Le mode strict était une nouvelle fonctionnalité de l’ECMAScript 5 qui permet de placer un programme, ou une fonction, dans un contexte de fonctionnement » strict « . Ce contexte strict empêche certaines actions d’être effectuées et lance davantage d’exceptions. L’instruction « use strict » ; indique au navigateur d’utiliser le mode strict, qui est un ensemble de fonctionnalités réduit et plus sûr de JavaScript.
Les avantages de l’utilisation de use strict : Le mode strict apporte plusieurs modifications à la sémantique normale de JavaScript.
- Le mode strict élimine certaines erreurs silencieuses JavaScript en les changeant en erreurs de lancement.
- Le mode strict corrige les erreurs qui rendent difficile l’optimisation des moteurs JavaScript : le code en mode strict peut parfois être fait pour s’exécuter plus rapidement qu’un code identique qui n’est pas en mode strict.
- Le mode strict interdit certaines syntaxes susceptibles d’être définies dans les futures versions d’ECMAScript.
- Il empêche, ou jette des erreurs, lorsque des actions relativement « non sûres » sont effectuées (comme l’accès à l’objet global).
- Il désactive les fonctionnalités qui sont confuses ou mal pensées.
- Le mode strict facilite l’écriture de JavaScript « sécurisé ».
Comment utiliser le mode strict : Le mode strict peut être utilisé de deux façons, rappelez-vous que le mode strict ne fonctionne pas avec les déclarations de bloc enfermées dans des accolades {}.
- Utilisé dans la portée globale pour l’ensemble du script.
- Il peut être appliqué à des fonctions individuelles.
Utiliser le mode strict pour l’ensemble du script : Pour invoquer le mode strict pour un script entier, mettez la déclaration exacte « use strict » ; (ou ‘use strict’ 😉 avant toute autre déclaration.
// Whole-script strict mode syntax'use strict'; let v = "strict mode script!";
Cette syntaxe a un flux, il n’est pas possible de concaténer aveuglément des scripts non contradictoires. Considérez la concaténation d’un script en mode strict avec un script en mode non strict. La concaténation entière semble stricte, l’inverse est également vrai. Le non-strict plus strict a l’air non-strict. La concaténation de scripts en mode strict entre eux est bonne, et la concaténation de scripts en mode non strict est bonne. Seule la concaténation de scripts en mode strict et non strict est problématique. Il est donc recommandé d’activer le mode strict sur une base fonction par fonction (au moins pendant la période de transition).
Utiliser le mode strict pour une fonction : De même, pour invoquer le mode strict pour une fonction, mettez la déclaration exacte « use strict » ; (ou ‘use strict’ 😉 dans le corps de la fonction avant toute autre déclaration.
function strict() { // Function-level strict mode syntax 'use strict'; function nested() { return 'Javascript on GeeksforGeeks'; } return "strict mode function! " + nested();}function notStrict() { return "non strict function"; }
Exemples d’utilisation du mode strict :
- Exemple : En JavaScript normal, une erreur de frappe sur le nom d’une variable crée une nouvelle variable globale. En mode strict, cela lancera une erreur, rendant impossible la création accidentelle d’une variable globale.
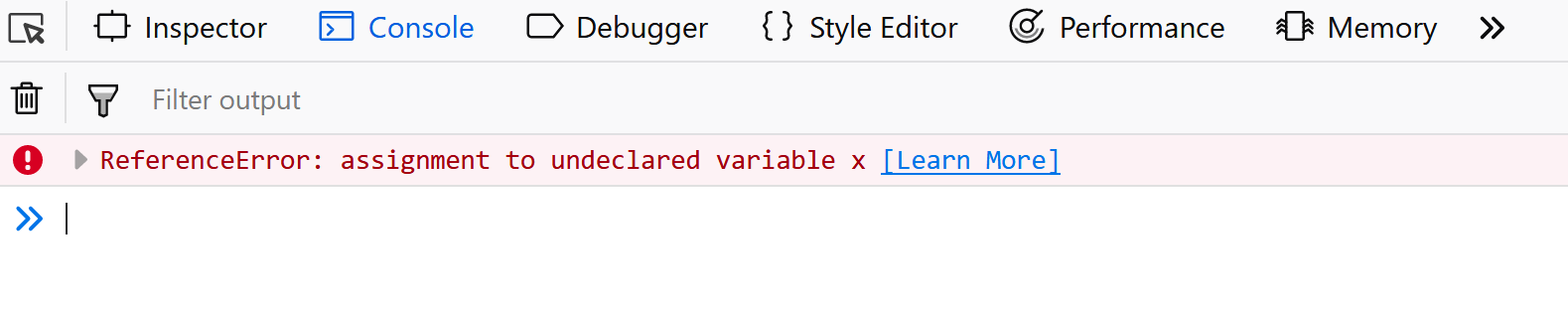
'use strict';.x = 3.14;- Sortie :

