JavaScript è uno dei linguaggi più popolari sul web. Anche se inizialmente è stato sviluppato solo per le pagine web, ha visto una crescita esponenziale negli ultimi due decenni.
Ora, JavaScript è in grado di fare quasi tutto e funziona su diverse piattaforme e dispositivi, compreso l’IoT. E con il recente lancio di SpaceX Dragon, JavaScript è anche nello spazio.
Una delle ragioni della sua popolarità è la disponibilità di un gran numero di framework e librerie. Essi rendono lo sviluppo molto più facile rispetto al tradizionale sviluppo Vanilla JS.
Ci sono librerie per quasi tutto e altre escono quasi ogni giorno. Ma con così tante librerie tra cui scegliere diventa difficile tenere traccia di ognuna di esse e di come potrebbe essere adattata specificamente alle vostre esigenze.
In questo articolo, discuteremo 10 delle più popolari librerie JS che potete usare per costruire il vostro prossimo progetto.

Credo che Leaflet sia la migliore libreria open source per aggiungere mappe interattive mobile-friendly alla vostra applicazione.
Le sue piccole dimensioni (39kB) la rendono una grande alternativa da considerare rispetto ad altre librerie di mappe. Con un’efficienza multipiattaforma e un’API ben documentata, ha tutto il necessario per farvi innamorare.
Qui c’è del codice di esempio che crea una mappa Leaflet:
var map = new L.Map("map", { center: new L.LatLng(40.7401, -73.9891), zoom: 12, layers: new L.TileLayer("https://tile.openstreetmap.org/{z}/{x}/{y}.png")});In Leaflet, abbiamo bisogno di fornire un tile layer poiché non ne esiste uno di default. Ma questo significa anche che si può scegliere tra una vasta gamma di layer sia gratuiti che premium. Puoi esplorare vari livelli gratuiti qui.
Leggi i Docs o segui i Tutorials per saperne di più.
fullPage.js
Questa libreria open-source ti aiuta a creare siti web a schermo intero come puoi vedere nella GIF sopra. È facile da usare e ha molte opzioni da personalizzare, quindi non è una sorpresa che sia usata da migliaia di sviluppatori e che abbia più di 30k stelle su GitHub.
Qui c’è una demo di Codepen con cui puoi giocare:
Puoi anche usarlo con framework popolari come:
- react-fullpage
- vue-fullpage
- angular-fullpage
Ho incontrato questa libreria circa un anno fa e da allora è diventata una delle mie preferite. Questa è una delle poche librerie che si possono usare in quasi tutti i progetti. Se non avete ancora iniziato ad usarla allora provatela, non rimarrete delusi.
anime.js
Una delle migliori librerie di animazione là fuori, Anime.js è flessibile e semplice da usare. È lo strumento perfetto per aiutarvi ad aggiungere delle animazioni davvero interessanti al vostro progetto.
Anime.js funziona bene con le proprietà CSS, SVG, attributi DOM e oggetti JavaScript e può essere facilmente integrato nelle vostre applicazioni.
Come sviluppatore è importante avere un buon portfolio. La prima impressione che le persone hanno del tuo portfolio aiuta a decidere se ti assumeranno o meno. E quale strumento migliore di questa libreria per dare vita al tuo portfolio. Non solo migliorerà il tuo sito web, ma ti aiuterà a mettere in mostra le tue reali capacità.
Guarda questo Codepen per saperne di più:
Puoi anche dare un’occhiata a tutti gli altri bei progetti su Codepen o leggere i documenti qui.
Screenfull.js

Ho trovato questa libreria mentre cercavo un modo per implementare una funzione a schermo intero nel mio progetto.
Se anche voi volete avere una funzione a schermo intero, vi consiglierei di usare questa libreria invece di Fullscreen API a causa della sua efficienza cross-browser (anche se è costruita su di essa).
È così piccola che non la noterete nemmeno – solo circa 0.7kB gzippati.
Provare la demo o leggere i documenti per saperne di più.
Moment.js

