tra le altre cose, colorerà la sintassi di un file HTML. Cioè, distinguerà visivamente i vostri tag HTML dal contenuto del testo, dai parametri dei tag e da altri valori. Fondamentalmente, diventerà tutto leggibile. Ecco come appare la nostra semplice struttura HTML in Sublime Text:

Ok, torniamo in tema. Potete prendere quel nuovo file index.html, copiarlo nella directory principale del vostro server web, e poi vedere quella pagina navigandovi attraverso un browser web. Non eccitatevi troppo, però; questa pagina sarà piuttosto brutta (vedi sotto).

Ok, quindi la pagina è brutta, come renderla meno brutta?
Conoscere i selettori CSS
Proprio come l’HTML ha i suoi tag, i CSS hanno i selettori.
I selettori descrivono come un dato elemento dovrebbe comportarsi nell’aspetto. Ecco un esempio di un selettore CSS:
p { font-size: 18px;}
Questo selettore indica che tutti i tag HTML <p> all’interno del documento avranno un font di 18px.
Tuttavia, un modo più pratico di usare i selettori CSS è quello di non limitare tutti i tag di un dato tipo ad un certo stile, ma piuttosto creare diverse “classi” e assegnarle ai tag uno per uno.
Per esempio, un selettore di classe nei CSS assomiglia a questo:
.normal-text { font-size: 18px;}
Nota il punto (.) prima del nome della classe (normal-text). Con la classe “normal-text” definita, possiamo ora assegnare quella classe a quegli specifici tag HTML che vogliamo rendere di 18px.
Per esempio:
<p class="normal-text">This text is going to be 18px.</p>
Prendiamoci un altro minuto per spiegare tutti gli elementi di quel pezzo di codice CSS sopra:
-
.normal-text– definizione della classe; tutto dopo il nome della classe e tra le parentesi di apertura e chiusura{}definisce come saranno gli elementi assegnati a questa classe -
font-size– un esempio di proprietà CSS -
18px– un valore assegnato alla proprietà
C’è una tonnellata di proprietà CSS oltre alla precedente font-size. Ecco la lista completa se siete curiosi.
Mettere insieme un foglio di stile CSS
Un documento HTML è molto strutturale – ogni elemento ha il suo posto, e l’ordine degli elementi è cruciale per la costruzione finale e l’aspetto della pagina web in questione. Un documento CSS lo è molto meno.
I documenti CSS sono spesso chiamati fogli di stile. Fondamentalmente, un foglio di stile CSS è una lista di tutte le definizioni di classe che vengono usate nel corrispondente documento HTML. L’ordine delle definizioni delle classi non è così cruciale la maggior parte delle volte (almeno per design semplici).
Il modo in cui metti insieme un foglio di stile CSS è definendo ogni classe una per una, e poi testando se il risultato nel design della tua pagina è quello che volevi.
Sembra un lavoro tedioso, e lo è.
Ma noi ti renderemo le cose più facili, e non ti costringeremo ad imparare il design HTML e CSS a mano. Invece di insegnarti tutto da zero, prenderemo un organismo vivente e ne sezioneremo gli elementi.
E qui entra in gioco una cosa chiamata Bootstrap.
Scaricare/Installare Bootstrap
Bootstrap è un toolkit open-source per creare un sito web con HTML e CSS.
In parole povere, Bootstrap si occupa della struttura di base di un documento HTML e del foglio di stile CSS per te. Fornisce una struttura che si assicura che l’impalcatura principale della vostra pagina web sia pronta e ottimizzata per un ulteriore sviluppo.
In pratica, Bootstrap vi permette di non partire da zero, e di andare direttamente alla parte divertente. Con esso, non dovrai lavorare sulle spesso noiose fasi iniziali della creazione di un sito web con HTML e CSS.
Ci sono due strade che puoi percorrere:
- Opzione (a): imparare Bootstrap – vai alla homepage di Bootstrap, scarica il pacchetto principale di Bootstrap e inizia a costruire su di esso.
- Opzione (b): prendi una scorciatoia – prendi uno starter pack per Bootstrap con un bel design e una pagina web demo già costruita.
L’opzione (a) potrebbe avere qualche curva di apprendimento all’inizio, ma non è in alcun modo il modo peggiore per approcciare la creazione di un sito web con HTML e CSS. Una volta che padroneggi la struttura di base di Bootstrap, potrebbe essere più facile per te costruire nuove pagine e farle apparire esattamente come vuoi tu. La documentazione di Bootstrap è un ottimo posto per iniziare questo percorso.