- Exemple : En utilisant le mode strict, ne pas permettre d’utiliser une variable sans la déclarer.
.
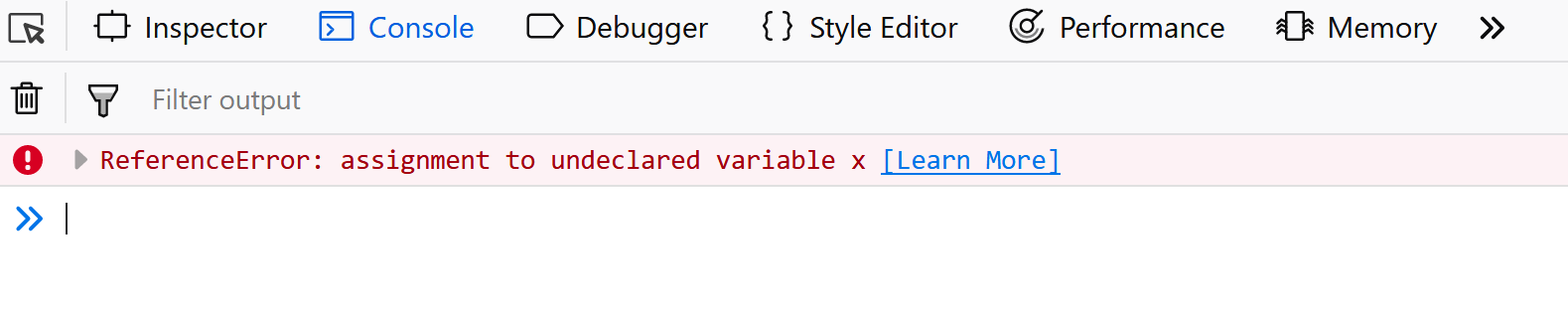
'use strict';x = {p1:10, p2:20};.
- Sortie :

- Exemple : La suppression d’une variable (ou d’un objet) et d’une fonction n’est pas autorisée.
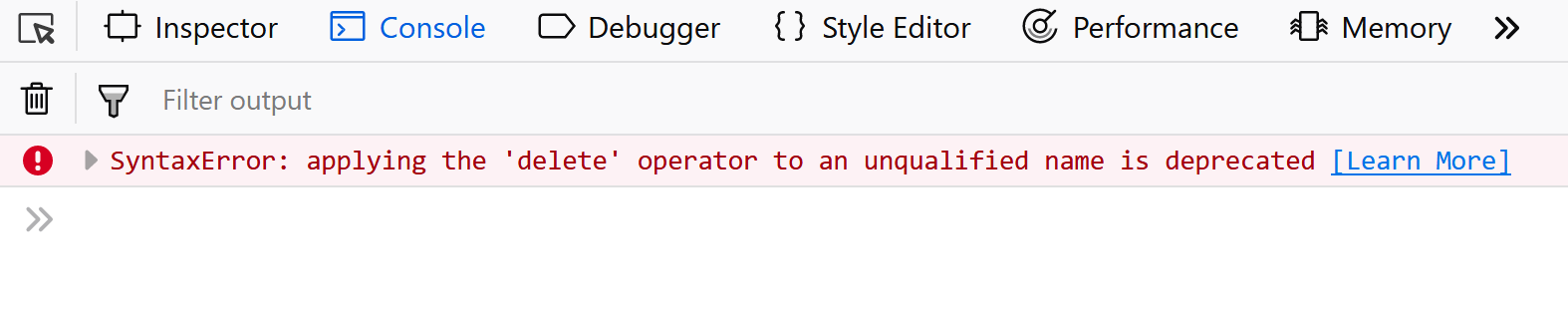
'use strict';.let x = 3.14;'use strict';.functionx(p1, p2) {};deletex;
- Sortie :

