JavaScript est l’un des langages les plus populaires sur le web. Même s’il a été initialement développé uniquement pour les pages web, il a connu une croissance exponentielle au cours des deux dernières décennies.
Maintenant, JavaScript est capable de faire presque tout et fonctionne sur plusieurs plateformes et appareils, y compris l’IoT. Et avec le récent lancement de SpaceX Dragon, JavaScript est même dans l’espace.
L’une des raisons de sa popularité est la disponibilité d’un grand nombre de frameworks et de bibliothèques. Ils rendent le développement beaucoup plus facile par rapport au développement traditionnel de Vanilla JS.
Il existe des bibliothèques pour presque tout et d’autres sortent presque tous les jours. Mais avec autant de bibliothèques à choisir, il devient difficile de garder une trace de chacune d’entre elles et de la façon dont elle pourrait être adaptée spécifiquement à vos besoins.
Dans cet article, nous allons discuter de 10 des bibliothèques JS les plus populaires que vous pouvez utiliser pour construire votre prochain projet.

Je pense que Leaflet est la meilleure bibliothèque open source pour ajouter des cartes interactives adaptées aux mobiles à votre application.
Sa petite taille (39kB) en fait une excellente alternative à considérer par rapport aux autres bibliothèques de cartes. Avec une efficacité multiplateforme et une API bien documentée, elle a tout pour vous faire tomber amoureux.
Voici un exemple de code qui crée une carte Leaflet:
var map = new L.Map("map", { center: new L.LatLng(40.7401, -73.9891), zoom: 12, layers: new L.TileLayer("https://tile.openstreetmap.org/{z}/{x}/{y}.png")});Dans Leaflet, nous devons fournir une couche de tuiles puisqu’il n’y en a pas par défaut. Mais cela signifie aussi que l’on peut choisir parmi un large éventail de couches, gratuites ou premium. Vous pouvez explorer différentes couches de tuiles gratuites ici.
Lisez les Docs ou suivez les Tutoriels pour en savoir plus.
fullPage.js
Cette bibliothèque open-source vous aide à créer des sites web à défilement plein écran comme vous pouvez le voir dans le GIF ci-dessus. Elle est facile à utiliser et dispose de nombreuses options de personnalisation, il n’est donc pas surprenant qu’elle soit utilisée par des milliers de développeurs et compte plus de 30k étoiles sur GitHub.
Voici une démo de Codepen avec laquelle vous pouvez jouer :
Vous pouvez même l’utiliser avec des frameworks populaires tels que :
- react-fullpage
- vue-fullpage
- angular-fullpage
J’ai découvert cette bibliothèque il y a environ un an et depuis, elle est devenue l’une de mes préférées. C’est l’une des rares bibliothèques que vous pouvez utiliser dans presque tous les projets. Si vous n’avez pas encore commencé à l’utiliser alors essayez-la, vous ne serez pas déçu.
anime.js
L’une des meilleures bibliothèques d’animation qui existent, Anime.js est flexible et simple à utiliser. C’est l’outil parfait pour vous aider à ajouter des animations vraiment cool à votre projet.
Anime.js fonctionne bien avec les propriétés CSS, SVG, les attributs DOM et les objets JavaScript et peut être facilement intégré dans vos applications.
En tant que développeur, il est important d’avoir un bon portfolio. La première impression que les gens ont de votre portfolio aide à décider s’ils vont vous embaucher ou non. Et quel meilleur outil que cette bibliothèque pour donner vie à votre portfolio. Elle permettra non seulement d’améliorer votre site Web, mais aussi de mettre en valeur les compétences réelles.
Voyez ce Codepen pour en savoir plus :
Vous pouvez également jeter un œil à tous les autres projets sympas sur Codepen ou lire les docs ici.
Screenfull.js

Je suis tombé sur cette bibliothèque en cherchant un moyen d’implémenter une fonctionnalité plein écran dans mon projet.
Si vous souhaitez également disposer d’une fonctionnalité plein écran, je vous recommande d’utiliser cette bibliothèque plutôt que Fullscreen API en raison de son efficacité inter-navigateurs (bien qu’elle soit construite par-dessus).
Elle est si petite que vous ne la remarquerez même pas – à peine 0,7kB gzippé.
Essayez la démo ou lisez les docs pour en savoir plus.
Moment.js