Per questa guida sceglieremo l’opzione (b). Lo faremo per un paio di ragioni, la principale delle quali è:
Iniziare con una struttura già pronta ti risparmia un sacco di dolore nel cercare di capire le necessità di base di un documento HTML. Questo ti permette di concentrarti sulle cose interessanti – come disporre il contenuto e renderlo bello.
In breve, imparare le cose in questo modo ti darà un risultato migliore e più veloce, che immaginiamo sia quello che vuoi.
Scegli un design
Quando stai creando un sito web con HTML e CSS, sei libero di usare qualsiasi modello Bootstrap che ti piace. Dovrebbero funzionare tutti in modo abbastanza simile.
Tuttavia, per questa guida, useremo uno dei template di Start Bootstrap. Hanno una bella selezione di template gratuiti che sono ottimizzati, funzionano senza problemi e sono anche molto ben progettati.
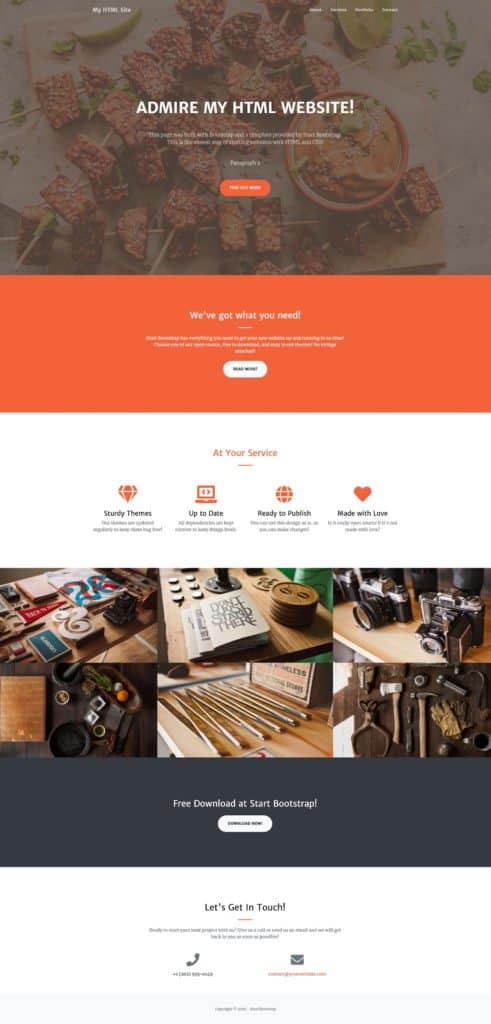
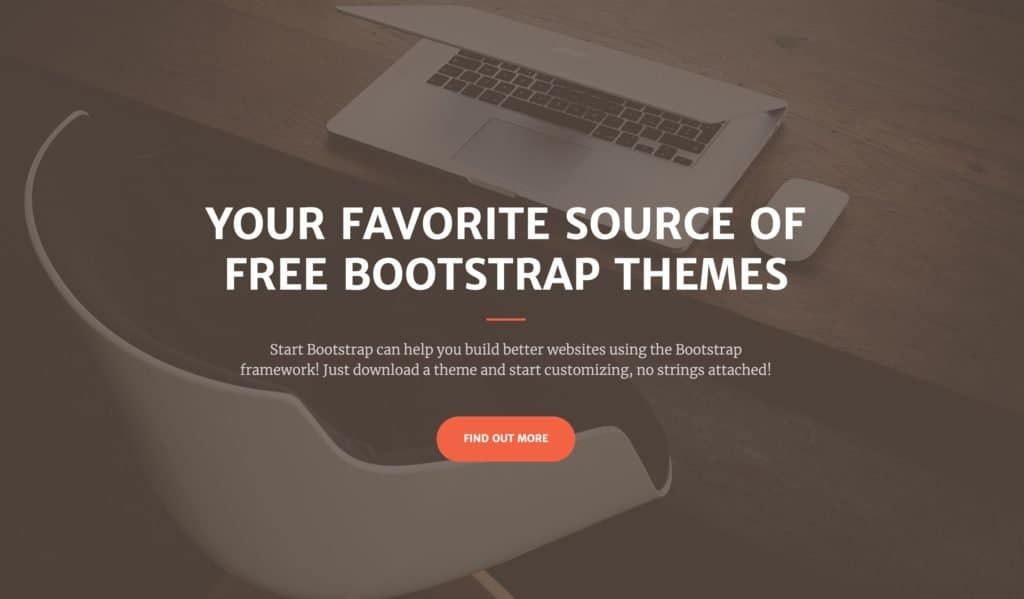
Il tema che useremo si chiama Creative. L’effetto finale che otterremo sarà simile a questo:

Per iniziare con il template Creative, clicca sul pulsante Free Download che si trova sulla destra (in questa pagina) e salva il pacchetto zip sul tuo desktop.