- Exemple : La duplication du nom d’un paramètre n’est pas autorisée.
.
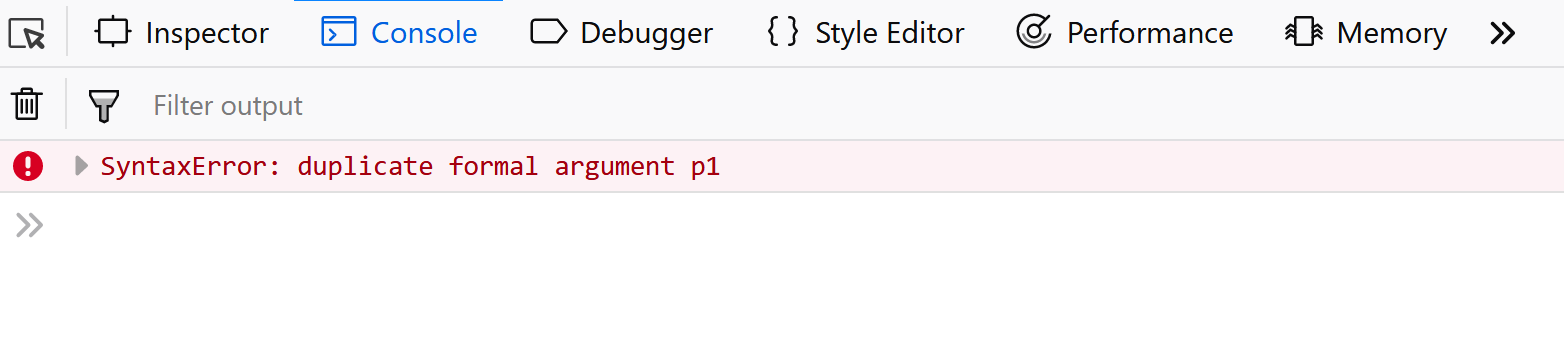
'use strict';functionx(p1, p1) {};- Sortie :

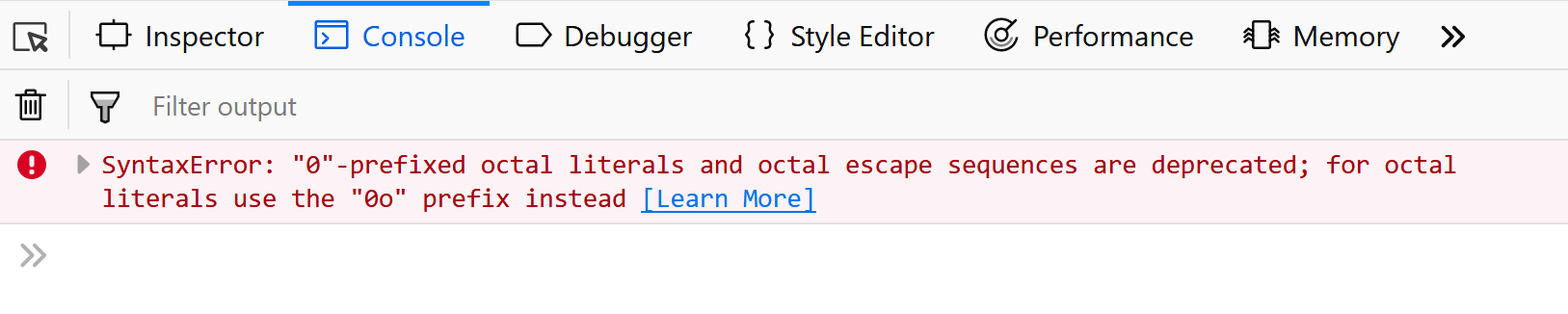
- Exemple : Les littéraux numériques octaux ne sont pas autorisés.
.
'use strict';let x = 010;.
- Sortie :