Travailler avec la date et l’heure peut être une énorme douleur, notamment avec les appels API, les différents fuseaux horaires, les langues locales, etc. Moment.js peut vous aider à résoudre tous ces problèmes, qu’il s’agisse de manipuler, valider, analyser ou formater les dates ou l’heure.
Il y a tellement de méthodes cool qui sont vraiment utiles pour vos projets. Par exemple, j’ai utilisé la méthode .fromNow() dans un de mes projets de blog pour afficher l’heure de publication de l’article.
const moment = require('moment'); relativeTimeOfPost = moment().fromNow(); // a year agoBien que je ne l’utilise pas très souvent, je suis fan de son support pour l’internationalisation. Par exemple, nous pouvons personnaliser le résultat ci-dessus en utilisant la méthode .locale().
// Frenchmoment.locale('fr');relativeTimeOfPostInFrench = moment().fromNow(); //il y a un an// Spanishmoment.locale('es');relativeTimeOfPostInSpanish = moment().fromNow(); //hace un añoLire les docs ici.
Mise à jour septembre 2020 : Moment.js est entré en mode maintenance. Lisez-en plus à ce sujet ici. Vous pouvez vouloir explorer des alternatives telles que Day.js ou date-fns.
Hammer.js
Hammer.js est une bibliothèque JavaScript légère qui vous permet d’ajouter des gestes multi-touch à vos applications Web.
Je vous recommande cette bibliothèque pour ajouter un peu de fun à vos composants. Voici un exemple pour jouer avec. Il suffit de lancer le stylo et de taper ou de cliquer sur le div gris.
Il peut reconnaître les gestes effectués par le toucher, la souris et les pointerEvents. Pour les utilisateurs de jQuery, je recommande d’utiliser le plugin jQuery.
$(element).hammer(options).bind("pan", myPanHandler);Lire les docs ici.
Masonry

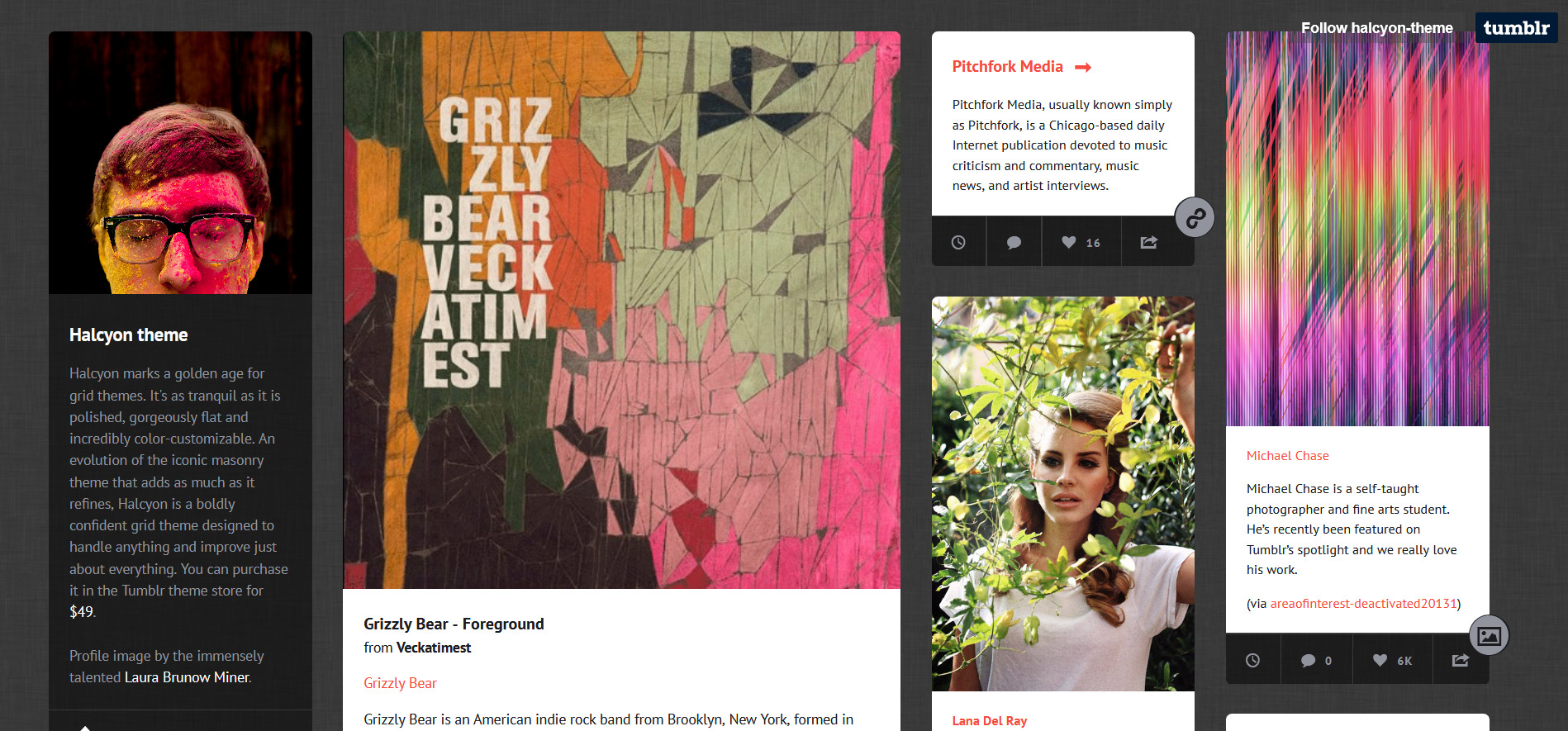
Masonry est une bibliothèque de mise en page de grille JavaScript. Elle est super géniale et je l’utilise pour beaucoup de mes projets. Elle peut prendre vos éléments de grille simples et les placer en fonction de l’espace vertical disponible, un peu comme la façon dont les entrepreneurs placent des pierres ou des blocs dans un mur.
Vous pouvez utiliser cette bibliothèque pour montrer vos projets sous un jour différent. Utilisez-la avec des cartes, des images, des modales, et ainsi de suite.
Voici un exemple simple pour vous montrer la magie en action. Enfin, pas exactement la magie, mais la façon dont la mise en page change lorsque vous zoomez sur la page Web.
Et voici le code de ce qui précède:
var elem = document.querySelector('.grid');var msnry = new Masonry( elem, { itemSelector: '.grid-item', columnWidth: 400});var msnry = new Masonry( '.grid');Voici une démo sympa sur Codepen :
Check out these Projects
- https://halcyon-theme.tumblr.com/
- https://tympanus.net/Development/GridLoadingEffects/index.html
- https://www.erikjo.com/work
D3.js