Scomprimi il pacchetto e sposta il suo contenuto nella directory principale del tuo server web locale o del tuo account di web hosting.
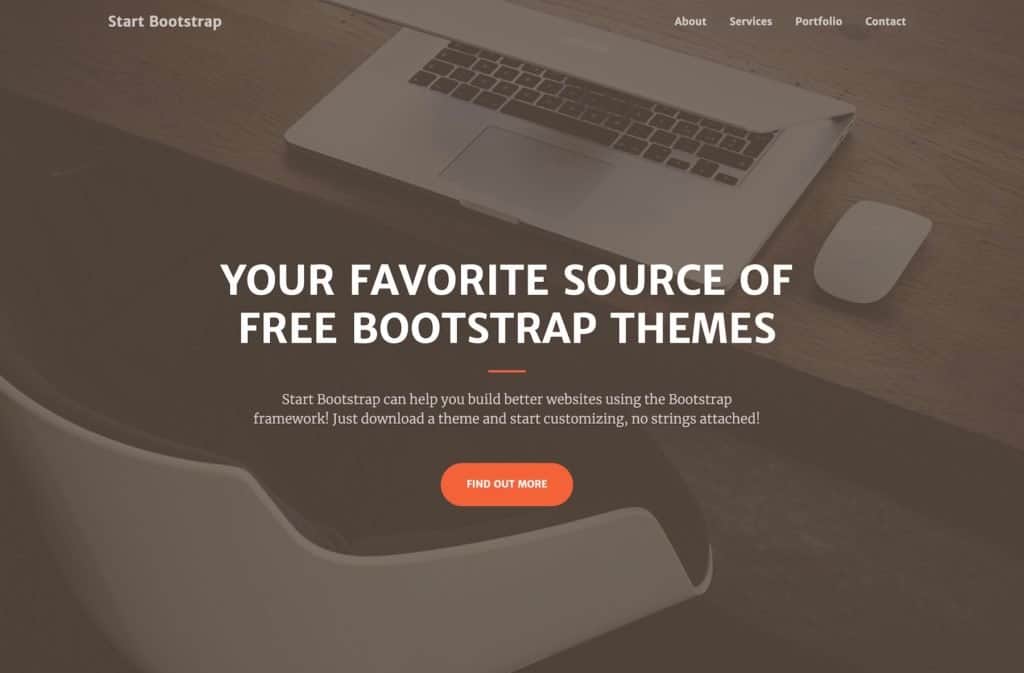
Ora apri quella posizione attraverso il tuo browser web. Vedrai la versione stock del template:

È già abbastanza bello, ma ora è il momento di imparare come usare HTML e CSS per trasformarlo esattamente in quello che vuoi.
Personalizza il tuo sito web con HTML e CSS
Lavoriamo prima sulla homepage del design. Questo ci mostrerà come sostituire la grafica, i testi e mettere a punto tutto in generale.
Abbiamo parlato brevemente della sezione head di un documento HTML. Quando aprite il file index.html del vostro sito Bootstrap in Sublime Text, vedrete una sezione head come questa (abbiamo rimosso tutte le cose non cruciali da questo codice per chiarezza *):
* Oltre a quanto sopra, c’era anche del codice per caricare i Google Fonts, le icone Font Awesome e un modulo lightbox per le immagini visualizzate nella pagina.
La maggior parte delle dichiarazioni qui le conosciamo già, ma ce ne sono un paio nuove:
Modifichiamo l’ultima dichiarazione – la linea che carica il CSS – per renderla più facile da lavorare in seguito.
Cambiare quella linea in:
<link href="css/creative.css" rel="stylesheet">
Questa è solo una piccola differenza – caricherà la versione non ridotta dello stesso foglio CSS. Questa versione è solo più facile da modificare.
Ora scorrete fino in fondo al file index.html. Vedrete le seguenti linee proprio prima del tag di chiusura del corpo:
Sono responsabili del caricamento dei file JavaScript che gestiscono alcune delle interazioni più visive del design. Per esempio, quando clicchi sul link About nel menu in alto, verrai portato senza problemi al blocco About nella stessa pagina – questo, tra le altre cose, viene fatto tramite JavaScript. Non abbiamo bisogno di preoccuparci di capire questo codice adesso. Lasciamo questo per un’altra volta.
Invece, lavoriamo sull’aggiunta del nostro contenuto alla pagina:
Aggiungi contenuto e immagini
La prima cosa che vuoi fare è cambiare il titolo della pagina.