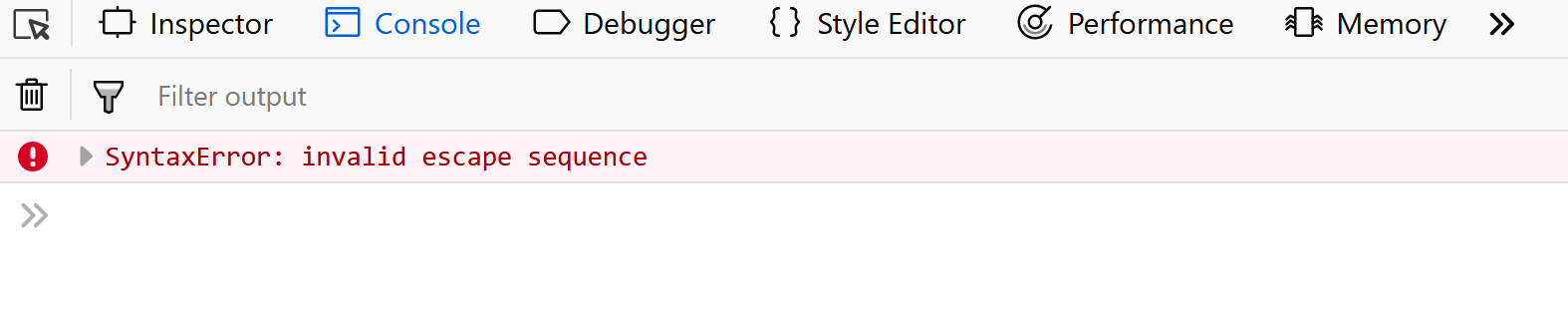
- Exemple : Les caractères d’échappement ne sont pas autorisés.
.
'use strict';let x = \010;.
- Sortie :

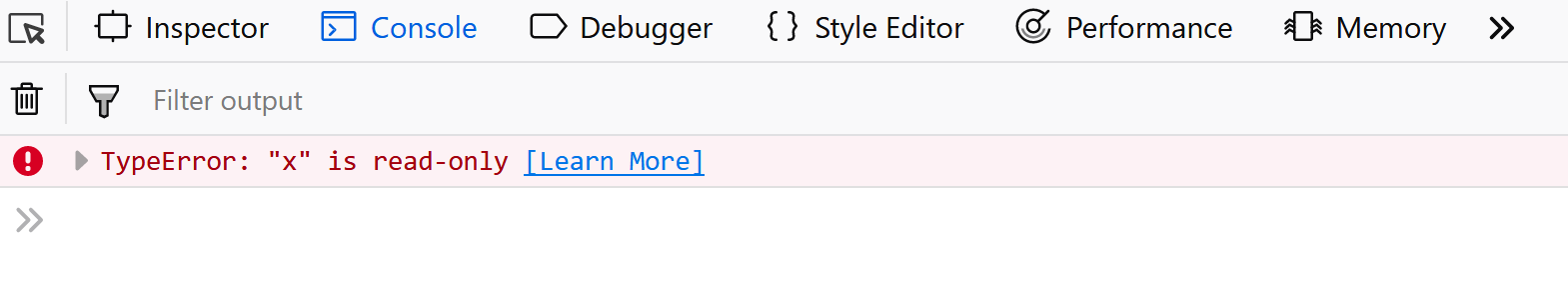
- Exemple : L’écriture dans une propriété en lecture seule n’est pas autorisée.
'use strict';.let obj = {};Object.defineProperty(obj,"x", {value:0, writable:false});.obj.x = 3.14;- Sortie :