Lavorare con la data e l’ora può essere un dolore enorme, soprattutto con le chiamate API, diversi fusi orari, lingue locali e così via. Moment.js può aiutarvi a risolvere tutti questi problemi, sia che si tratti di manipolare, convalidare, analizzare o formattare le date o l’ora.
Ci sono così tanti metodi interessanti che sono davvero utili per i vostri progetti. Per esempio, ho usato il metodo .fromNow() in uno dei miei progetti di blog per mostrare l’ora di pubblicazione dell’articolo.
const moment = require('moment'); relativeTimeOfPost = moment().fromNow(); // a year agoAnche se non lo uso molto spesso, sono un fan del suo supporto per l’internazionalizzazione. Per esempio, possiamo personalizzare il risultato di cui sopra utilizzando il metodo .locale().
// Frenchmoment.locale('fr');relativeTimeOfPostInFrench = moment().fromNow(); //il y a un an// Spanishmoment.locale('es');relativeTimeOfPostInSpanish = moment().fromNow(); //hace un añoLeggi i documenti qui.
Aggiornamento settembre 2020: Moment.js è entrato in modalità manutenzione. Per saperne di più leggi qui. Potreste voler esplorare alternative come Day.js o date-fns.
Hammer.js
Hammer.js è una leggera libreria JavaScript che permette di aggiungere gesti multi-touch alle vostre Web Apps.
Consiglio questa libreria per aggiungere un po’ di divertimento ai vostri componenti. Ecco un esempio con cui giocare. Basta eseguire la penna e toccare o cliccare sul div grigio.
Può riconoscere i gesti fatti dal tocco, dal mouse e dai pointerEvents. Per gli utenti di jQuery consiglio di usare il plugin jQuery.
$(element).hammer(options).bind("pan", myPanHandler);Leggi i documenti qui.
Masonry

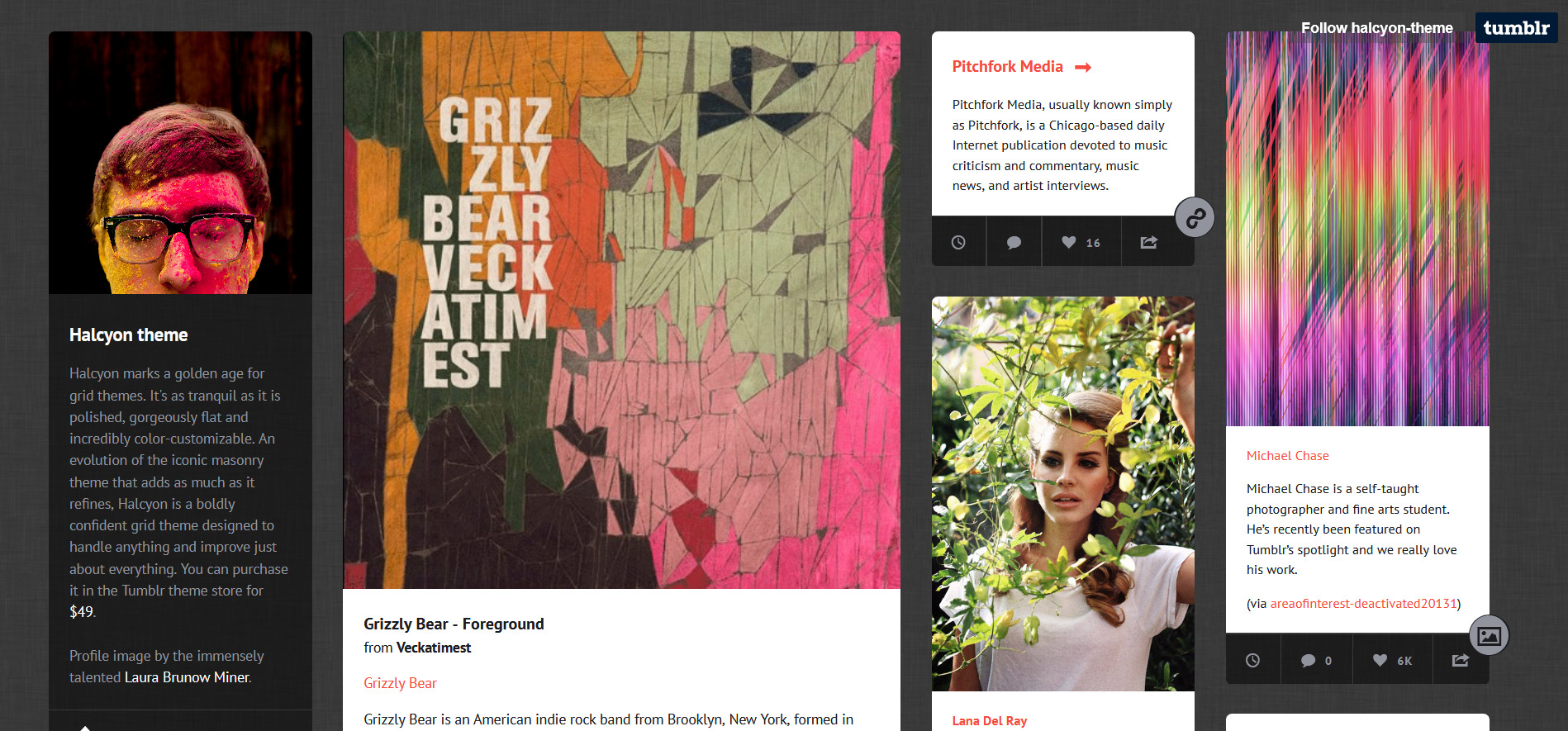
Masonry è una libreria JavaScript di layout a griglia. È super impressionante e la uso per molti dei miei progetti. Può prendere i vostri semplici elementi della griglia e posizionarli in base allo spazio verticale disponibile, un po’ come gli appaltatori inseriscono pietre o blocchi in un muro.
È possibile utilizzare questa libreria per mostrare i vostri progetti sotto una luce diversa. Usatela con schede, immagini, modali e così via.
Ecco un semplice esempio per mostrarvi la magia in azione. Beh, non proprio magia, ma come cambia il layout quando si ingrandisce la pagina web.
Ed ecco il codice per quanto sopra:
var elem = document.querySelector('.grid');var msnry = new Masonry( elem, { itemSelector: '.grid-item', columnWidth: 400});var msnry = new Masonry( '.grid');Ecco una bella demo su Codepen:
Guarda questi progetti
- https://halcyon-theme.tumblr.com/
- https://tympanus.net/Development/GridLoadingEffects/index.html
- https://www.erikjo.com/work
D3.js