1. Cambia il titolo
Trova il tag title nella sezione head e sostituisci il testo tra i tag con qualcosa di tuo:
<title>My HTML Site</title>
2. Personalizzare la sezione eroe
La sezione eroe è quello che chiamiamo questo blocco:

Sarebbe bello avere il nostro contenuto al suo interno. Per modificare questo blocco, tornate al vostro file index.html e trovate questa sezione:
Questo intero blocco di codice controlla cosa c’è nella sezione eroe.
Ci sono alcuni nuovi tag qui:
-
<header>– questo è un tag che definisce che tutta questa sezione è l’intestazione della pagina; questo tag ha un paio di fratelli e sorelle nella forma del tag<section>e del tag<footer> -
<div>– è un tag CSS generale che indica che ciò che segue è una sezione separata (aka divisione) nel documento HTML; usarlo rende più facile distinguere visivamente le singole sezioni nella pagina
Si noterà anche che alcuni degli altri tag (che già conosciamo) sembrano essere un po’ più complessi, con più classi CSS assegnate a loro. Per esempio:
<h1 class="text-uppercase text-white font-weight-bold">...</h1>
Le classi assegnate al tag <h1> qui è text-uppercase text-white font-weight-bold.
Queste classi sono state create da Bootstrap e dallo sviluppatore del tema Creative. La buona notizia è che anche tu puoi usarle liberamente quando crei un sito web con HTML e CSS.
In tutta franchezza, puoi personalizzare qualsiasi tag che aggiungi alla struttura della tua pagina assegnandogli qualsiasi numero di classi.
Se vuoi vedere la lista completa delle classi disponibili, puoi aprire il file principale creative.css che si trova nella css sottodirectory del tema Creative.
Capire tutte queste classi può sembrare intimidatorio all’inizio, ma in realtà è molto più facile di quanto sembri.
Per esempio, una delle classi assegnate ad alcuni paragrafi nel nostro file index.htmlfont-weight-light. Quando saltate nel file creative.css e ctrl+f cercando quel nome di classe, vedrete che imposta semplicemente il parametro font-weight così:
.font-weight-light { font-weight: 300;}
Modificare i testi di default nel file index.html è molto semplice. Basta trovare il tag che si vuole modificare e cambiare ciò che si trova tra i tag di apertura e di chiusura.
Per esempio, per cambiare il titolo principale, basta cambiare questo:
<h1 class="text-uppercase text-white font-weight-bold">Your Favorite ...</h1>
a qualcosa come il seguente:
<h1 class="text-uppercase text-white font-weight-bold">Admire my HTML website!</h1>
Puoi fare lo stesso con tutti i paragrafi e gli altri tag della pagina.
La cosa importante è che puoi anche aggiungere nuovi paragrafi liberamente. Per esempio, possiamo prendere il paragrafo che è già nella pagina, farne una copia e incollarlo proprio sotto il paragrafo originale; così:
<p class="text-white-75 font-weight-light">Start Bootstrap can ...</p><p class="text-white-75 font-weight-light">Paragraph 2</p>
Ora che ci siamo occupati dei testi, sostituiamo l’immagine che è sullo sfondo.
Questo è un po’ più complicato da fare poiché ci richiede di andare nel foglio di stile CSS e fare la modifica lì. Come potete vedere nel codice HTML della sezione Masthead, nessun tag indica l’inclusione di un’immagine nella pagina in alcun modo. Questo è tutto fatto tramite CSS.
Quando dai un’altra occhiata all’intero blocco di codice che gestisce la sezione Masthead, vedrai che è assegnato a una classe chiamata masthead. Questa linea di codice gestisce l’assegnazione della classe:
<header class="masthead">
La classe masthead è quella che mette un’immagine sullo sfondo dell’intero blocco.
Apriamo di nuovo il file creative.css e cerchiamo la classe “masthead”:
Questo codice fa un sacco di cose fantasiose alla nostra immagine (come aggiungere una sovrapposizione, ombreggiatura, ecc.), ma la parte importante è questa: url("../img/bg-masthead.jpg"). Questa è la linea che indica dove trovare l’immagine di sfondo. Sarà nella sottodirectory img.
3. Personalizzare gli altri blocchi della pagina
Per quanto riguarda il file index.html, noterai che ci sono già molte sezioni diverse nella pagina. Abbiamo una sezione per la navigazione, e circa un blocco, alcuni servizi, un portfolio, una call to action, un blocco di contatto, e un footer.
Mentre c’è un contenuto diverso in tutte queste sezioni, le sezioni stesse sono simili nella struttura. Hanno tutte più o meno lo stesso set di tag HTML – solo diverse classi CSS assegnate a loro.