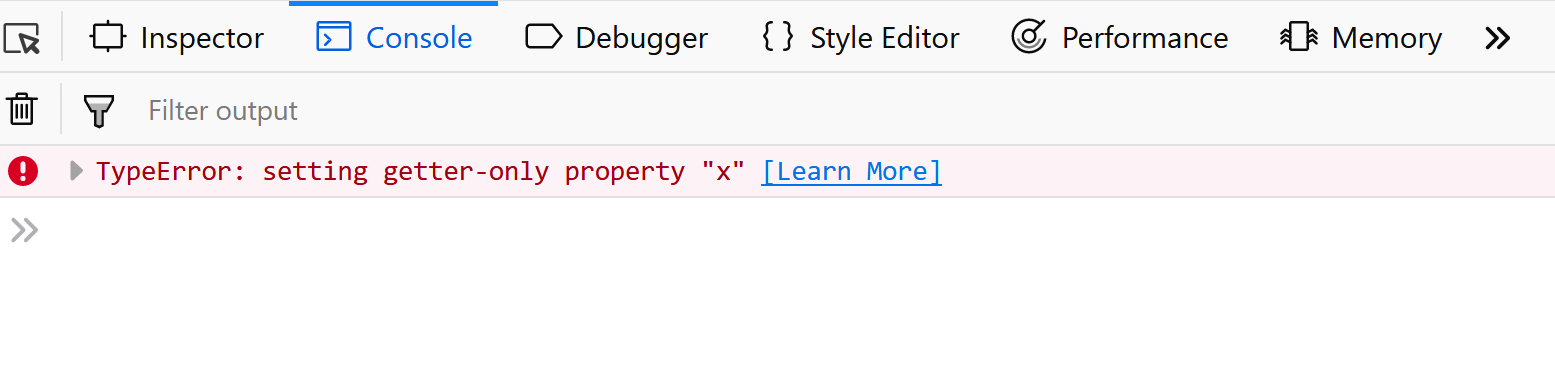
- Exemple : L’écriture dans une propriété de type get-only n’est pas autorisée.
'use strict'.;let obj = {get x() {return0} };.obj.x = 3.14;- Sortie :

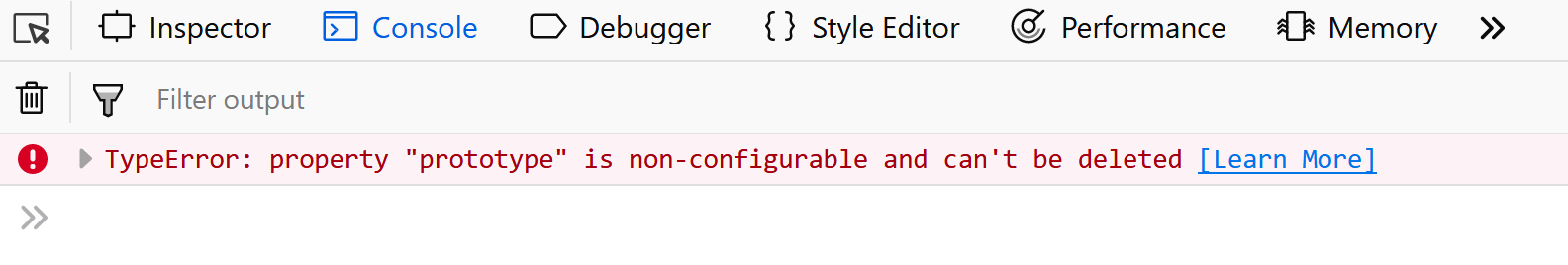
- Exemple : La suppression d’une propriété indélébile n’est pas autorisée.
.
'use strict';deleteObject.prototype;- Sortie :

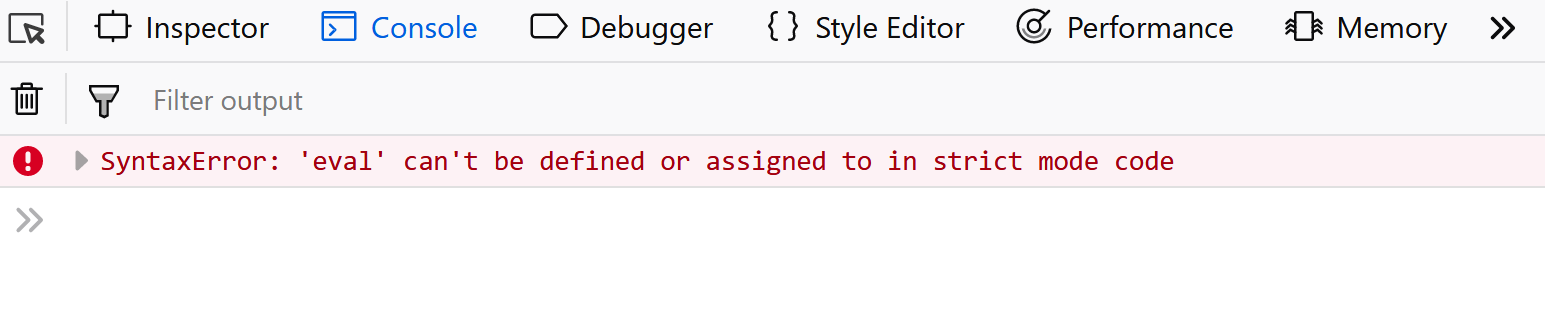
- Exemple : La chaîne « eval » ne peut pas être utilisée comme variable.
.
'use strict';let eval = 3.14;.
- Sortie :