Se sei uno sviluppatore ossessionato dai dati, questa libreria fa per te. Devo ancora trovare una libreria che manipola i dati in modo così efficiente e bello come D3. Con oltre 92k stelle su GitHub, D3 è la libreria di visualizzazione dei dati preferita da molti sviluppatori.
Ho recentemente usato D3 per visualizzare i dati COVID-19 con React e il Johns Hopkins CSSE Data Repository su GitHub. È stato un progetto davvero interessante, e se state pensando di fare qualcosa di simile, vi consiglio di provare D3.js.
Leggi di più qui.
slick

Slick è completamente reattivo, abilitato allo swipe, al looping infinito e altro ancora. Come menzionato nella homepage è veramente l’ultimo carosello di cui avrete bisogno.
Ho usato questa libreria per un bel po’, e mi ha fatto risparmiare molto tempo. Con poche righe di codice, puoi aggiungere così tante funzioni al tuo carosello.
$('.autoplay').slick({ slidesToShow: 3, slidesToScroll: 1, autoplay: true, autoplaySpeed: 2000,});Guarda le demo qui.
Popper.js

Popper.js è una leggera libreria JavaScript di ~3 kB con zero dipendenze che fornisce un motore di posizionamento affidabile ed estensibile che potete usare per assicurare che tutti i vostri elementi popper siano posizionati nel posto giusto.
Può non sembrare importante spendere tempo a configurare gli elementi popper, ma queste piccole cose sono quelle che ti fanno distinguere come sviluppatore. E con una dimensione così piccola non occupa molto spazio.
Leggi i documenti qui.
Conclusione
Come sviluppatore, avere e usare le giuste librerie JavaScript è importante. Ti renderà più produttivo e renderà lo sviluppo molto più facile e veloce. Alla fine, sta a te decidere quale libreria preferire in base alle tue esigenze.
Queste sono 10 librerie JavaScript che puoi provare e iniziare ad usare nei tuoi progetti oggi. Quali altre fantastiche librerie JavaScript usi? Vorresti un altro articolo come questo? Tweet e fatemi sapere.
0 commenti