Il modo migliore per modificare la pagina in base alle proprie esigenze è quello di passare attraverso i blocchi uno per uno e sperimentare cambiando le cose.
Oltre a modificare i testi, è anche possibile spostare intere sezioni (le parti tra i tag <section>). Certo, bisogna farlo a mano (tagliando e incollando gli elementi al loro posto), ma è comunque semplice da fare.
Detto questo, ci sono due modifiche abbastanza basilari di cui non abbiamo ancora parlato. Copriamole ora:
Fine-Tune Colors and Fonts
Cambiare colori o font è molto facile da fare in HTML e CSS. La cosa più semplice che puoi fare è assegnare alcuni stili in linea ad un tag HTML. Per esempio:
<p style="color: #FF0000;">Red text</p>
In HTML, i colori sono rappresentati dai loro valori hex; “#FF0000” è rosso. Ecco una tabella di tutti gli altri colori standard.
Un modo migliore per assegnare i colori è quello di farlo tramite il foglio di stile CSS. Per esempio, per ottenere lo stesso effetto del codice sopra, potremmo mettere questo nel nostro foglio di stile CSS:
p.red {color: #FF0000;}
E poi usare il seguente pezzo di codice HTML nel documento principale:
<p class="red">Red text</p>
Questo secondo metodo è fondamentalmente come le cose vengono fatte in Bootstrap.
Per cambiare il colore di qualsiasi testo nella pagina, prima si trova il tag responsabile dello stile di quel testo, e poi si va nel foglio di stile e si modifica la classe corrispondente, o si crea una nuova classe.
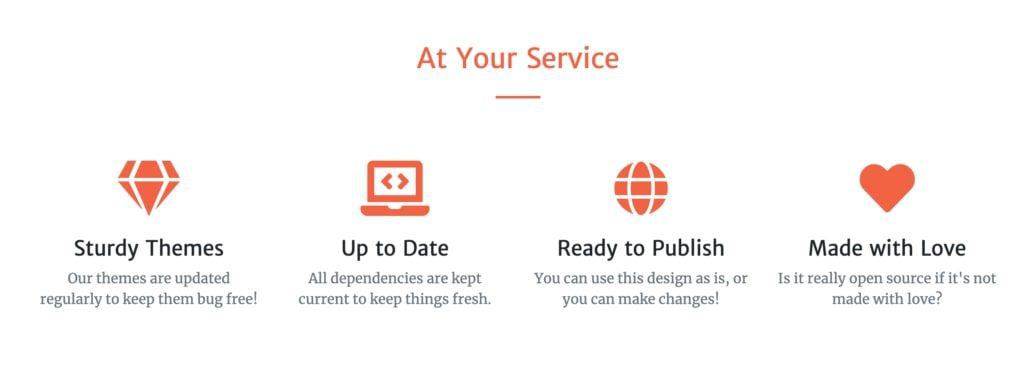
Ecco un esempio; diciamo che si vuole cambiare il colore dell’intestazione che dice “Al vostro servizio”. Attualmente è nero, e questo è il codice che lo gestisce:
<h2 class="text-center">At Your Service</h2>
Per cambiare il suo colore, il modo migliore è creare una nuova classe chiamata, diciamo, .text-orange e impostare il valore del colore lì, così:
.text-orange { color: #f4623a !important;}
* Il !important farà in modo che questa impostazione di colore sovrascriva qualsiasi altra impostazione di colore che la precede.
Ora possiamo tornare alla nostra intestazione e cambiare il suo codice in:
<h2 class="text-center text-orange">At Your Service</h2>
Con queste modifiche, l’intestazione sarà ora arancione:

Per cambiare il carattere e la sua dimensione, potete fare qualcosa di molto simile. Ma prima, un esempio di come appare un blocco di definizione del font in CSS:
.SOMECLASS {font-family: "Merriweather", Roboto, sans-serif;font-size: 18px;}
- caricare i font Merriweather, Roboto, e un font sans-serif predefinito dal sistema (leggere questo per imparare i font web-safe)
- impostare la dimensione del font a 18px
Questo tipo di definizione può essere inserita in qualsiasi classe CSS, proprio come la definizione del colore. In realtà, le definizioni di font e colore si trovano spesso nelle dichiarazioni della stessa classe.
Tornando al nostro esempio precedente, per cambiare la dimensione del carattere per quell’intestazione che dice “Al vostro servizio”, potremmo prima creare una classe come questa:
.text-xxl { font-size: 50px;}
E poi assegnare questa classe all’intestazione:
<h2 class="text-center text-orange text-xxl">At Your Service</h2>
Quando cambiate i colori o i font nel vostro template fatto con Bootstrap, prima cercate nel foglio di stile CSS le classi che potrebbero già fornirvi dimensioni o colori alternativi. Usa quelle dove sono disponibili.