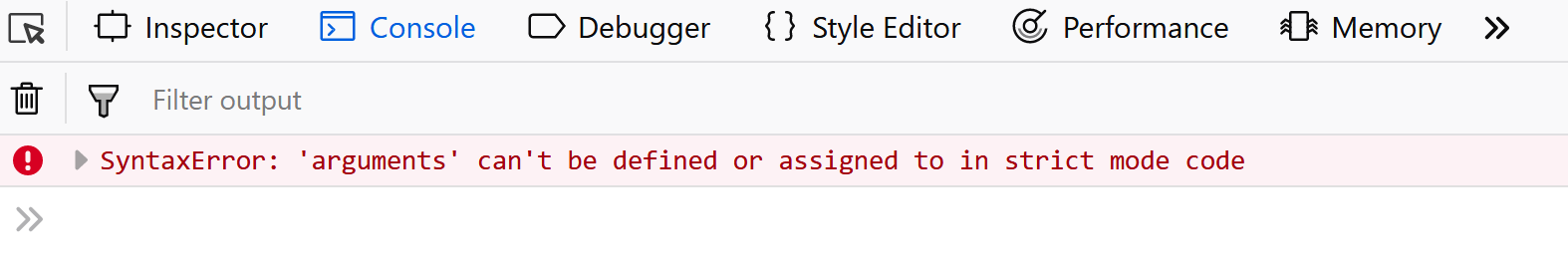
- Exemple : La chaîne « arguments » ne peut pas être utilisée comme variable.
.
'use strict';let arguments = 3.14;.
- Sortie :

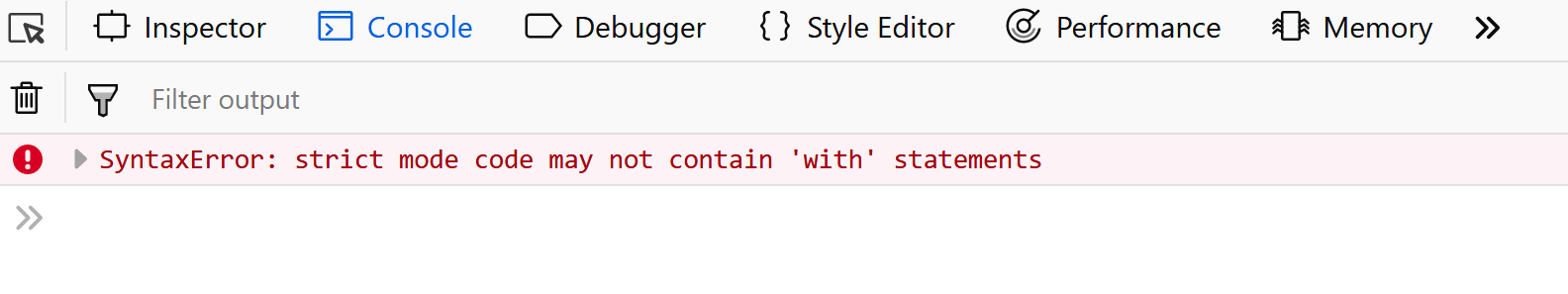
- Exemple : L’instruction with n’est pas autorisée.
.
'use strict';with(Math){x = cos(2)};- Sortie :

Note : Dans les appels de fonction comme f(), cette valeur était l’objet global. En mode strict, elle est maintenant indéfinie. En JavaScript normal, un développeur ne recevra pas de retour d’erreur en assignant des valeurs à des propriétés non inscriptibles.
Balises d’article : - Sortie :
- Sortie :
- Sortie :
- Sortie :
- Sortie :
- Sortie :
- Sortie :
- Sortie :
- Sortie :
- Sortie :
- Sortie :
0 commentaire