Si vous êtes un développeur obsédé par les données, alors cette bibliothèque est pour vous. Je n’ai pas encore trouvé une bibliothèque qui manipule les données aussi efficacement et magnifiquement que D3. Avec plus de 92k étoiles sur GitHub, D3 est la bibliothèque de visualisation de données préférée de nombreux développeurs.
J’ai récemment utilisé D3 pour visualiser les données COVID-19 avec React et le dépôt de données CSSE de Johns Hopkins sur GitHub. C’était un projet vraiment intéressant, et si vous envisagez de faire quelque chose de similaire, je vous suggère de faire un essai avec D3.js.
Lisez-en plus à ce sujet ici.
slick

Slick est entièrement responsive, swipe-enabled, infinite looping, et plus encore. Comme mentionné sur la page d’accueil, c’est vraiment le dernier carrousel dont vous aurez besoin.
J’utilise cette bibliothèque depuis un certain temps, et elle m’a fait gagner tellement de temps. Avec seulement quelques lignes de code, vous pouvez ajouter tellement de fonctionnalités à votre carrousel.
$('.autoplay').slick({ slidesToShow: 3, slidesToScroll: 1, autoplay: true, autoplaySpeed: 2000,});Voyez les démos ici.
Popper.js

Popper.js est une bibliothèque JavaScript légère de ~3 kB avec zéro dépendance qui fournit un moteur de positionnement fiable et extensible que vous pouvez utiliser pour vous assurer que tous vos éléments popper sont positionnés au bon endroit.
Il peut sembler peu important de passer du temps à configurer les éléments popper, mais ce sont ces petites choses qui vous permettent de vous démarquer en tant que développeur. Et avec une si petite taille, cela ne prend pas beaucoup de place.
Lisez les Docs ici.
Conclusion
En tant que développeur, avoir et utiliser les bonnes bibliothèques JavaScript est important. Cela vous rendra plus productif et rendra le développement beaucoup plus facile et rapide. Au final, c’est à vous de choisir la bibliothèque à privilégier en fonction de vos besoins.
Voici 10 bibliothèques JavaScript que vous pouvez essayer et commencer à utiliser dans vos projets dès aujourd’hui. Quelles autres bibliothèques JavaScript cool utilisez-vous ? Aimeriez-vous un autre article comme celui-ci ? Tweetez et faites-le moi savoir.
0 commentaire