Creare pagine aggiuntive
Ora che hai la homepage personalizzata, è il momento di iniziare a lavorare su alcune pagine aggiuntive e poi collegarle alla homepage.
Quando crei un sito web con HTML e CSS, puoi costruire qualsiasi numero di sottopagine e poi collegarle tutte insieme.
Queste sono alcune delle pagine comuni di cui la maggior parte dei siti web ha bisogno:
- about page
- contact
- portfolio
- prodotti/servizi
- team
- policies (privacy policy, terms, etc.)
1. Iniziare con il layout
Quando si costruisce una nuova pagina web, la prima decisione che si deve prendere è come si vuole che sia il layout.
Quando si crea un sito web con HTML e CSS, nulla ti impedisce di creare qualsiasi layout tu voglia. L’unica difficoltà è metterlo insieme.
HTML e CSS possono essere difficili da gestire quando si parte da uno schermo vuoto, quindi useremo Bootstrap anche qui. Per prima cosa, vi mostreremo alcuni principi di creazione di un layout e poi dimostreremo come farlo con Bootstrap.
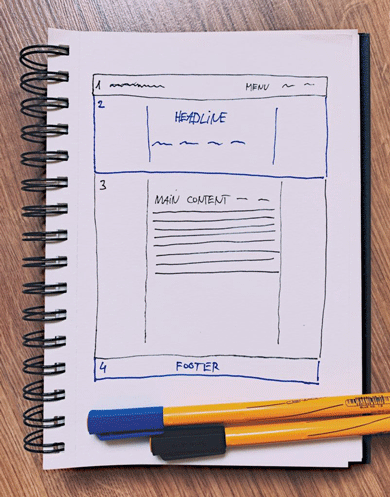
Il modo in cui potete pensare al layout della vostra pagina web è di considerarlo una sequenza di blocchi individuali – uno sopra l’altro. Qualcosa del genere (notate i quattro blocchi distinti):

La cosa bella di Bootstrap è che gestisce i principi di base del layout e i dettagli dell’aspetto per voi, così che potete solo concentrarvi sul mettere quei blocchi nei posti giusti.
In questa sezione della guida, creeremo una nuova pagina “about”.
Per iniziare, creeremo solo un progetto di base del layout. Qualcosa come quello qui sopra.
- c’è un menu di navigazione in alto,
- un blocco di titoli a tutta larghezza sotto il menu,
- la sezione principale dei contenuti al centro, inscatolata al centro dello schermo (non a tutta larghezza),
- e un piè di pagina.
Ora costruiamo questo layout in HTML.
2. Costruire una nuova pagina
Il modo più semplice per iniziare a lavorare su una nuova pagina è duplicare una pagina esistente e usarla come modello. Questo è quello che faremo.
Crea una copia del file index.html e rinominalo about.html.
Solo per rendere le pagine più facili da distinguere in questa fase iniziale, modificate il nuovo file about.html e cambiate ciò che è nel tag <title>. Per esempio, <title>About Me</title>.
Ora esaminiamo il file riga per riga e decidiamo cosa lasciare e cosa rimuovere:
Questo rende il nostro codice attuale abbastanza semplice. Fondamentalmente è solo questo:
La cosa che ci manca qui è la sezione del contenuto principale. Per costruirla, riutilizzeremo la sezione about.
Vai avanti e fai una copia della sezione about. Questa:
Ora cambia le prime due linee in questo:
<!-- Main Content Section --><section class="page-section bg-primary">
Siccome non abbiamo bisogno dell’intestazione <h2> e dell’elemento <hr>, rimuoviamoli. L’unica cosa rimasta all’interno di questo blocco sarà un paragrafo di testo. Così:
Quando salvi il file e ci navighi attraverso il tuo browser, vedrai che hai fondamentalmente due blocchi molto simili uno sotto l’altro, con lo stesso colore di sfondo:

Sarebbe meglio avere uno sfondo bianco nella sezione principale del contenuto. Per cambiarlo, l’unica cosa che dobbiamo fare è rimuovere la classe bg-primary dal tag principale <section>. In altre parole, trasformate il tag in questo:
<section class="page-section">
Così va meglio:

Aggiungiamo alcuni paragrafi fittizi alla pagina per popolarla un po’ di più, più forse un sottocapo:
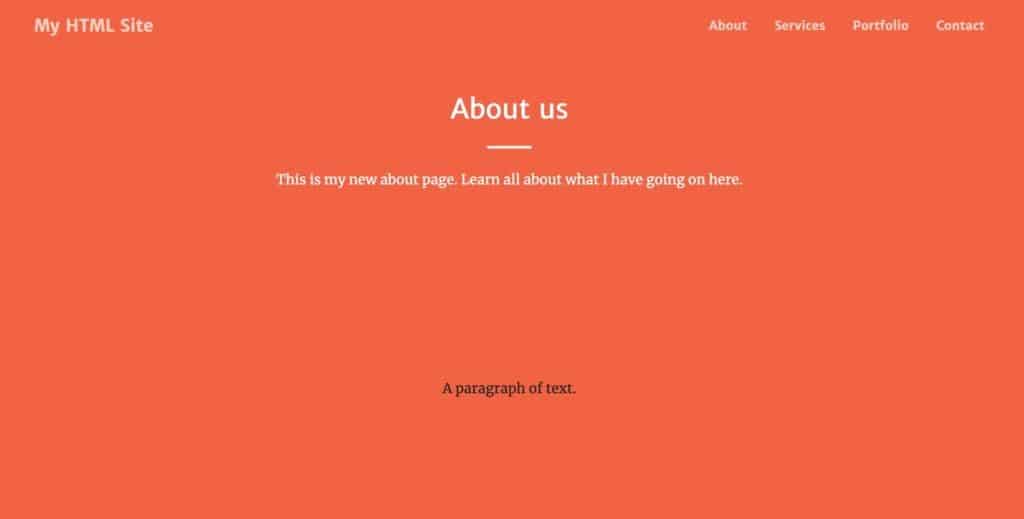
Ecco come appare nella pagina:

Se non volete che il testo sia centrato allora basta rimuovere la classe text-center da uno dei tag <div>.

Se volete dare un tocco in più a questi blocchi di testo, potete creare nuove classi CSS (come prima) e assegnarle ai paragrafi del blocco. Oppure, puoi dare un’occhiata al foglio di stile corrente e vedere quali classi sono già presenti per questo scopo. Ecco quelle che abbiamo assegnato ai tag <p> e <h3>:
Ed ecco l’effetto:

Un’altra cosa che faremo qui è aggiungere un’immagine da qualche parte nella pagina.
Ecco come appare un esempio di tag immagine in HTML:
<img src="https://websitesetup.org/website-coding-html-css/image.jpg">
Abbastanza semplice, giusto? L’unico parametro è il percorso del file immagine. Per mantenere le cose ben organizzate, puoi mettere di nuovo la tua immagine nella directory img (proprio come hai fatto con lo sfondo poco fa). In tal caso, il tag immagine sarà:
<img src="img/https://websitesetup.org/website-coding-html-css/image.jpg">
Detto questo, il tag immagine in questa particolare configurazione è abbastanza limitato. Per renderlo un po’ più raffinato, assegniamogli alcune classi di Bootstrap. In particolare:
<img src="https://websitesetup.org/website-coding-html-css/img/image" class="rounded img-fluid">
Queste due classi daranno alla vostra immagine angoli arrotondati e si assicureranno anche che la dimensione dell’immagine non superi la dimensione del blocco in cui si trova.
Ora potete aggiungere un tag come questo da qualche parte nella sezione del contenuto principale della vostra pagina about. Per esempio, qui:
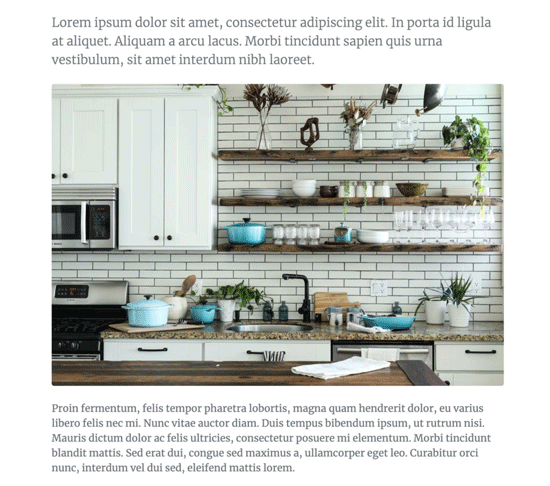
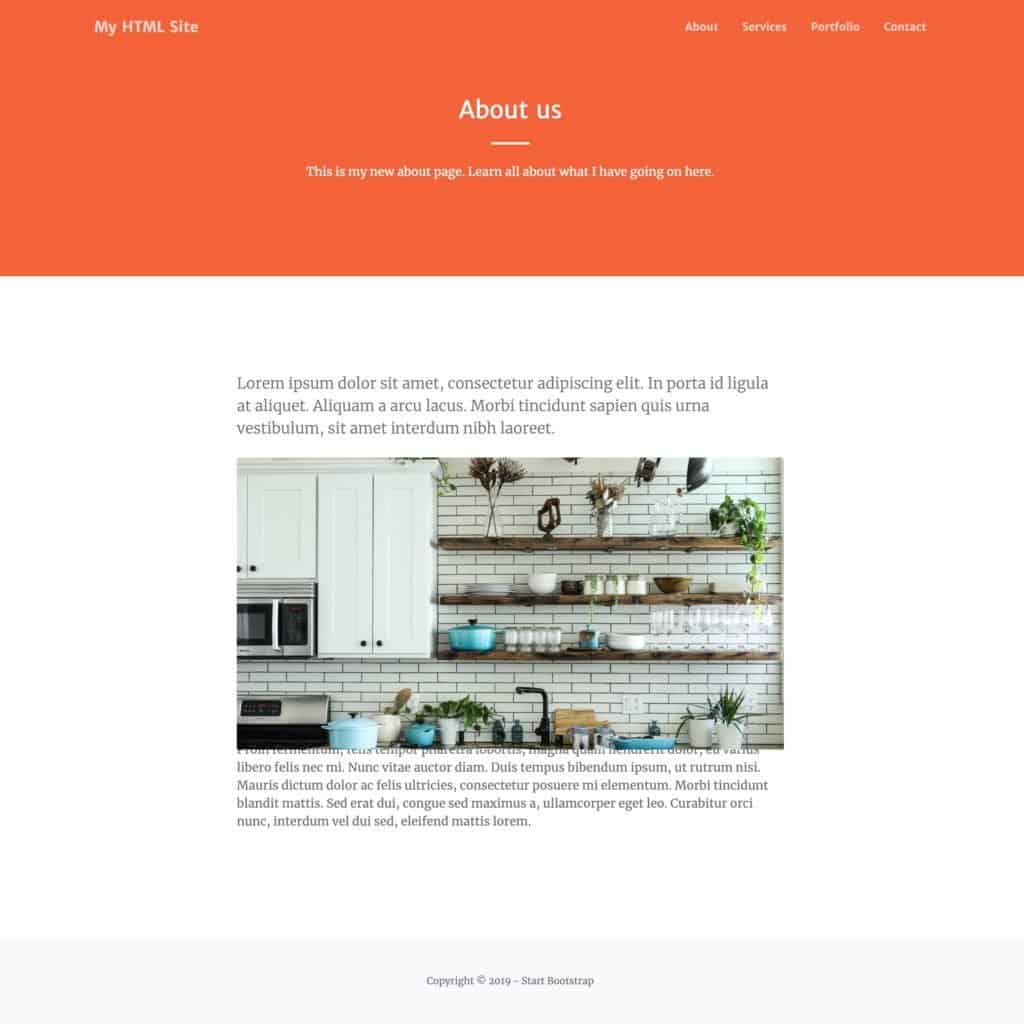
Ed ecco l’effetto finale sulla pagina:

Ecco la nostra pagina about in tutto il suo splendore:

3. Link alla nuova pagina
In particolare, cercate questa linea:
<a class="nav-link js-scroll-trigger" href="#about">About</a>
Lo cambieremo in questo:
<a class="nav-link" href="about.html">About</a>
Questa è una cosa di cui non abbiamo ancora parlato, ma il tag <a> è un tag link in HTML. Usandolo, puoi collegarti a qualsiasi pagina web fornendo l’indirizzo di quella pagina nel parametro href. Il testo del link – la parte cliccabile del link – sarà il testo tra i tag <a></a> di apertura e di chiusura.
Quando ora aggiorni la homepage, vedrai il tuo nuovo link che punta alla pagina about.
Altre letture
A questo punto, ti sei fondamentalmente costruito un semplice sito web composto da due pagine – una homepage e una pagina about.
Quello che dovresti fare ora è risciacquare e ripetere creando nuove pagine, mettendole a punto, aggiungendovi del contenuto, e poi collegando il tutto dal menu di navigazione.
Altre cose che vale la pena fare mentre stai seguendo questi passi è imparare ulteriormente i principi HTML e CSS, passando attraverso la lista di controllo, e anche imparare Bootstrap e le sue strutture e classi. Alcune risorse per questo:
- HTML5 cheat sheet
- CSS cheat sheet
- Javascript cheat sheet
- HTML tutorial
- Bootstrap tutorial
- Bootstrap cheat sheet
Mastering Bootstrap, molto probabilmente il miglior percorso attualmente disponibile per costruire siti ottimizzati e belli con HTML e CSS.
0 commenti